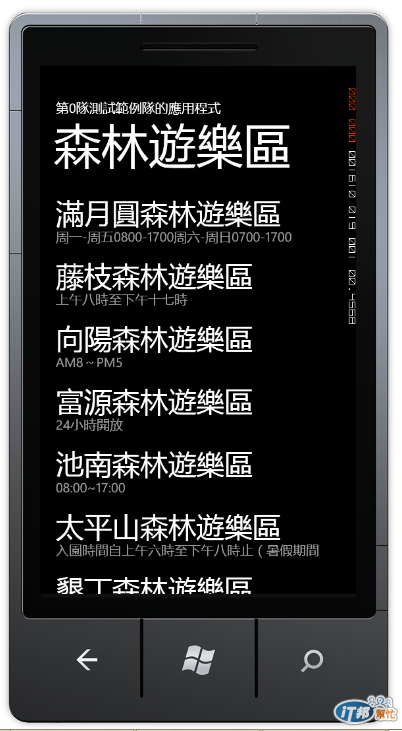
在台灣有許多的開放平臺,可以作為 App 開發的資料來源,像是台北市政府資料開放平臺、台中市資料開放平臺、行政院農委會資料開放平臺等,本文嘗試以行政院農委會資料開放平臺當中國家森林遊樂區資訊撰寫 App。

本文刊載於
http://www.dotblogs.com.tw/chou/archive/2013/10/20/124825.aspx
在這篇文章您可以學到:
資料來源說明
行政院農委會資料開放平臺當中國家森林遊樂區資訊網址 :
http://data.coa.gov.tw/od/query;jsessionid=B48724D80431FB6D273B8DA4FB7BB3B9?_m=detail&oid=8F727810-4648-4A2B-958A-3E6BCD315876&tagPage=hotPage¤tPage=1
資料介接 :
http://data.coa.gov.tw/od/data/api/004110/?$format=json
介接說明文件 :
http://data.coa.gov.tw/od/query?_m=file&oid=6BB2D03C-79BC-4A99-A354-E467E96C9EF2
實作







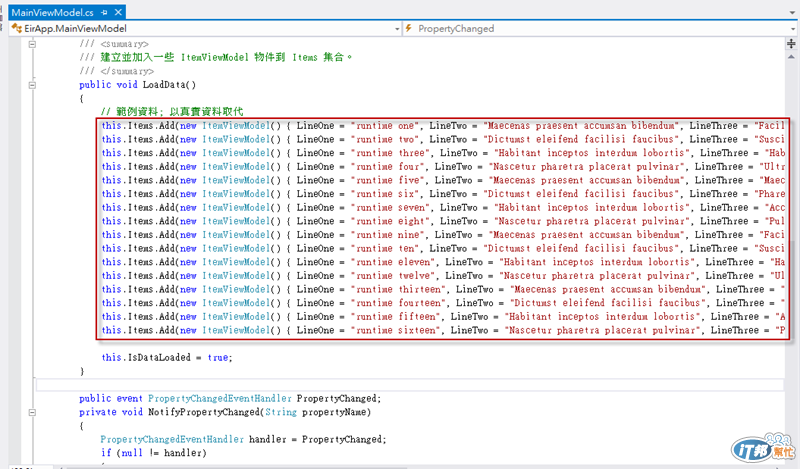
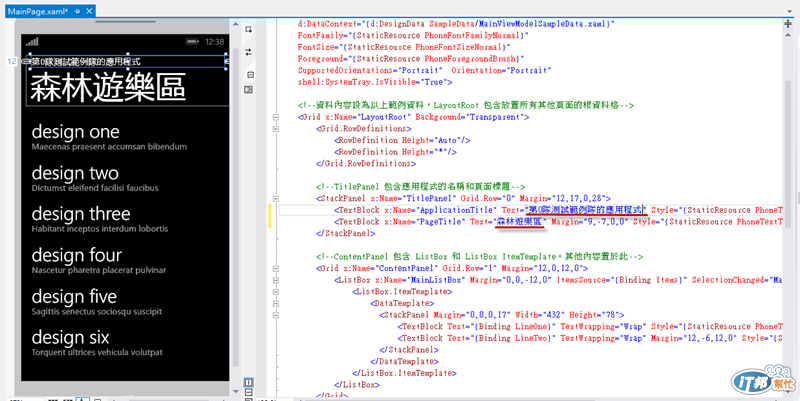
將 LoadData() 中紅框處的程式碼,取代為
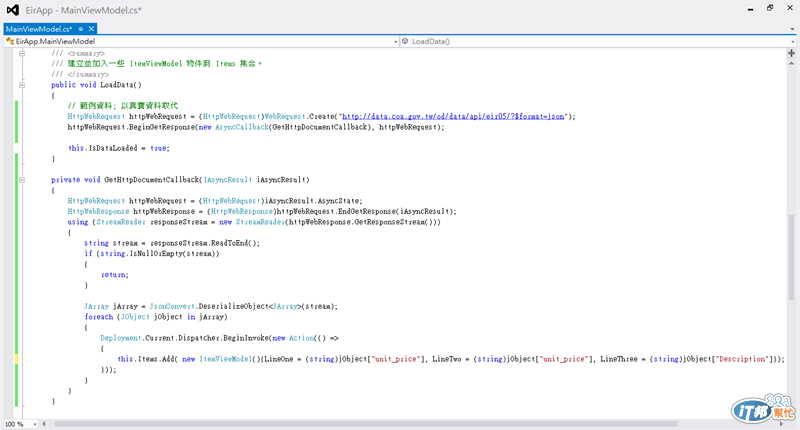
HttpWebRequest httpWebRequest = (HttpWebRequest)WebRequest.Create("http://data.coa.gov.tw/od/data/api/004110/?$format=json");
httpWebRequest.BeginGetResponse(new AsyncCallback(GetHttpDocumentCallback), httpWebRequest);

