今天如果你創立了一個Compass專案後,
會發現資料夾內會有一個config.rb,
它的用處主要是拿來設定一些有用的參數,
透過這一次分享來進行一一的介紹。
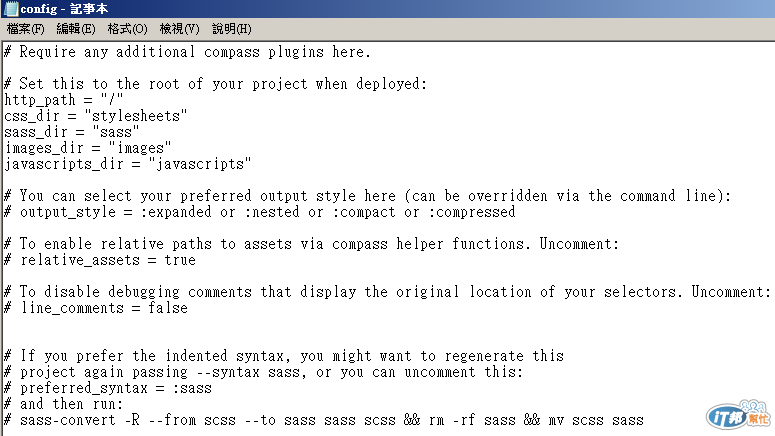
首先我們先來看預設的config.rb設定細節,

#代表是註解的意思,
實際上的設定前面都沒加,
請注意,當你修改過config.rb後,
必須重新啟動(watch)他才會生效。
這裡就來依序介紹:
資料夾路徑
http_path = "/" /你的根目錄位置
css_dir = "stylesheets" /你的CSS資料夾路徑
sass_dir = "sass" /你的Sass資料夾路徑
images_dir = "images" /你的圖片資料夾路徑
javascripts_dir = "javascripts" // 你的js資料夾路徑
以這邊的設定來說,
我習慣stylesheets改為CSS,
如果你命名改成CSS後,
下次編譯它就會自動編譯到CSS的資料夾,
如果你沒該資料夾它也會自動幫你生出一個。
且compass還有一個很好用的功能叫做image-url(),
在以往我們撰寫CSS的背景圖案時,我們都會這樣去做撰寫。
.logo{
background:url(../images/logo.png);
}
但如果你是用Sass & Compass的話,
就可以變成
background: image-url(logo.png)
只要打這樣他就會自動幫你對應路徑到該位置去,
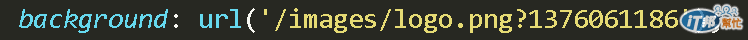
除了程式碼比較短外,Compass甚至會幫你在檔名後面加問號+一堆數字,
透過這樣子的方式,今天你上傳新的CSS上去,就不會因為瀏覽器還吃你舊圖片,
並立即更新CSS與圖片快取,讓你的網站永遠保持最佳更新狀態。

註解
# To disable debugging comments that display the original location of your selectors. Uncomment:
# line_comments = false
如果你不希望你的CSS碼有註解的話,
請將line_comments = false前面的#拿掉,
功能便會生效。
選擇CSS格式
# You can select your preferred output style here (can be overridden via the command line):
# output_style = :expanded or :nested or :compact or :compressed
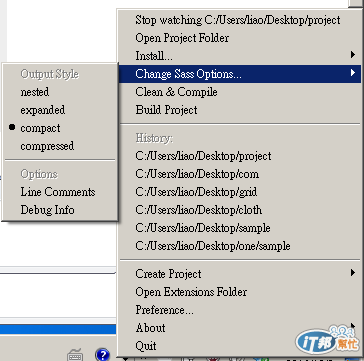
output_style意思則是指你的編譯出來的CSS碼要用哪種方式編譯出來。
編譯共有下述四種方式:
expanded = 一般,每行CSS皆會斷行
nested = 有縮進,較好閱讀
compact = 簡潔格式,匯出來的CSS檔案大小比上面兩個還小。
compressed = 壓縮過的CSS,所有設定都以一行來進行排列。
如果你是用fire.app的話,
預設是不會有編譯效果那幾行出現,
因為fire.app的GUI工具內建就有壓縮工具了,
我自己的習慣是都是用expanded方便我看code,
上線的網站再用compressed把它壓縮起來。

關於config.rb的設定,
我自己較常用的已經介紹給大家,
如果想看更詳細的部分,
可以參考Compass的文件:
http://compass-style.org/help/tutorials/configuration-reference/
