這篇要向大家介紹的是 visual studio 2012 的 Simulator(模擬器)
掐指算一算,感覺我寫的東西需要加快速度了…,不然有些我想寫的我怕寫不到XD ![]()
* 之前有提到過,如果要在 visual studio 跑自己正在編寫的專案,可以點按『本機電腦』的那顆按鈕,就會幫你執行你的 App 在 windows 8 的系統上,現在,你有另外一種選擇,那就是模擬器。
* 為什麼要特別提這個東西呢? 哦哦也只是一個工具啦!~,不喜歡也可以不用,只是模擬器提供更多的功能,所以才叫模擬器。
* 執行於本機的模式,環境是真的屬於你的本機,但模擬器,可以模擬出你本機電腦做不到的事。
從本機電腦切換成模擬器

* 首先你要先開啓一個專案。
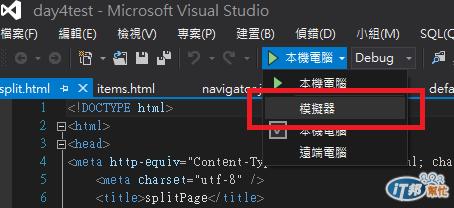
* 將有play icon的地方從『本機電腦』,切換成『模擬器』。
* 接著點按『模擬器』。(不是只要切換就好,切換後還要再點次play icon,只是方式變成模擬器)
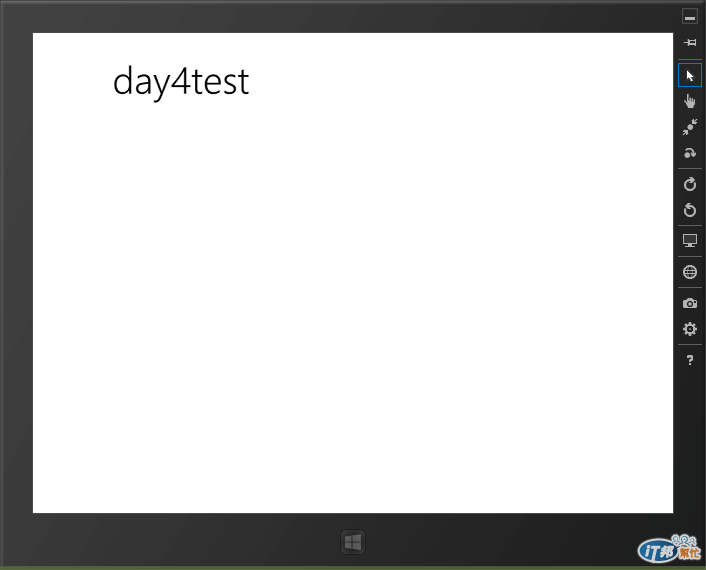
模擬器的界面


