在先前的文章中,介紹了從網路上下載資料,並且進行解析,顯示在 App 上,以及如何在 App 中播放 YouTube 影片,在此製作一個小範例 [滾石唱片],抓取 [滾石唱片] YouTube 頻道資料,點選影片時可進行播放。

本文刊載於
http://www.dotblogs.com.tw/chou/archive/2013/10/13/124012.aspx
在這篇文章您可以學到:
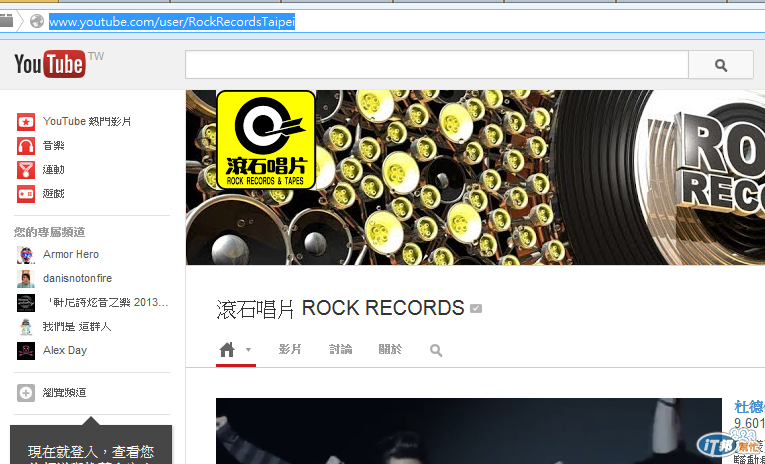
滾石唱片在 YouTube 的頻道網址
http://www.youtube.com/user/RockRecordsTaipei

其 gdata 資料網址
http://gdata.youtube.com/feeds/api/users/RockRecordsTaipei/uploads?orderby=updated
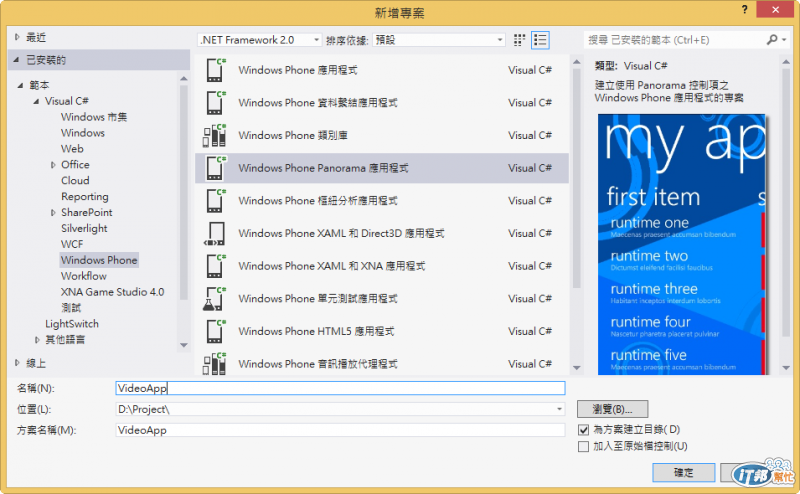
新增專案

首先修改 ItemViewModel.cs
using System;
using System.ComponentModel;
using System.Diagnostics;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace VideoApp
{
public class ItemViewModel : INotifyPropertyChanged
{
private string _link;
public string Link
{
get
{
return _link;
}
set
{
if (value != _link)
{
_link = value;
NotifyPropertyChanged("Link");
}
}
}
private string _image;
public string Image
{
get
{
return _image;
}
set
{
if (value != _image)
{
_image = value;
NotifyPropertyChanged("Image");
}
}
}
private string _player;
public string Player
{
get
{
return _player;
}
set
{
if (value != _player)
{
_player = value;
NotifyPropertyChanged("Player");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (null != handler)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
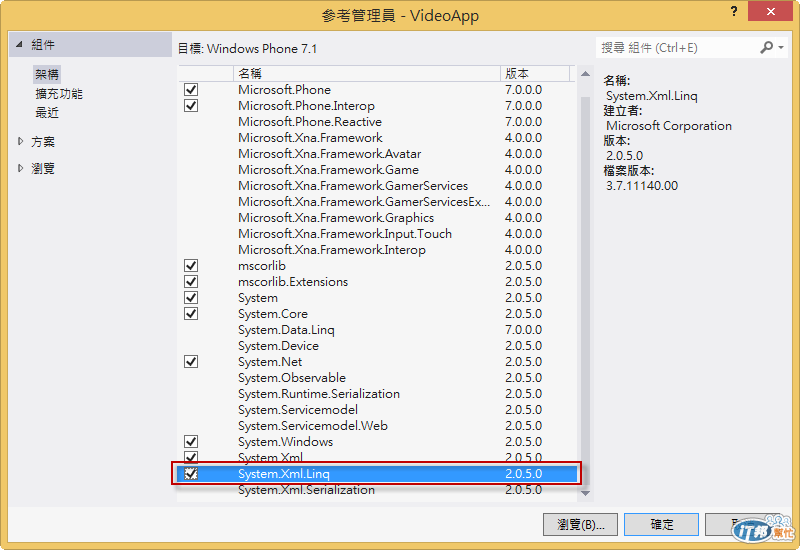
開啟 MainViewModel.cs,撰寫程式碼,將 [滾石唱片] YouTube 頻道的 gdata 資料下載,透過 Linq 分析後,將資料加入 Items 中,由於使用了 Xml.Linq,因此請先加入參考。

完整程式碼 :
using System;
using System.ComponentModel;
using System.Collections.Generic;
using System.Diagnostics;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.Net;
using System.IO;
using System.Linq;
using System.Xml.Linq;
namespace VideoApp
{
public class MainViewModel : INotifyPropertyChanged
{
public MainViewModel()
{
Items = new ObservableCollection();
}
///
/// ItemViewModel 物件的集合。
///
public static ObservableCollection Items { get; private set; }
private string _sampleProperty = "Sample Runtime Property Value";
///
/// 範例 ViewModel 屬性; 這個屬性是用在檢視中,以使用繫結來顯示其值
///
///
public string SampleProperty
{
get
{
return _sampleProperty;
}
set
{
if (value != _sampleProperty)
{
_sampleProperty = value;
NotifyPropertyChanged("SampleProperty");
}
}
}
public bool IsDataLoaded
{
get;
private set;
}
///
/// 建立並加入一些 ItemViewModel 物件到 Items 集合。
///
public void LoadData()
{
// 下載 [滾石唱片] YouTube 頻道 gdata 資料
HttpWebRequest request =
(HttpWebRequest)WebRequest.Create("http://gdata.youtube.com/feeds/api/users/RockRecordsTaipei/uploads?orderby=updated");
request.BeginGetResponse(new AsyncCallback(GetHttpDocumentCallback), request);
this.IsDataLoaded = true;
}
private static void GetHttpDocumentCallback(IAsyncResult res)
{
HttpWebRequest request = (HttpWebRequest)res.AsyncState;
HttpWebResponse response = (HttpWebResponse)request.EndGetResponse(res);
using (var reader = new StreamReader(response.GetResponseStream()))
{
var resultStream = reader.ReadToEnd();
XDocument resdoc = XDocument.Parse(resultStream.Trim());
XNamespace ns_media = "http://search.yahoo.com/mrss/";
XNamespace ns_default = "http://www.w3.org/2005/Atom";
var newsitems = from newsitem in resdoc.Descendants(ns_media + "group")
select new ItemViewModel
{
Link = newsitem.Element(ns_media + "title").Value,
Image = (newsitem.Elements(ns_media + "thumbnail").Last()).Attribute("url").Value,
Player = (newsitem.Elements(ns_media + "player").Last()).Attribute("url").Value,
};
Deployment.Current.Dispatcher.BeginInvoke(new Action(() =>
{
foreach (var i in newsitems)
{
Items.Add(i);
}
}));
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (null != handler)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
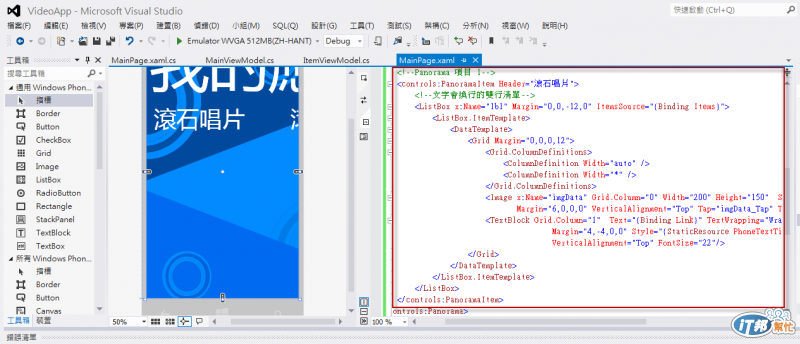
以設計模式開啟 MainPage.xaml,修改 Panorama 控制項配置,綁定相關資料,並且加入 Image 的 Tap 事件,當使用者點選 Image 時播放該 YouTube 影片
畫面配置如下圖所示

