要弄個網站跑的時候,
常要自己來做簡單的頁面規畫,
沒有資料的時候就亂貼一通來測試;
但可以用更方便的方法。
為何常見Lorem ipsum?
為什麼好多的Demo測試網站,
內容常為 Lorem ipsum 為開頭?
維基百科裡的Lorem Ipsum說明得很清楚,
是從15世紀起就約定俗成會用的測試內容,
該內容是有意義的拉丁文的文章。
複製貼上還是麻煩
想要用Lorem Ipsum來充內容測試,
最常用的方法是連到 http://www.lipsum.com/,
提供了以段落、字數、多少位元、多少條列為單位,
讓人自行去產生所要的假文出來,
再剪貼到自己的東西。
用JavaScript快速產生假文
好在有 lorem.js 這工具,
只要在HTML標籤裡,加上指定的class語法,
就能夠讓網頁執行的時候,
把假文依指令充在頁面上。
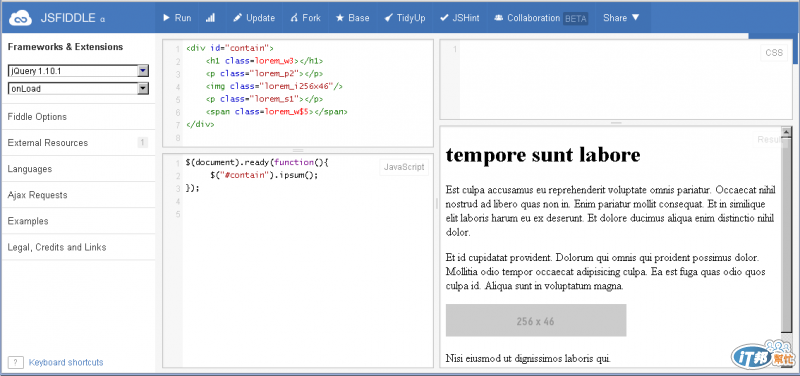
這是最簡單的使用範例:
http://jsfiddle.net/twtw/W4eac/

只要把jquery及lorem.js都被啟用,
就可以有這神奇的假文出現。
最簡單的用法是:
lorem_p # p 是 paragraph 段落之意,後面沒數字就是預設1
lorem_p2 # 兩個段落
lorem_s # s是指 sentence 句子,後面沒數字就是等於 s1
lorem_s3$120 # 三段句子,最大不超過 120 個字元
lorem_w$5 # w指word單字,一個單字最大到5個字元,也等於是 w1$5
lorem_w4 # 4 個單字
lorem_i300x100 # 產生 300x100 的圖形
其中的圖形,是產生 http://placehold.it/${w}x${h} 的網址而畫出的。
如果不想要一些預設值,
可以使用 lorem.overrideDefaults(options) 的語法,
來覆寫預設值,包括那隨機圖形的網址。
所以用假文工具,
也是快寫HTML的方法之一,
快速填滿空間。
之前回應 請教nginx的二級域名轉址設定問題 時,
實作了 偽線上字典,
版型部份的選單文字就是用這lorem.js所產生。
相關資源
中文隨機姓名+亂數假文的 script:之前在站上發的文,還是蠻實用的,希望能有API的出現…
56 Unique Lorem Ipsum Generators:這是前兩個月前的文章,原來有這麼多種的亂文產生器,令人開眼界。
