該如何讓兩位以上的隊友發揮1+1=3以上的更大價值,
一直以來都是公司團隊間時常需要討論的議題,
又會因為每個隊友的能力不同,
所以每間公司的團隊流程也會有所調整,
你只能從他人分享的過程中,
去思考該如何讓這些know how導入到你的團隊裡面,
所以這裡也提出一些自己的心得與大家分享:
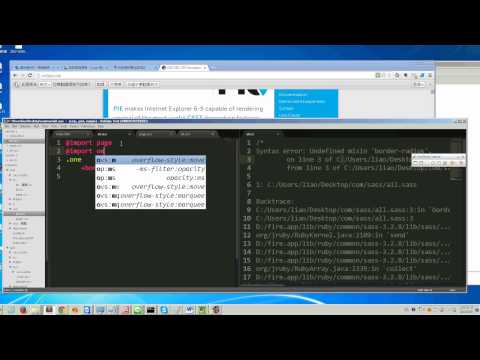
1.Sass與Scss可以同時使用
所以你的Sass資料夾可以同時具有Sass與Scss檔案,
也可以在你的Sass檔案中,@import Scss檔案也是可以的。
所以今天公司要導入Sass時,
你可以依照同事習慣來選擇寫Sass與Scss。
2.Git + Dropbox 協作方式
我在公司和其他後端工程師同事都是使用Github來上傳更新,
平常關於CSS3所做出來的漸層效果與按鈕樣式,
通常都是會請美術來進行設計CSS3效果,
我做好CSS3 Mixin後,他只要把色碼套上去就ok,
或許你會問說,為什麼還要請美術套顏色樣式?
原因是我有點色弱,所以在色系上的辨識度不太OK,
經過與美術討論過後,
由他來設計CSS3的美術樣式(背景漸層、圓弧、陰影),
設計完再將檔案用dropbox用dropbox丟給我,
我再將其合併起來。
這樣美術就不必學Github,
對他來說程式負擔也較小。
3.善用雲端共用文件建立樣式表(Evernote、Google Docs)來進行協作
曾經有一次與其他廠商合作,
剛好對方的前端也會Sass,
所以我們就很興沖沖的討論該怎麼合作,
因為模組塊很多,再加上時程又趕,
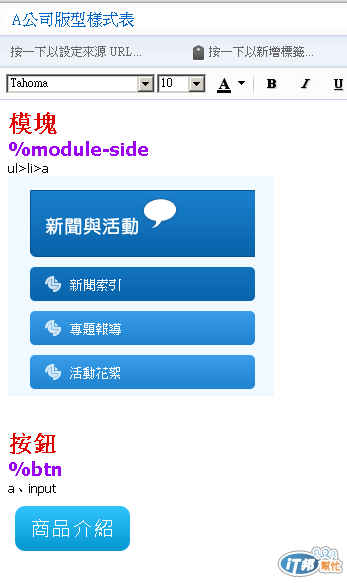
最後討論結果則是將樣式表放到共用的Evernote裡面,
Evernote是一個很好用的收錄文章軟體,
同時又可擷取網頁上的資訊,
有時候當下沒時間看,就可收錄到Evernote,
之後想看的時候再打開閱讀。
另外的優點是也可以與他人一塊共用,
這樣今天對方設計好某個模塊時,
我就可以把他@extend進來使用,
相對來說就方便許多。

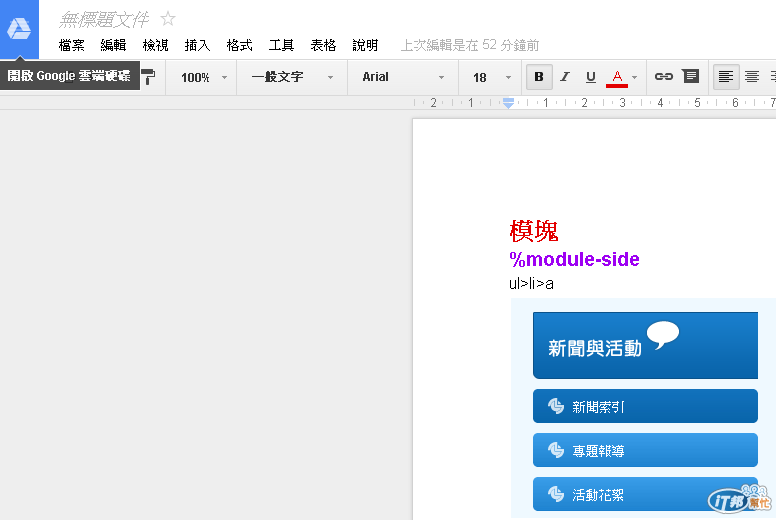
如果你沒有用evernote,
Google文件也是可以共用的。

--
從上述幾個例子就可以得知,
有時候並不是公司所有人都走在最前端,
該如何讓不同程度的人共同合作可以提升產能,
除了「溝通」之外,
從上面也可以看得出來幾個關鍵變數會影響協作流程:
例如:「個人特質」、「技能掌握度」、「軟體使用習慣」、「專案性質」等等,
所以才會說是絕對不可能從他人的分享,來百分百套用到自己工作流程身上,
但你仍可以透過他人的分享中,去分析裡面的細節是否可略微改善,
這樣子一點一滴累積起來,也是相當的可觀。
希望一些個人的經驗可以帶給各位有一些啟發,
這裡也附上影片流程給各位: