今天玩了一下 ViewBox,其實蠻無感的,可能是我測不出什麼樣的差別 Orz,
上網查了一下,可是中文網站上面寫著 “本內容沒有您的語言版本,但有英文版本。”,只有簡單看到一句:
調整單一子元素使其填滿可用的空間,無須調整大小。
英文文檔的說法是:
Scales a single child element to fill the available space without resizing it.
Important
If you add more than one element to a ViewBox, only the first element is resized
...
翻譯文會說 ViewBox 是一種視圖框,
提供你縮放到可用空間的大小邏輯上固定區域。(-->Orz 看了之後仍然不理解...)
[更新一下]
找到一篇文章,不過還沒細看,有興趣的朋友可以看看:)
When to Use ViewBoxes and FlexBoxe
http://www.codefoster.com/boxes
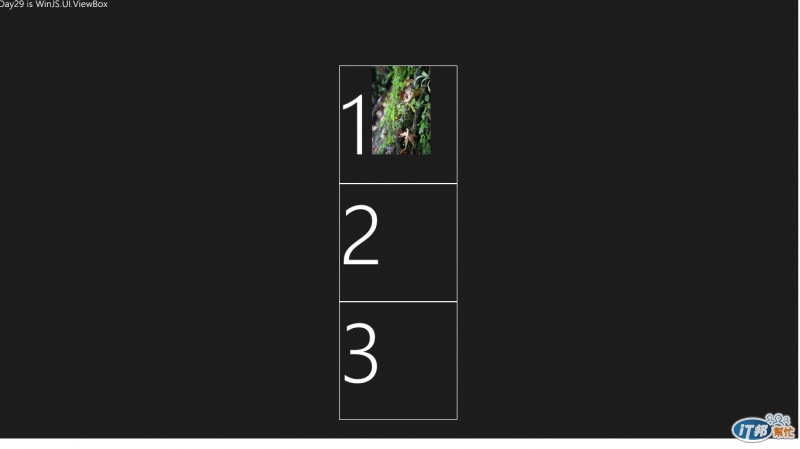
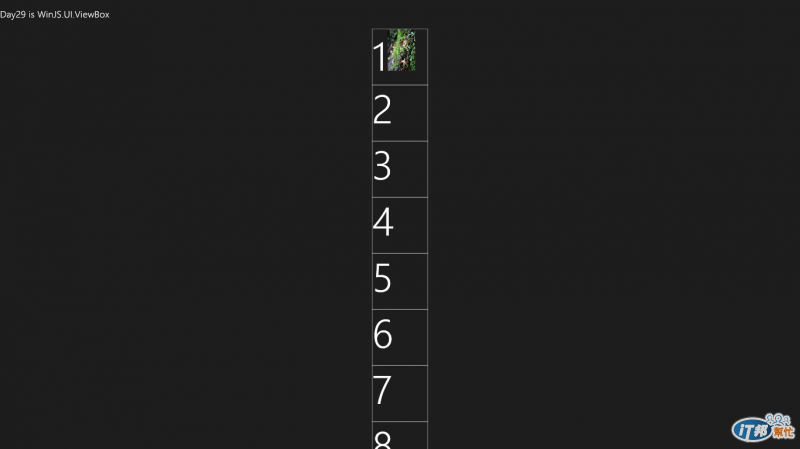
做完之後,
實作結果如下:
一開始我還是使用空白範本。

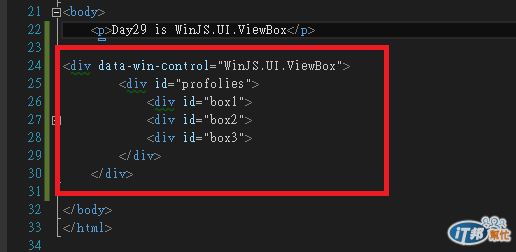
然後原本只增加三塊區域,神奇是官方的說明,包在data-win-control="WinJS.UI.ViewBox"裡面的div竟然不用用</div>關起來,不曉得為什麼?!還是有特殊用途,我還不清楚。因為沒有把div關起來我會不習慣,所以我還是補上了</div>



程式碼的部分沒動到 JavaScript ,只有修改 default.html:
抱歉,其實我這邊是做錯的,我不應該在img標籤鎖寬度,這樣會測不出來... 回去重測...
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>day29new</title>
<!-- WinJS 參考 -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script>
<!-- day29new 參考 -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
<style>
#profolies {
-ms-flex-align: center;
-ms-flex-direction: column;
-ms-flex-pack: center;
display: -ms-flexbox;
}
.box {
height: 200px;
width: 200px;
border:solid 1px;
font-size:9em;
}
</style>
<p>Day29 is WinJS.UI.ViewBox</p>
<div data-win-control="WinJS.UI.ViewBox">
<div id="profolies">
<div class="box">1<img src="/images/IMG_6464.JPG" width="100"/></div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
</div>
</div>
參考:
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465453.aspx
http://msdn.microsoft.com/zh-tw/magazine/jj721594.aspx
