前篇的sparkup在vim裡,
只有zen coding的縮寫擴展的功能,
若要在vim裡實現完整的ZC功能,
也可試試 emmet。
簡單的安裝步驟
用以下的安裝步驟,即可使用:
$ git clone http://github.com/mattn/emmet-vim.git
$ cd emmet-vim/
$ cp -r plugin ~/.vim/
$ cp -r autoload ~/.vim/
安裝好後,就算.vimrc是空的,
編輯任何檔名,這功能都被啟用,
不見得一定要是.html的副檔名。
執行許多的功能是Ctrl-y為開頭,
而執行縮寫的擴展是 Ctrl-y+,
就是同時按Control及y 後,馬上按個逗號,
這個常用的動作覺得麻煩,
而需要改成 Ctrl-e 的話,
在 .vimrc 加上這一行:
let g:user_emmet_expandabbr_key = '<c-e>'
再加上把tab改成空白鍵兩格,.vimrc的內容像是這樣子:
set tabstop=2
set shiftwidth=2
syn on
filetype plugin on
let g:user_emmet_expandabbr_key = '<c-e>'
Wrap with Abbreviation
基本的縮寫擴展的語法及動作都一樣,
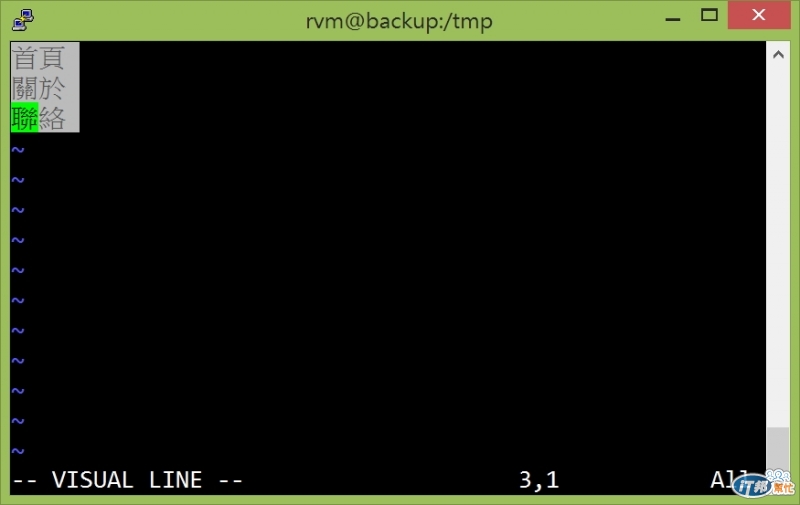
而Wrap with Abbreviation先要用Visual模式給標示起來,

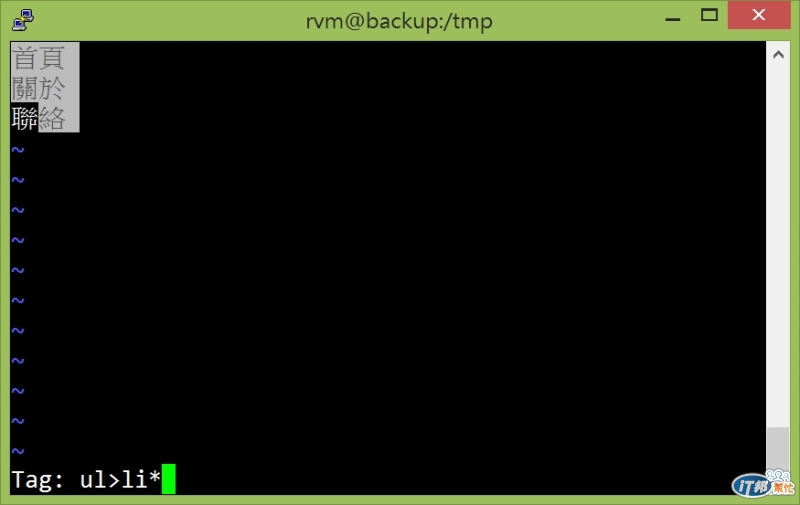
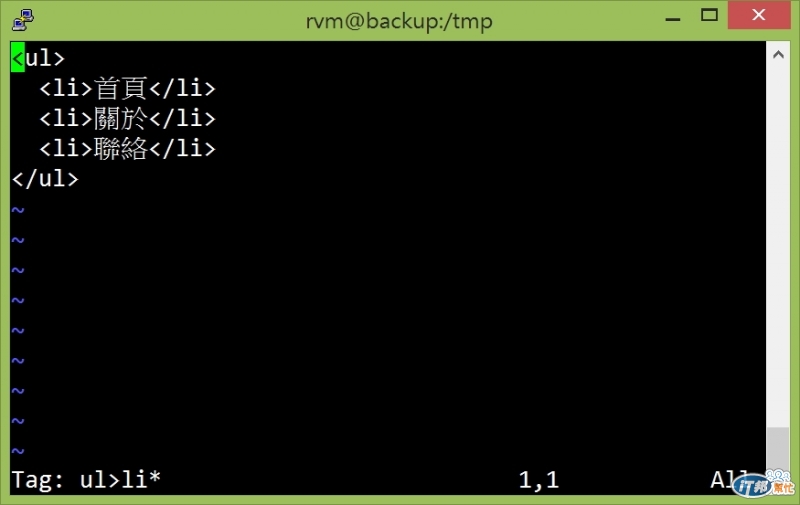
然後按Ctro-e底下會出現Tag:,再鍵入ul>li*再enter


