一開始,太陽用了Jquery Mobile做為手機版的開發平台。

對太陽來說,使用這個開發平台的好處是,他只需要開發一次,就可達到跨平台、跨不同Smart Phone的目標。但壞處是,每款Smart Phone的效能都不一樣,所以進入網站後,到網站畫面出現在Smart Phone螢幕時的速度也不一樣,不過,這最重要的事,是太陽開始做網站後的四個月才發現。
一開始,太陽用了Jquery Mobile做為手機版的開發平台。
對太陽來說,使用這個開發平台的好處是,他只需要開發一次,就可達到跨平台、跨不同Smart Phone的目標。但壞處是,每款Smart Phone的效能都不一樣,所以進入網站後,到網站畫面出現在Smart Phone螢幕時的速度也不一樣,不過,這最重要的事,是太陽開始做網站後的四個月才發現。
要使用Jquery Mobile,需要先將Jquery Mobile下載下來,當然不下載也行,但下載回自己的網站,在瀏覽網頁時,速度會快很多。下載點在此,下載Jquery Mobile,然後在網頁裏宣告使用Jquery Mobile的css、js及Jquery。
<meta http-equiv="content-type" content="text/html; charset=utf8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<title></title>
不過,太陽因為希望在載入首頁時,速度能更快一點,因此將<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>這一串宣告,移到了上面一行的位置。
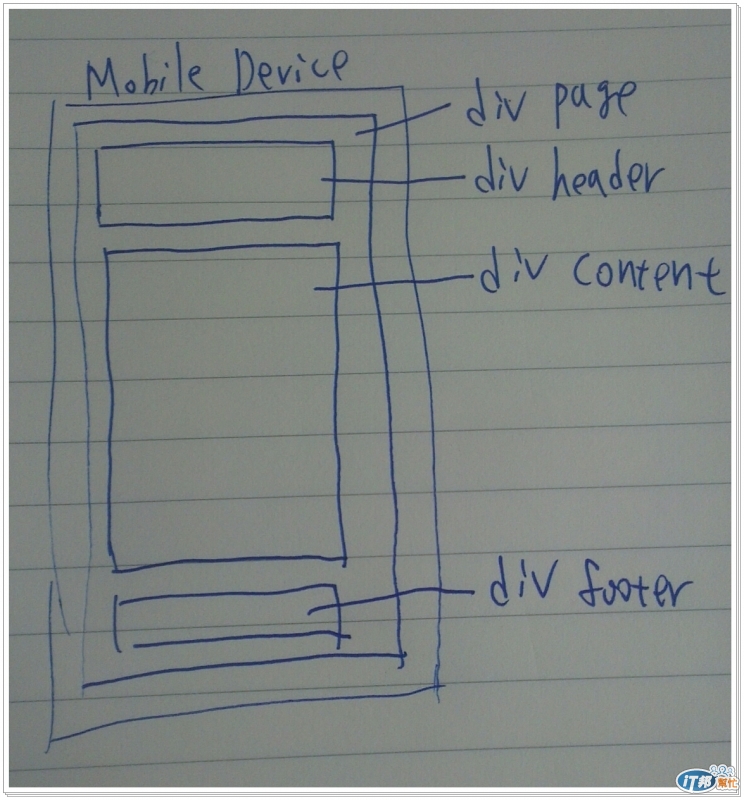
Jqury Mobile的主架構不複雜,總共只有三個區塊,真的開發時,不會是太大的問題。

<div data-role="page" >
<div data-role="header" data-theme="b" data-position="fixed">
</div>
<div data-role="content" data-theme="b" >
</div>
<div data-role="footer" data-theme="b" data-position="fixed">
</div>
</div>
「data-theme」是JqueryMobile的外觀配色,有點像是Skin,可以使用官方預設的五種樣式,也可使用自訂的樣式。
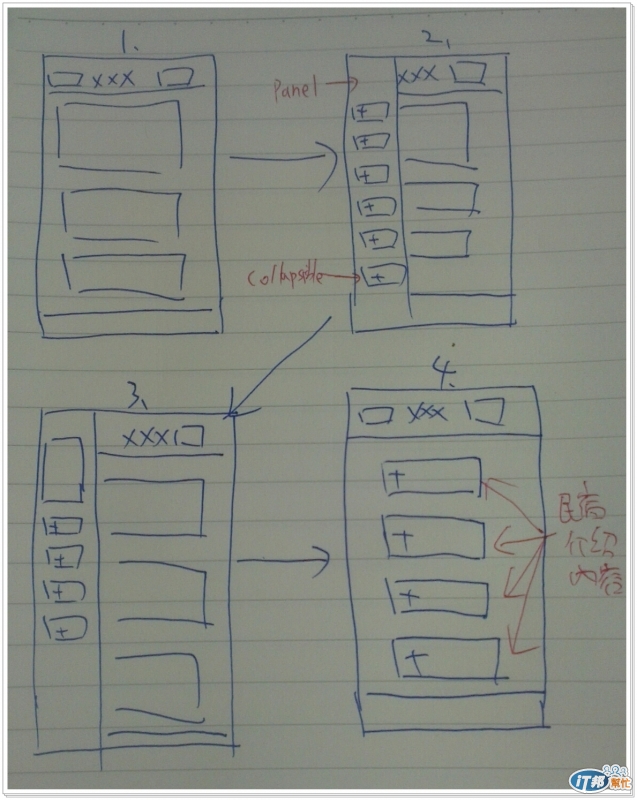
2013年四月份時,太陽在筆記本上,畫出了他想要的基本版型及功能,接著用靜態的資料及大量Jquery Mobile特效,做出了東之宿Smart Phone版的網頁。

像是collapsible(開合式選單), panel(滑動式選單),當時他覺得這樣很炫,應該可以吸引使用者的目光,所以,每個可以用的地方,他都用了。看到靜態網頁時,太陽開心的笑了,這是他第一次設計及開發出來的網頁,非常有APP的味道,讓他在2013四月份時,覺得到台東後,把網站做好,這創業就算成功一半了...不過,兩個月後的他知道,他想的太少了。
下回預告:
明天將介紹實際使用時的語法。
2013/10/02 SunAllen
鐵人賽_開發技術組_文章導覽

![]()
![]() 以前自己寫程式...想到自己的部落格app都已經不會寫...真是哀傷的台灣熊...
以前自己寫程式...想到自己的部落格app都已經不會寫...真是哀傷的台灣熊...![]()
熊大![]()
![]() 不會是好事
不會是好事
像小弟這種不知解的,每天看那些程式碼看到快![]() ,脊椎的傷又復發了
,脊椎的傷又復發了![]()
![]()