Rating其實是蠻單純的元件,但是呢,感覺重點會放在 JavaScript,不過今天不會講到 JavaScript 。![]()

Rating 這個元件(或者應該說Object),主要是要實現類似評分機制的功能,使用者可以透過按下rating,進行 rating 的動作。
WinJS.UI.Rating提供了三種形式的 rating:
使用的時候,跟之前一樣,你必須給 rating 一個 html tag (例如:Div),然後為該 tag 加上 win-data-controls,這種是最基本款的 rating :
<div data-win-control="WinJS.UI.Rating"></div>
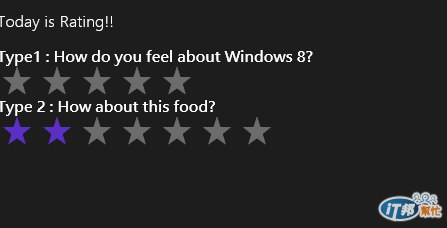
我做了一個簡單的範例:
<p>Today is Rating!!</p>
<h3>Type1 : How do you feel about Windows 8?</h3>
<div id="type1" data-win-control="WinJS.UI.Rating"></div>
<h3>Type 2 : How about this food?</h3>
<div id="ratingControl" data-win-control="WinJS.UI.Rating"
data-win-options="{averageRating : 3.4, maxRating : 7}">
</div>

averageRating 這個屬性,是指定這個要被rating項目的平均分級,這個平均分級要多少由開發人員決定。
如果有設定這個屬性,預設星星會停在averageRating的值的那顆星星,一直到user有選擇rating時。
maxRating 是設定星星的最大值,預設為5顆,官方的範例將最大值調整為7顆。
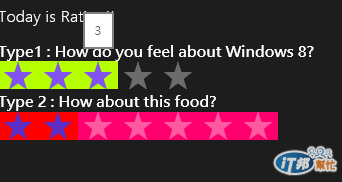
另外,官方文件http://msdn.microsoft.com/en-us/library/windows/apps/br211895.aspx也有寫到一些你可以客制的css部分,像我弄起來就很慘,好醜XDD
但主要是為了辨識哪個css對應到哪些地方:

另外,當user設定rating時,會觸發change事件,用來取得user設定的值。
這個部分,我還沒有實作過,若有會再補上。:)

![]() 大大有沒有考慮,明年寫PHP...教學之類的~
大大有沒有考慮,明年寫PHP...教學之類的~
哦~怎麼獨挑php?
呵呵 或許明天真的會寫php :P
寫錯了 是“明年” ![]()