本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-05 (建議使用Chrome瀏覽器)
接下來會連接3篇文章都介紹web-font,而第一篇是基本的web-font的置入,第二篇開始會是web-font icon,並且了解web-font icon的優缺點,第三篇就會進入自己製作web-font icons,讓會手癢的設計師自行設計web font icon。
承上一篇,本篇會介紹自己做web fonts icons。

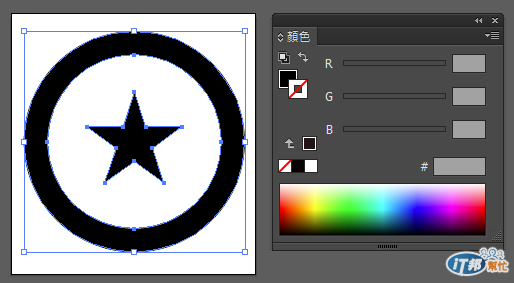
先看看成品

這次的目標是做出七龍珠裡的一星球,使用的繪圖軟體是illustrator,而製作成web font是http://icomoon.io/app 這個網站。
步驟
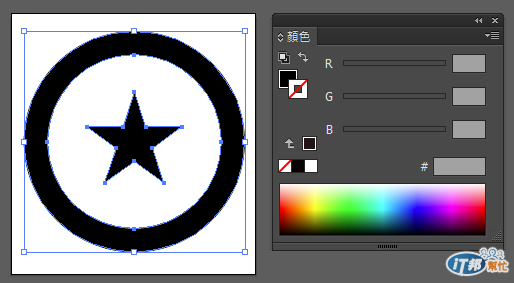
繪製向量檔

這是illustrator的畫面,用哪套軟體倒是沒什麼關係,只要能夠轉SVG就可以了,但另外有一個重點,如果有用到線段要記得展開,轉SVG比較不會有問題。

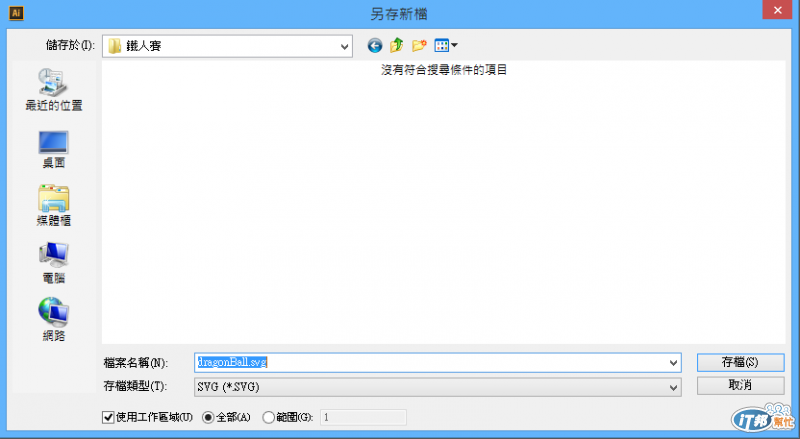
存檔的時候,就選SVG就對了。

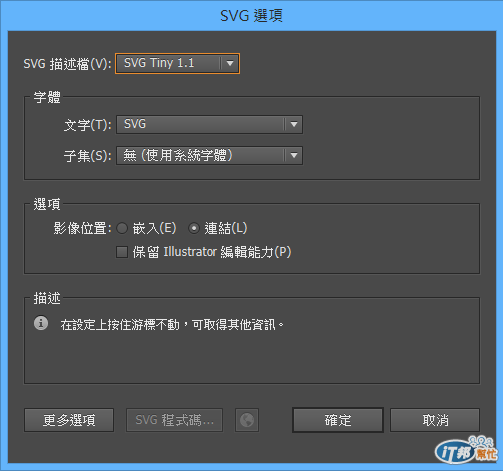
SVG選項請調整成SVG Tiny。
開始製作webfont
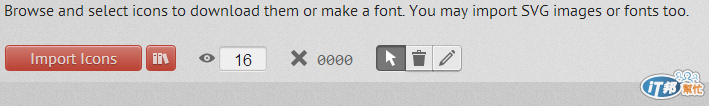
第一個步驟,就是先打開http://icomoon.io/app 的網頁

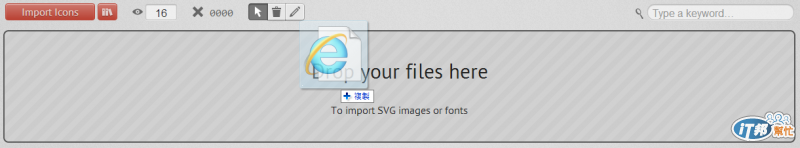
把剛剛的檔案匯入到這個網站,選import或是直接拖曵檔案到網頁裡皆可。

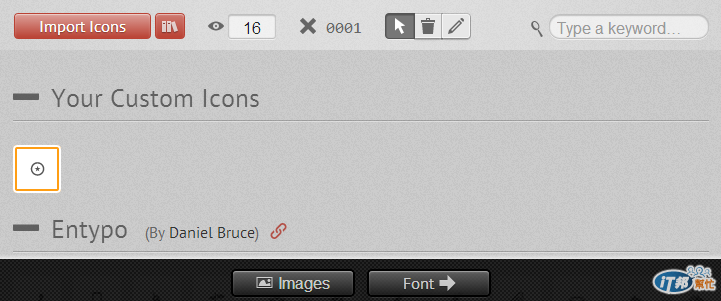
SVG都匯入後,就可以點網頁下方的Font,這邊就只有一顆一星球。

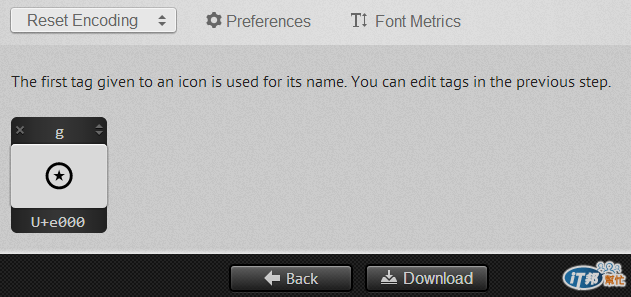
接下來可以為每個一icon指定一個符號、英文或是數字,在這邊可以注意到我設定的是g,都確定後就點Download吧。

下載後的壓縮檔裡面有完整的範例檔,基本上只要按照範例檔去設定就可以了。

使用自己做的Web font Icon
由他所提供的範例檔可以得知,它的使用方式有兩種,一種是設定data,而另一種是設定Class。而不論是哪一種都必須載入他所提供的@font-face。

/*@font-face 設定*/
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype'),
url('fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
利用Data-icon設定
[data-icon]:before {
font-family: 'icomoon';
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
這一個的原理是利用CSS的屬性選取器,選則html標籤裡有data-icon屬性的元素,並利用偽元素新增content,而content的內容會對應data-icon的值。如範例我的data-icon的值為"g",就是當時設定的一星球。
利用Class設定
.icon-dragonBall {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.icon-dragonBall:before {
content: "\67";
}
這是他所提供的另一個方式,設定Class他就能將指定的圖形載入,這作法也是比較基本且容易的。

而我們也可以單獨把上面的Class拆出來用,直接輸入"g"一樣有效果。
相容性誤解
在上一篇的時候,我有說明到 web-font icon的相容性,在此可能要重新說明一下。上一篇所使用的 web font(ligature_symbols) 和本篇的 web font(icomoon.io) 有些不同。ligature_symbols的web font有再利用CSS3的語法(text-rendering)讓單字可以轉為icon;而本篇(icomoon)的是屬於基本款的web font,大部分的瀏覽器都有支援,造成誤會敬請見諒。
