網頁設計師在設計網頁時,
通常都會直接瀏覽繪圖軟體工具來觀看色盤,
但如果是透過Sass顏色函數的話,
就可以自動產生出所想要的顏色。
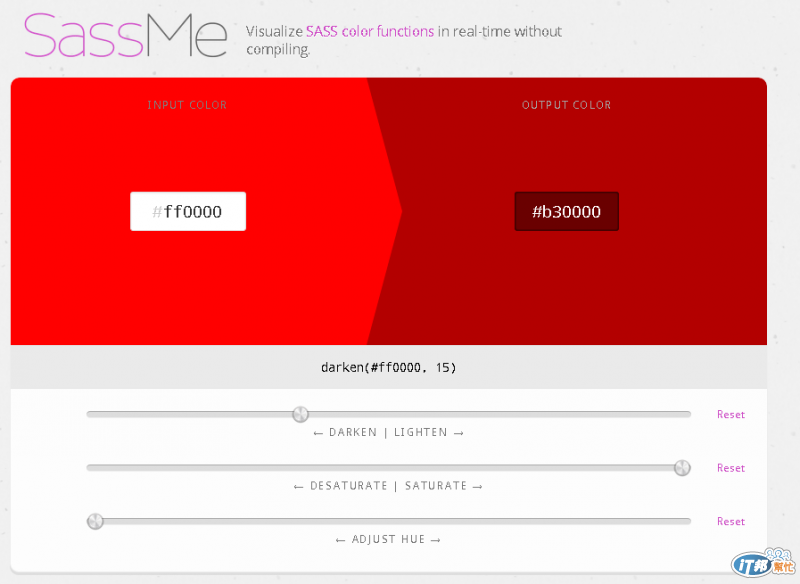
同時也會介紹一個Sass顏色工具網站提供給各位參考:

這裡先介紹一些自己常用的顏色函數給大家參考:
.page
background: #ff0000 // 原本顏色為紅色
background: darken(#ff0000,10%) //將紅色調暗10%
background: lighten(#ff0000,10%) //將紅色調亮10%
background: adjust-hue(#ff0000) // 從紅色調整其色相值,並建立一個新顏色
background: invert(#ff0000) //返回一個反相色
釋出的code就會長成像這個樣子:
.page}
background: #cc0000
background: #ff3333
background: #ffaa00
background: #ffaa00
background: cyan
}

我自己比較常用的只有darken與lighten這兩個顏色,
原因是我對顏色敏感度並無美術設計師那樣的設計水準,
所以不太敢亂用這樣的東西,
平常會用的時機則是當美術並無提供按鈕與文字滑鼠hover過去的效果時,
我就會使用來提升用戶使用體驗,
有時我也會藉用SassMe的線上Sass顏色工具,
確認色系後再進行設計。
網址:http://sassme.arc90.com/
這裡我所提供的瑾是我自己常用的部分,
但實際上僅是Sass裡面的冰山一角,
有興趣的也可以去瀏覽延伸閱讀的連結,
老樣子也附上影片提供各位參考與學習:

延伸閱讀:
Sass基礎-顏色函數
http://www.w3cplus.com/preprocessor/sass-color-function.html
Module: Sass::Script::Functions
http://sass-lang.com/docs/yardoc/Sass/Script/Functions.html

大刮號
釋出的CSS就會長成像這個樣子:
.page {
background: #cc0000;
background: #ff3333;
background: #ffaa00;
background: #ffaa00;
background: cyan;
}