如果只需要大區塊的網頁佈局,
EZ-CSS是既輕量,
又提供一些常用的例子可立即使用。

早期的網頁佈局常是用 table 的HTML元件來進行,
而用 table 佈局是不良的設計方式,
原因可參考:
Why tables for layout is stupid,或
該文的中文翻譯:为何使用表格排版是不明智的。
甚至有這本書 HTML Utopia: Designing Without Tables Using CSS 來專論。

ez-css的簡易使用
使用 ez-css 的方式,
主要就是用複製、貼上、修改這樣的程序,
在 這一頁,
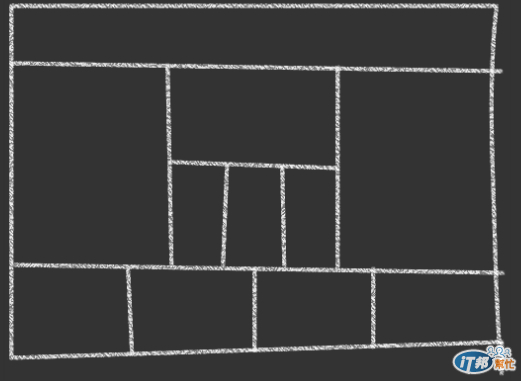
區分成 六個模組:


及 三個佈局:

在該網站上有個 視屏教學,
透過這幾個預設好的HTML碼,
就可以佈局成這樣子的分割:

在此都轉成 HAML 格式:
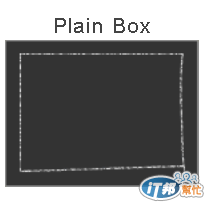
Modules
Plain box

/ Plain box
.ez-wr
.ez-box .1.
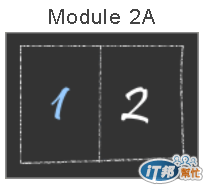
Module 2A

/ Module 2A
.ez-wr
.ez-fl.ez-negmr.ez-50
.ez-box .1.
.ez-last.ez-oh
.ez-box .2.
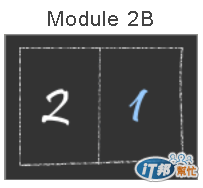
Module 2B

/ Module 2B
.ez-wr
.ez-fr.ez-negml.ez-50
.ez-box .1.
.ez-last.ez-oh
.ez-box .2.
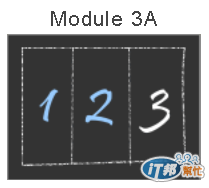
Module 3A

/ Module 3A
.ez-wr
.ez-fl.ez-negmx.ez-33
.ez-box .1.
.ez-fl.ez-negmr.ez-33
.ez-box .2.
.ez-last.ez-oh
.ez-box .3.
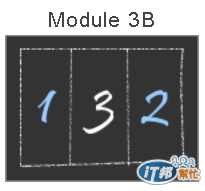
Module 3B

/ Module 3B
.ez-wr
.ez-fl.ez-negmr.ez-33
.ez-box .1.
.ez-fr.ez-negml.ez-33
.ez-box .2.
.ez-last.ez-oh
.ez-box .3.
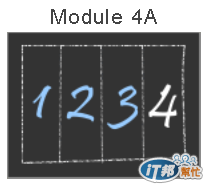
Module 4A

/ Module 4A
.ez-wr
.ez-fl.ez-negmx.ez-25
.ez-box .1.
.ez-fl.ez-negmx.ez-25
.ez-box .2.
.ez-fl.ez-negmr.ez-25
.ez-box .3.
.ez-last.ez-oh
.ez-box .4.
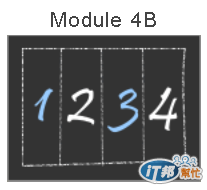
Module 4B

/ Module 4B
.ez-wr
.ez-fl.ez-negmr.ez-50
.ez-fl.ez-negmr.ez-50
.ez-box .1.
.ez-last.ez-oh
.ez-box .2.
.ez-last.ez-oh
.ez-fl.ez-negmr.ez-50
.ez-box .3.
.ez-last.ez-oh
.ez-box .4.
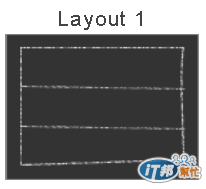
Layouts
Layout 1

/ Layout 1
.ez-wr
.ez-box .header.
.ez-box .content.
.ez-box .footer.
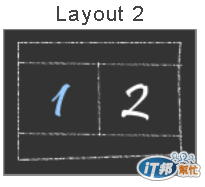
Layout 2

/ Layout 2
.ez-wr
.ez-box .header.
/ Module 2A
.ez-wr
.ez-fl.ez-negmr.ez-50
.ez-box .1.
.ez-last.ez-oh
.ez-box .2.
.ez-box .footer.
Layout 3

/ Layout 3
.ez-wr
.ez-box .header.
/ Module 3A
.ez-wr
.ez-fl.ez-negmx.ez-33
.ez-box .1.
.ez-fl.ez-negmr.ez-33
.ez-box .2.
.ez-last.ez-oh
.ez-box .3.
.ez-box .footer.
有關class名稱的命名所代表意義,
可參考 FAQ 裡的最後一項說明。
若單為基本的佈局,
EZ-CSS是可以試試看。