加入 GetHttpDocumentCallback 方法
private void GetHttpDocumentCallback(IAsyncResult iAsyncResult)
{
HttpWebRequest httpWebRequest = (HttpWebRequest)iAsyncResult.AsyncState;
HttpWebResponse httpWebResponse = (HttpWebResponse)httpWebRequest.EndGetResponse(iAsyncResult);
using (StreamReader responseStream = new StreamReader(httpWebResponse.GetResponseStream()))
{
string stream = responseStream.ReadToEnd();
if (string.IsNullOrEmpty(stream))
{
return;
}
JArray jArray = JsonConvert.DeserializeObject<JArray>(stream);
foreach (JObject jObject in jArray)
{
Deployment.Current.Dispatcher.BeginInvoke(new Action(() =>
{
this.Items.Add(new ItemViewModel() { LineOne = (string)jObject["遊樂區名稱"], LineTwo = (string)jObject["開放時間"], LineThree = (string)jObject["園區描述"] });
}));
}
}
}





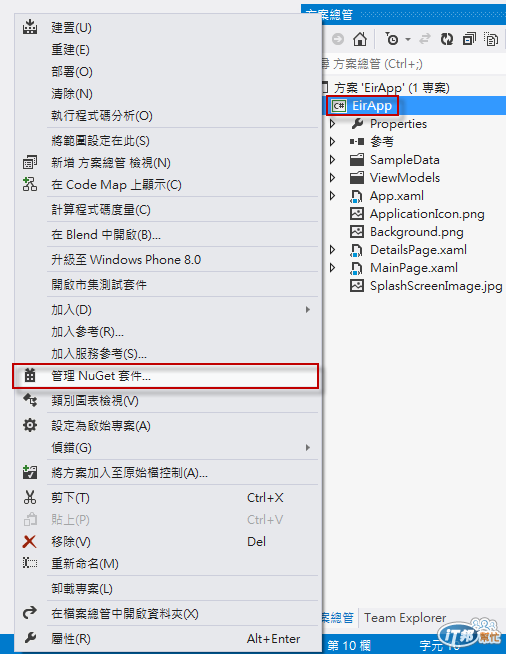
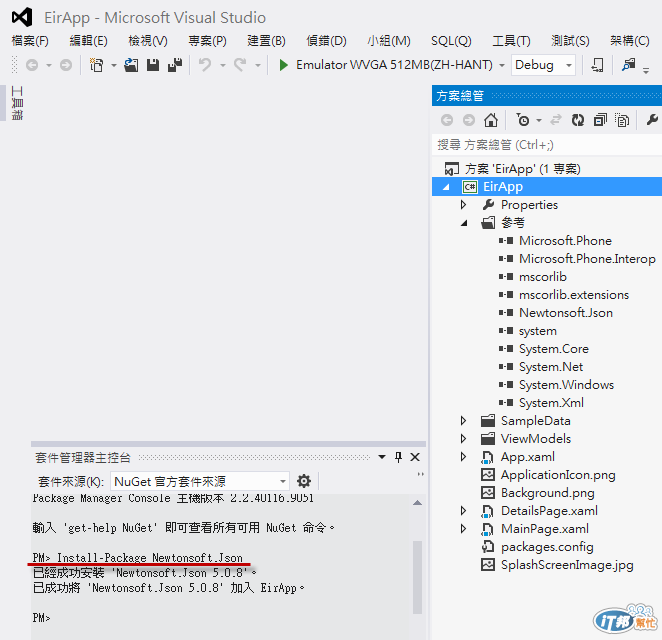
補充一、套件管理員主控台
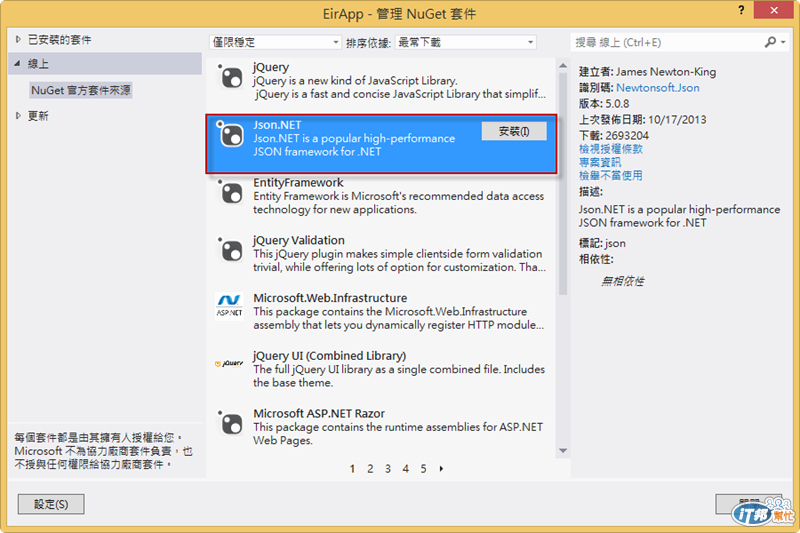
在加入 Json.NET 的部分,也可以透過指令的方式,參考以下連結
http://www.nuget.org/packages/Newtonsoft.Json
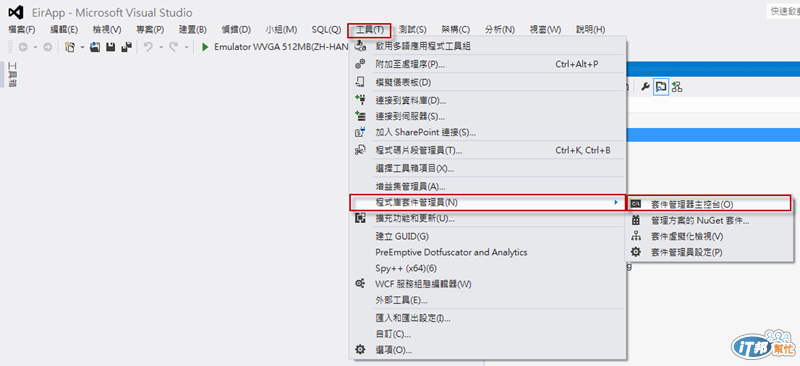
開啟 [工具] / [程式庫套件管理員] / [套件管理員主控台]。

