Bootstrap 的 Grid system 是依循 960.gs 的方式來佈局。

其中的 .row 是列的單位,
而.col-{媒體形式}-{數字} 算是欄位的區隔。
媒體形式可分為
超小裝置-手機(xs)、
小裝置-平板(sm)、
中型裝置-桌面>-992px(md)、
大型裝置-桌面>=1200px(lg)
欄位數字最大可到12。
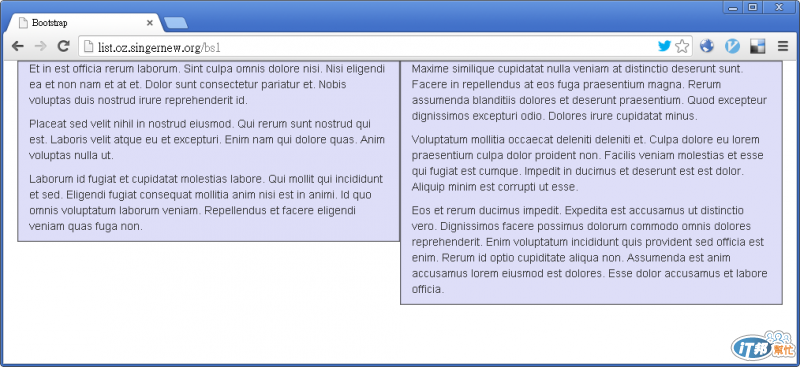
如果以桌面布局為考量可以用這樣子的HAML:
!!!5
%html
%head
%meta{:charset => 'UTF-8'}
%title Bootstrap
%link{:rel=>"stylesheet", :href=>"http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"}
%link{:rel=>"stylesheet", :href=>"/css/my.css"}
%body
.container
.row
.col-md-6.lorem_p3
.col-md-6.lorem_p3
%script{:src=>"/js/jquery.min.js",:type=>"text/javascript"}
%script{:src=>"/js/bootstrap.min.js",:type=>"text/javascript"}
%script{:src=>"/js/lorem.js",:type=>"text/javascript"}
:javascript
(function($) {
$('body').ipsum();
}(jQuery));
會畫出這樣的結果:

若要做成有header、footer,
在主要的HAML裡可以這樣子寫:
%body
.container
.row
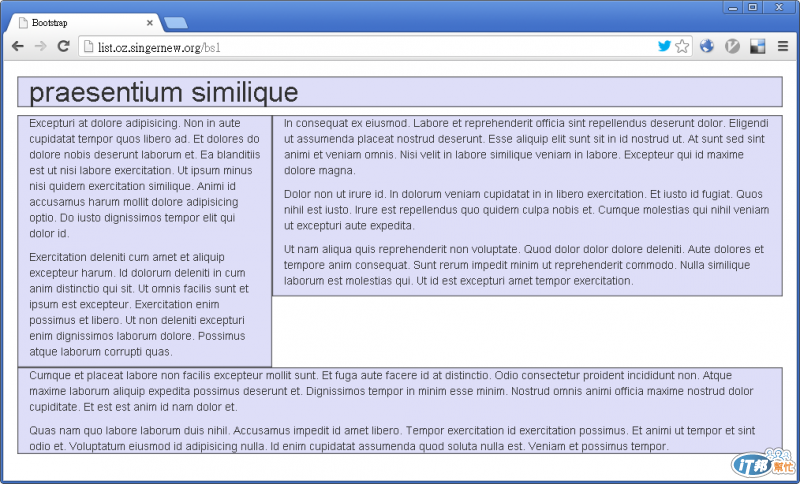
.col-md-12
%h1.lorem_w2
.row
.col-md-4.lorem_p2
.col-md-8.lorem_p3
.row
.col-md-12
%p.lorem_p2
就會畫出

透過這樣的作法,就比 EZ-CSS 更為直覺的方式來佈局。
