今天要實作的UI是 ListView。
ListView可以讓你列出一系列的資料列表(這不是廢話嗎?XD)![]() 。
。
關於 ListView 的做法與解釋,請參考 Windows 的教學: http://msdn.microsoft.com/en-us/library/windows/apps/br211837.aspx
其實 ListView 跟上一篇的 FlipView 做法蠻像的,其實是蠻類似的東西,該做的事大概都如下:
當我們要建立一個 ListView 時就是使用 data-win-control 定義使用哪個 UI:
<div data-win-control=”WinJS.UI.ListView”>
<!--這樣只是建立一個空的 ListView--->
</div>
JavaScript 部分:
ListView 本身有很多的 event, method, properities,暫且先不談。
CSS部分:
你可以客制化你 ListView 的外觀,官方提供了很多的 Css Class 讓你使用,比方說像 .win-container 可以控制 ListView 的每一個 item。
另外,ListView 並不會依照你的內容而幫你自動展高,你必須指出你的 ListView 到底有多高,這必須是一個精確的數值(absolute value),WinJS 預設會給 ListView 400px 的高度,如果你要大於 400px,可以複寫原本的值。
.win-listview{
height: 100px;
}
之所以有 .win-listview 可以用都是在 WinJS都定義好的,如果你想特別針對哪個 ListView 做樣式的設定,你可以為該 div 加上 id 去設定 css。
#your_id.win-listview{
//do something
}
ListView 有兩種顯示方式,一個是列表(list),另一個是網格(grid),預設值是網格,假如你要切換成列表,把 layout 屬性改成 layout : {type:WinJS.UI.ListLayout},反之,切換回網格,就是WinJS.UI.GridLayout。
以下是範例的程式碼,供大家參考:
default.html
<p>小winwin的生活</p>
<div id="winComputerTemplate" data-win-control="WinJS.Binding.Template">
<div style="width:500px;background:#999; display: -ms-grid;" >
<img data-win-bind="alt: title; src: picture"
src="#" width="50" height="50 style="margin:10px; -ms-grid-column: 1;>
<div style="margin: 5px; -ms-grid-column: 2">
<h4 data-win-bind="innerText: title"></h4>
<h6 data-win-bind="innerText: text"></h6>
</div>
</div>
</div>
<div id="basicListView" data-win-control="WinJS.UI.ListView"
data-win-options="{itemDataSource : DataExample.itemList.dataSource,
itemTemplate: select('#winComputerTemplate'),
layout : {type: WinJS.UI.GridLayout}}">
</div>
另外資料的部分,我另外新增script.js檔案來匯入到default.html
script.js
(function () {
"use strict";
var dataArray = [
{ title: "YiYIng's notebook", text: "Sony Vaio S Series", picture: "images/001.JPG" },
{ title: "YiYIng's life", text: "Life is goood", picture: "images/002.JPG" },
{ title: "YiYIng's food", text: "Sony Vaio C Series", picture: "images/003.JPG" },
{ title: "YiYIng's life", text: "Sony Vaio D Series", picture: "images/004.JPG" },
];
var itemList = new WinJS.Binding.List(dataArray);
var publicMembers =
{
itemList: itemList
};
WinJS.Namespace.define("DataExample", publicMembers);
})();
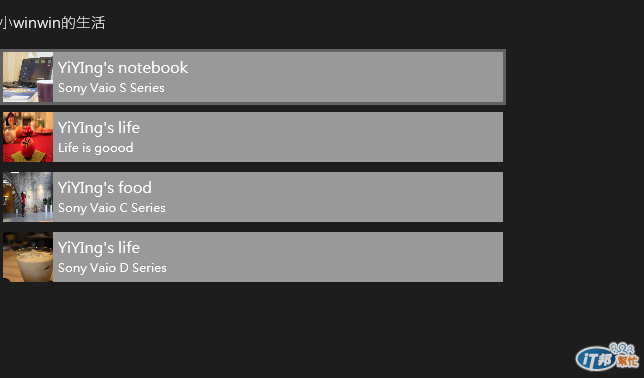
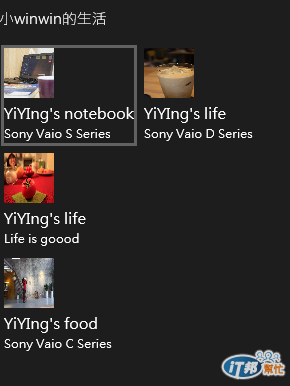
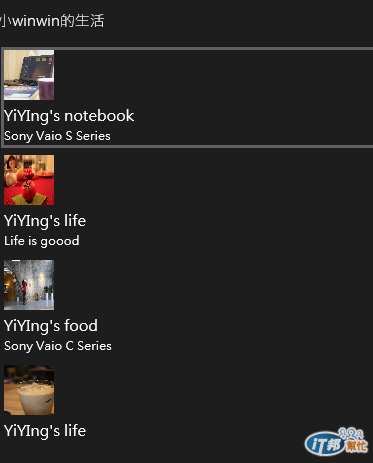
實作結果:

GirdLayout的樣子:

ListLayout的樣子:

-ms-grid是初次見面,明天介紹:)