輸入 Install-Package Newtonsoft.Json 按 Enter 鍵。

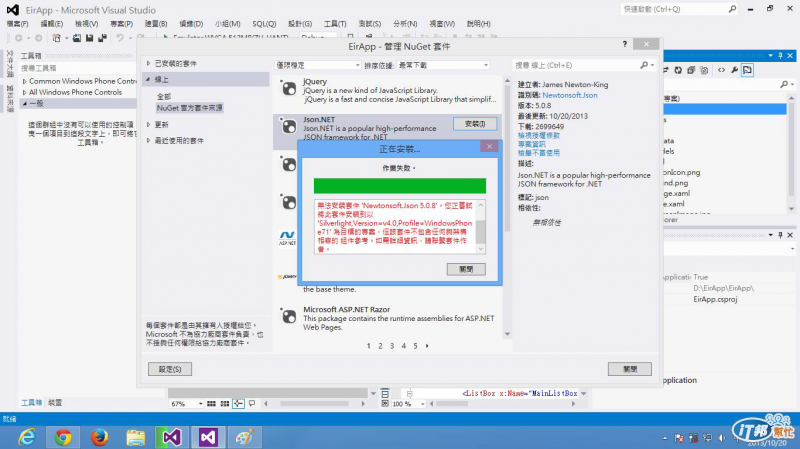
補充二、處理使用 NuGet 安裝 Json.NET 出現錯誤
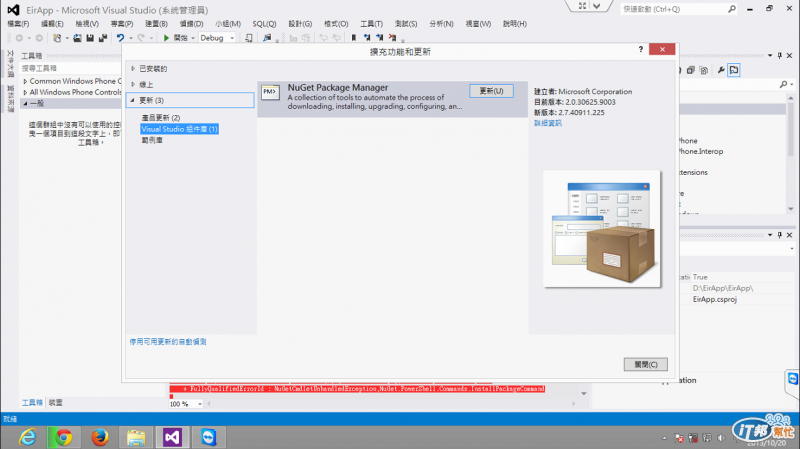
當您透過 NuGet 安裝 Json.NET 時,出現如下圖錯誤訊息,該如何處理?

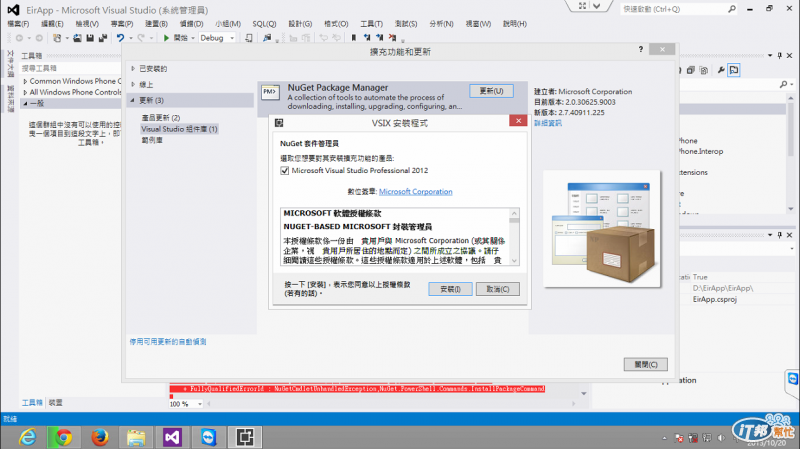
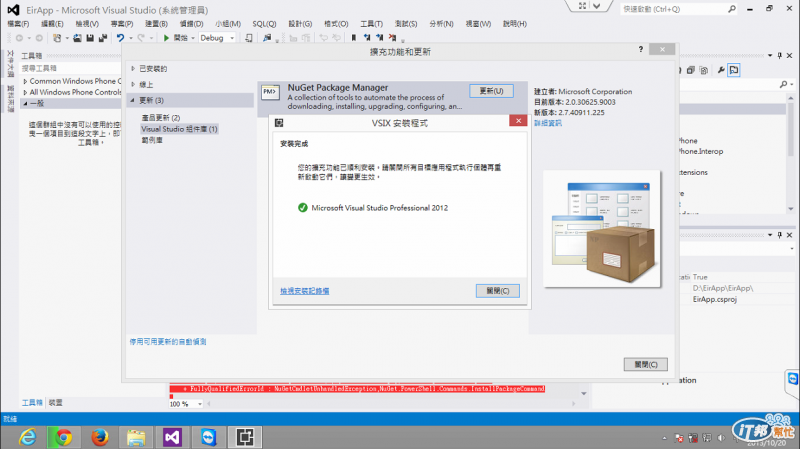
由於 NuGet 沒有更新到新版,導入安裝部分套件時發生錯誤,我們可以透過更新 NuGet 至最新版來解決此問題。參考以下步驟: