本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-06 (建議使用Chrome瀏覽器)
假日都來介紹些單篇的主題吧~,今天要介紹的是filter。
box-shadow

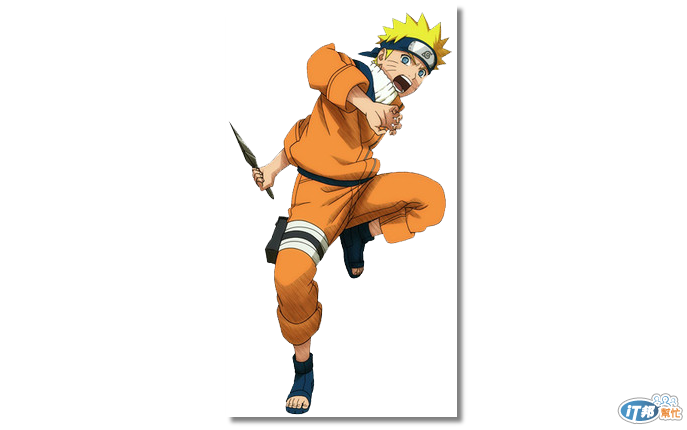
filter: drop-shadow

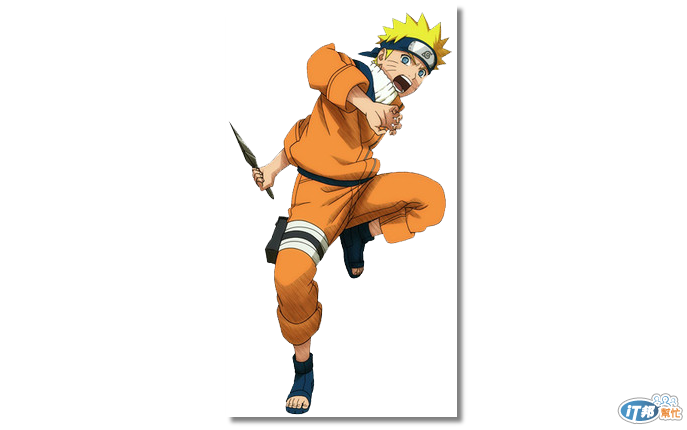
box-shadow

圖片來源:火影忍者
box-shadow在先前介紹過,他是"盒狀"元素的陰影,所以稱作為"box" shadow,所以應用在圖片上,它自然就是以整個圖片的外框做陰影,這固然是正確的,但不一定是我們所想要的;上面這一張是png圖片,如果想要只在人物外框增加陰影,勢必要另外做一張圖了。
Filter
filter是一種濾鏡效果,就像是繪圖軟體的濾鏡,他會以目前畫面上的圖形來套用效果,因此透明的區域就不會有效果。
參考:http://devdocs.io/css/filter
drop-shadow

//sass code
img
+filter(drop-shadow(5px 5px 5px rgba(black,.5)))
我們把類似box-shadow效果的drop-shadow同樣套用在這張圖上,它不再是以圖片外框來做陰影,而是以圖片的內容套用濾鏡陰影效果。
contrast

img
+filter(contrast(300%))
目前他提供約10種的濾鏡,像這就是提高對比。
grayscale

img
+filter(grayscale(100%))
很多圖片預覽也可以像這樣做成灰色的,然後在滑鼠hover時在轉換為彩色,在過去須配合js或是兩張的圖片,如果使用filter也可以達到這樣的效果。
hue-rotate

img
+filter(hue-rotate(180deg))
這簡直就像簡易版的photoshop,旋轉色相這效果也有!
blur

img
+filter(blur(10px))
如果大家是用-webkit-瀏覽器,應該就能感受到這些豐富的效果,如果是firefox、IE10等等瀏覽器,如果沒看到以上效果應該就能了解到了吧,這些效果固然非常有趣,但目前只有-webkit-有支援,相信firefox等瀏覽器在不久的未來都會支援這些效果。