* 模擬器啓動後,會模擬你當下的專案。
* 右邊有很多功能列,各有不同的功能,一個一個來看吧,圖標可能不清楚,不過原則就是由上往下是1~12號。
相關圖片
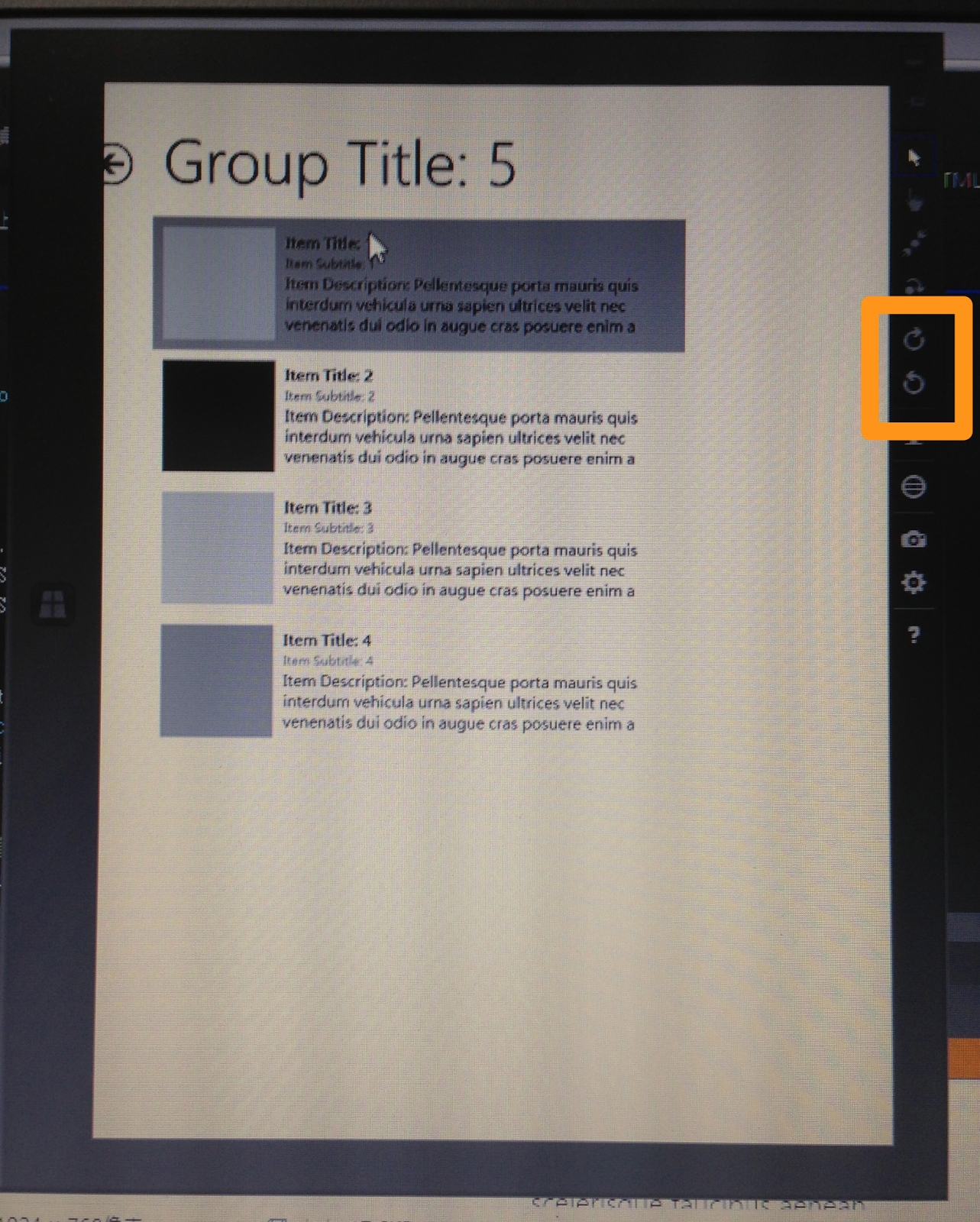
* 因為模擬器的圖片截不起來(裡面畫面截得起來,可是外面的界面沒辦法),所以我只好用拍的。
這一張是 模擬觸控zooming 的樣子。

模擬區域會內容也可以切換回開始畫面。

向右向左旋轉時改面顯示方向。

選擇各種不同螢幕大小。

使用GPS定位時需要取得現在位置。



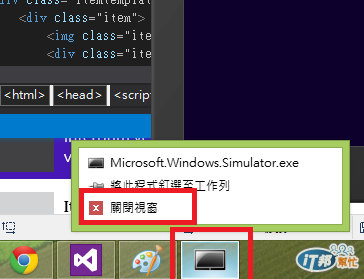
關掉模擬器,要在下方工具列選擇關閉視窗。

今日進度結束,這篇算是一個小插曲,但也蠻值得介紹的一個工具。
如有任何問題,歡迎留言。雖然我不一定會 :P,但盡可能找到 reference 或解答。
本文同時轉載於 http://winwu.github.io/ 以及 http://yiyingloveart.blogspot.tw/

![]()
原來是 windows 8 模擬器~~我還以為是 windows phone 模擬器!![]()
![]()
哈哈 對啊其實還蠻容易誤解的,不過我猜windows phone 模擬器應該也長得差不多吧XD同一家的產品:P