本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-08 (建議使用Chrome瀏覽器)
接下來要介紹CSS transform,CSS3許多新功能中,我認為transform和animation是相當有難度的,但也是最有趣的,尤其在兩者搭配後,能夠展現出類似過去flash的動態效果,卻能保持html原有的互動性。
而在接下來的四至五天會分享transform相關的屬性運用。

接下來要介紹CSS transform,CSS3許多新功能中,我認為transform和animation是相當有難度的,但也是最有趣的,尤其在兩者搭配後,能夠展現出類似過去flash的動態效果,卻能保持html原有的互動性。
而在接下來的四至五天會分享transform相關的屬性運用。
transform概觀
本篇不會介紹以下範例的原始碼,主要會介紹transform有哪些特色,相關的原始碼會在後面的文章依序介紹。
增加網頁的動態視覺效果

過去的動態效果主要會以flash呈現,主因當然是因為html早期屬於靜態畫面呈現,如果說要吸引使用者的目光就會用些flash的效果;但在近幾年由於行動裝置的崛起,flash的應用在網頁上已經逐漸減少,如果要用動態效果可以來試試看transform吧
使動態更為流暢

動態效果除了CSS外,js也能夠達到,但其實js的動態效果也是基於CSS上,所以執行的效率上,還是CSS優於js。
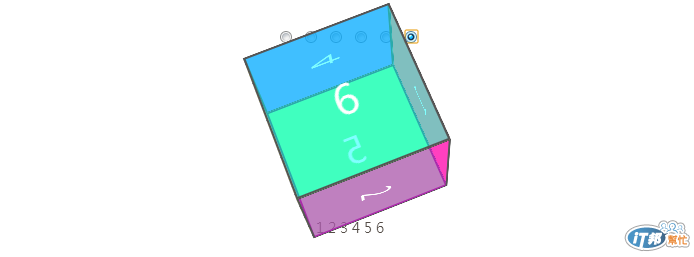
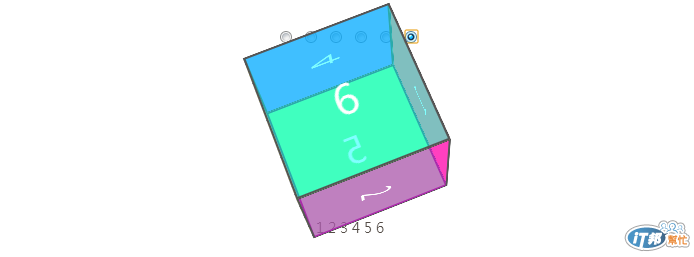
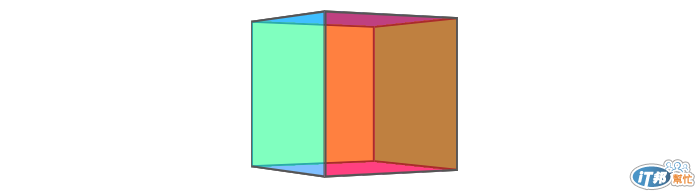
3D的呈現
transform除了2D外,現在也有3D的效果。
有趣的視覺動態

不論是2D或是3D,都有著相當豐富的參數,在這些參數混合使用下,它能夠達到許多豐富的效果,我們可以試試看用這些有趣的效果來迷惑使用者的眼睛~。
不只有趣 還可以實用

說了那麼多,不如就慢慢地套用一些效果在我們的網站上吧。
這篇文章或許不長,但是Demo做超久的...,主要還是想讓大家知道transform有很多有趣的地方(還有順便準備後面章節的內容...),這周就來一起研究transform吧~。
