今天沒有要介紹任何效果,是要介紹這些CSS資料是從何處獲得的~

前端社群
台灣的前端社群也是高手雲集的地方,如果想要知道最新的技術資訊,從社群進入是最快的方式,這邊就簡單介紹幾個與CSS有關的Facebook社群。
HTML5 與 CSS3 :https://www.facebook.com/groups/htmlfive/
Front-End Developers Taiwan :https://www.facebook.com/groups/521085554595481/
RGBA :https://www.facebook.com/groups/rgba.tw/
RGBA 資源 :https://www.facebook.com/rgba.tw?fref=ts
高雄前端社群 :https://www.facebook.com/groups/358503154261390/
靈感來源
在不清楚CSS可以做些什麼之前,我們可以先四處蒐集靈感,有好的範例後,我們可以從中拆解學習其CSS的效果組成原理,並且轉化成日後專案的利器。
Codepen :http://codepen.io/
Codrops :http://tympanus.net/codrops/
Codepen
這網站上有很多高手實驗性的作品,本站的很多效果也是參考其中實驗性的作品。

Codrops
這邊會蒐集許多細膩的前端效果,許多不只創新,還相當的有質感。

前端字典
找到了效果後,在拆解的過程中如果有不了解的問題,一定要追根究柢,所以字典是非常重要的,當然這邊也是介紹和CSS有關的字典。
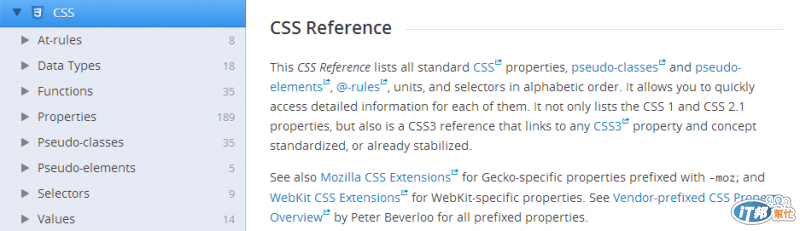
Devdocs : http://devdocs.io/
Overapi :http://overapi.com/css/
Devdocs
這是我主要查詢程式碼的網站,內容詳盡,且有標示相關來源,值得推薦。

Overapi
主要是清單列表相當清楚,配合ctrl+f很快可以找到要的屬性。

優秀的設計網站
除了實驗性的效果,我們也可以看看大家是怎們把效果實作在產品上。以下都是相當棒的網站,就不一一介紹了,而Media Queries和其他比較起來是較中規中矩,但每一個網站都符合各裝置,且品質都相當具有指標性。
Flatdsgn : http://flatdsgn.com/
CSS Winner : http://www.csswinner.com/
CSS Design awards : http://www.cssdesignawards.com/
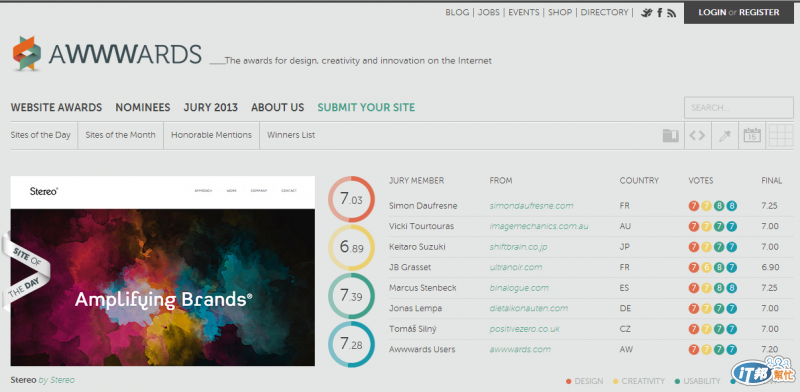
Awwwards : http://www.awwwards.com/
Media Queries : http://mediaqueri.es/
Flatdsgn

CSS Winner

CSS Design awards

Awwwards

Media Queries

網路上的資源絕對不止這些,但以上所挑選的網站都是會不斷地更新資料,如果有興趣的朋友可以不定期的看這些網站。

Overapi 這樣敲URL會找不到東西
http://overapi.com/css/
少一個斜線就OK
http://overapi.com/css
感謝大大提供資源 ![]()
前端的世界無奇不有!!!