特異功能
其他像在notepad++裡,
如何去標籤、或加上註解的功能都行,
就不重覆說明,
但仔細閱讀一下這篇教學,
有幾個蠻神奇的功能一定要試試:
自動更新圖檔的大小值
該教學的第七項裡,
先wget http://ithelp.ithome.com.tw/images/logo.png 抓個圖檔,
然後vim裡 img[src=logo.png],再Ctrl-e
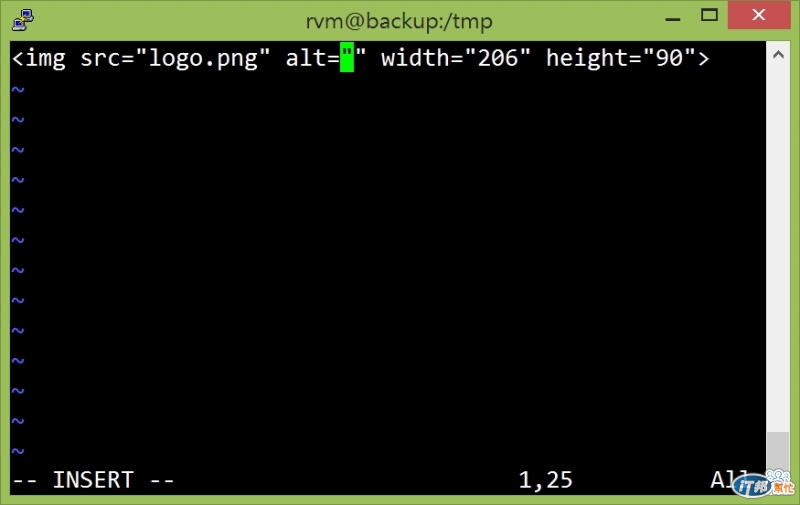
順利畫出 <img src="logo.png" alt=""> 後,
再鍵入 Ctrol-y 再按 i,
馬上變成 <img src="logo.png" alt="" width="206" height="90">

只要所指定的圖檔vim抓得到的話,
就會辨識其寬高而寫出來。
自動辨識網址的title及抓簡介
在教學的第12項裡,
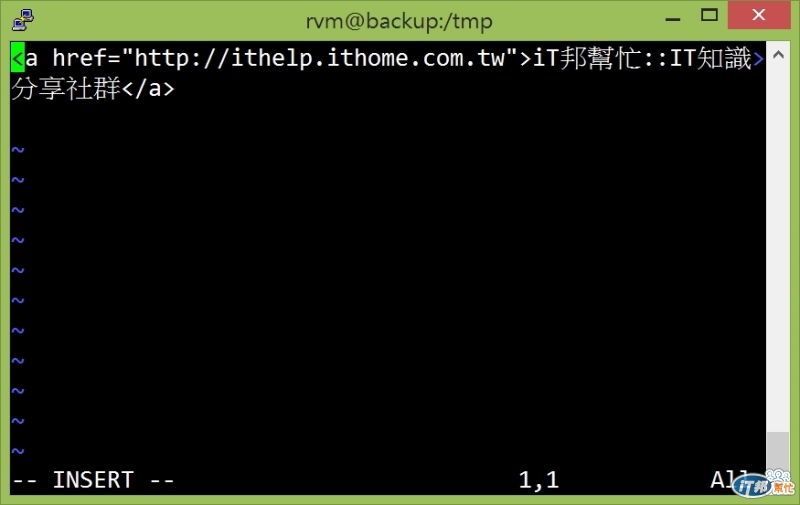
鍵入某網址 http://ithelp.ithome.com.tw 然後按 Ctrl-y a
不但把連結的完整語法帶入,而且把該網站的title塞到顯示的名稱。

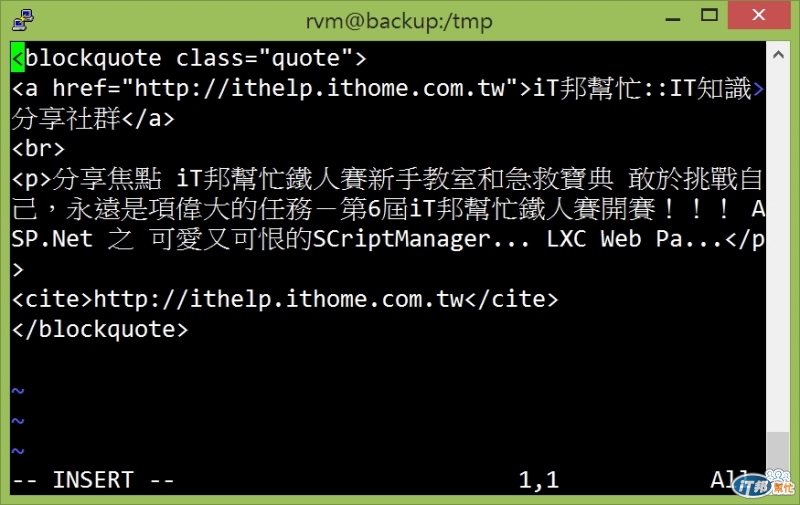
若改按 Ctrl-y A
會把這網址的標題及相關簡介及連結,
擴展成完整的html語法,並包在blockquote裡

這功能實在是太超過了…
快寫HTML,竟然可以動用到外部程式,來讀出所要的資料,
然後塞入到你可能要的位置,沒想到可以這樣子地省力。
