在過去我們只要使用色碼來表示顏色,色碼是用三組十六進制數位表示,每位元組從00到FF,相當十進位數位從0到255...,而現在我們有了新的屬性alpha(透明度)。

本篇內容同步發表於http://ashareaday.wcc.tw/#2013-09-21 (建議使用Chrome瀏覽器)
RGBA
RGB在色彩學上定義為色光三原色,分為紅、綠、藍三色,而其混色模式為加法混色,在三種顏色相加後會變成白色;而另一種混色模式為印刷色料,是屬於減法混色,由CMYK四色組成,顏色在混和後會變成黑色。三原色的呈現主要適用於電視及電腦的顯示器,因此網頁也是利用RGB三原色。

圖片來源 http://zh.wikipedia.org/wiki/RGB_%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
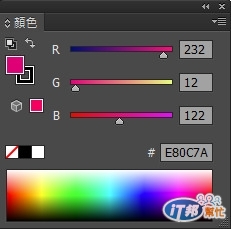
RGB相信對於一般視覺設計師來說非常的熟悉,是開啟繪圖軟體後經常會使用的色彩模式之一,其數值為0~255之間,三種數值如果都為255會顯示白色;如果三種顏色都為0則會是黑色。

圖片來源 Illustrator
在CSS3中新增了一個新的屬性alpha,alpha一般用作不透明度參數,數值從0~1之間,0是透明,而1代表不透明。

//css
.rgba1 {
background: rgba(232, 12, 122, 0.2);
}
.rgba2 {
background: rgba(232, 12, 122, 0.4);
}
.rgba3 {
background: rgba(232, 12, 122, 0.6);
}
.rgba4 {
background: rgba(232, 12, 122, 0.8);
}
.rgba5 {
background: #e80c7a;
}
編寫方式為屬性:rgba(R值,G值,B值,alpha值)。
HSLA
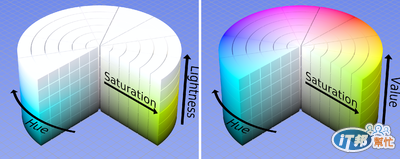
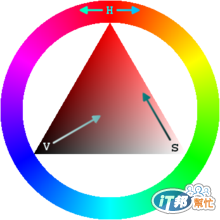
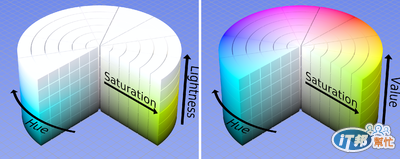
HSL是由色相(H)、飽和度(S)、亮度(L)組成,飽和度以及明度的值為0~100%,而色相是利用色彩學的色相環概念(如下圖的H),所以值是由0~360,他所表現的也是一個圓環上的各個顏色。


圖片來源 http://zh.wikipedia.org/wiki/HSL%E5%92%8CHSV%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
如上圖,和HSL類似的色彩模式為HSV,主要差異為明度(V)換成了亮度(L),而CSS3所採用的色彩模式為HSL,兩者比較可以參考 http://zh.wikipedia.org/wiki/HSL%E5%92%8CHSV%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4。
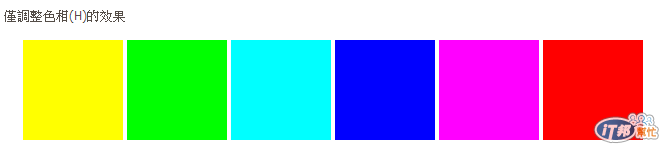
僅調整色相(H)的效果

僅調整飽和度(S)的效果

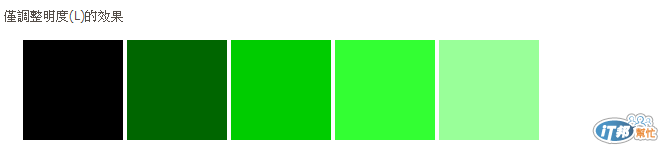
僅調整明度(L)的效果

Hsla編寫方式為屬性:hsla(h值,s值,l值,alpha值)。
Kuler
https://kuler.adobe.com
這是Adobe公司所出的顏色工具,不管事RGB或是色碼都可方便轉換及調整。
更完整內容可參考 http://ashareaday.wcc.tw/#2013-09-21
