前2/3的篇幅是介紹快寫HTML的語法、工具,
以及能夠像動態網頁似地快速更新網頁的靜態網頁產生器。
接下來介紹如何快速安排網頁元素的佈局及美化。

一片空白的網頁,
雖然是很自由可以自行沒有限制的設計,
但什麼都重頭來,
對於非專長於網頁設計者而言,
反而很難快速上手,
不然就只能醜醜的呈現出。
幸好有 CSS 框架,
把常常設計會用到的元件樣式,
或者說在設計上最常會重覆用到的議題,
包裝成一致而易辨識的class名稱,
就能夠很快把自己的網頁的元件被美化及佈局;
而一些框架也包有一些與javascript結合的功能或效果,
照著其使用的語法來套用,
就能快速使用這些功能。
而這麼多的框架裡,
有些是已存在好幾年,
有些是近幾年才發展出來,
而近幾年多了個趨勢是 Responsive web design (RWD),
就是所設計的頁面可以適合不同媒體的顯示,
不管在桌面、平版、手機去看頁面,
都不會有違和感。
而CSS的框架列表的搜集,
可參考:
Wiki: CSS frameworks
20 Exceptional CSS Boilerplates and Frameworks
27 Of The Best CSS And HTML Frameworks Available To Download
若要比較框架之間的差別,
CSS Front-end Frameworks with comparison
在眾多的框架之間,
其實還有些區別或分類,
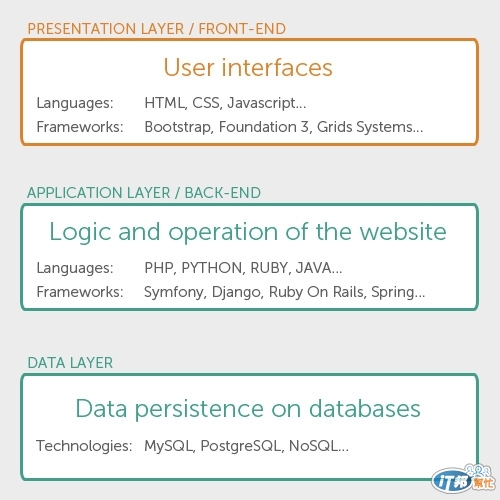
依據 What are Frameworks? 22 Best Responsive CSS Frameworks for Web Design 這篇的介紹與分類,

後端的框架指的是圖中的中間圖示,
這邊指出的是 Symfony, Django, Ruby on Rails 等,
此所列舉的是動態網頁的框架,
而前幾篇所介紹的 靜態網頁產生器,
其實也算是後端的框架,
只是以產生靜態網頁為目的。
而前端就包括HTML, CSS, Javascript等相關語言語法來展示,
所謂 前端的框架 或稱 CSS 的框架,
是位於這角色來處理工作。
前端框架裡,並不把所有前端所需要的功能包進來,
可約略區分為:
簡單的框架
主要作為佈局用的grid system網頁格線系統,
利用該框架較容易去排整個頁面的區塊分割,
最著名而常用的是 960.gs,
後來許多的框架也會以 960.gs 的基礎來發展自己的 grid 系統。
這些框架只處理佈局的問題,
並未提供細部元件的美化議題。
完整的框架
而提供各種常用的HTML元件們有一致的樣式,
像表格、按鍵、甚至連需要javascript功能的選單、
或一些像tooltips, Modal...等,
都變成了框架所提供的功能,
讓這些常常見的特效很快就實現出來,
最常見的首選是 Bootstrap,
後繼也出現類似的框架像: Flat UI不同的風格,
或者出現一堆與 Bootstrap 看起來類似的框架。
如何選框架
最主要是看自己的調整設定及設計的功力,
如果自己早就能從零開始寫CSS,
自己早有定見,做什麼網站用什麼風格,
可能是要那樣式有最大彈性的設定。
如果自己沒什麼特別的美學主見,
框架愈多現成的樣式,
就愈是最好的選擇;
若彈性或設計的空間太大,
反而不曉得該怎麼設定才好。
有些框架的功能很多,
設定選項也有簡單或複雜,
是會成為選擇的原因。
接下來將試用些前端框架,
來完成快寫HTML的任務。