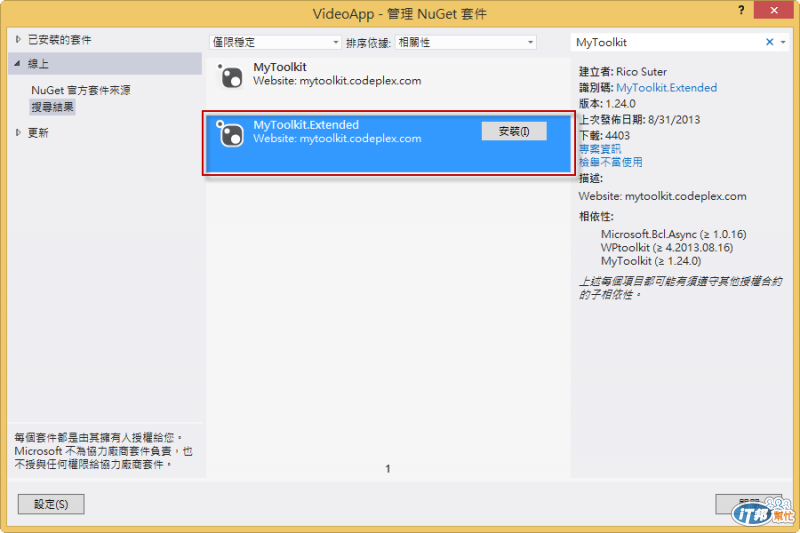
開啟 MainPage.xaml 程式碼,撰寫 Image_Tap 事件程式碼,將選擇的 Image 的 YouTube 網址,透過 MyToolkit 的 YouTube 類別進行播放,請先透過 NuGet 加入 MyToolkit.Extended。

完整程式碼 :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using MyToolkit.Multimedia;
namespace VideoApp
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
// 將清單方塊控制項的資料內容設為範例資料
DataContext = App.ViewModel;
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
// 載入 ViewModel 項目的資料
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
if (!App.ViewModel.IsDataLoaded)
{
App.ViewModel.LoadData();
}
}
private void imgData_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
var imgDataTapd = (Image)sender;
string strYoutube = imgDataTapd.Tag.ToString();
if (strYoutube.Length == 0)
{
MessageBox.Show("沒有取得網址,無法播放");
}
else
{
Uri uriYoutube = new Uri(strYoutube);
foreach (string strQuery in uriYoutube.Query.Split(new char[] { '&' }))
{
if (strQuery.IndexOf("v=") >= 0)
{
Deployment.Current.Dispatcher.BeginInvoke(() =>
{
YouTube.Play(strQuery.Replace("?", "").Replace(@"v=", ""), YouTubeQuality.Quality480P, null);
});
}
}
}
}
}
}
執行程式,一開始顯示滾石唱片 YouTube 頻道。

點選 Image,播放該 YouTube 影片。