css 範例:http://ashareaday.wcc.tw/#2013-10-25
flex是用來排版的CSS屬性,在本章就用所了解的flex來排版看看,並且在介紹幾個flex屬性。


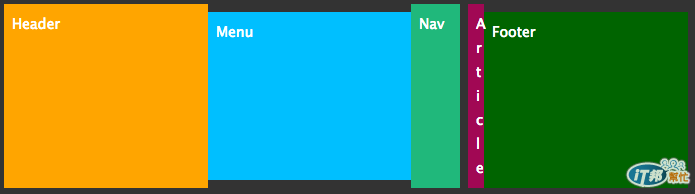
flex-wrap: wrap
Flex-wrap的功能其實就是把超過100%的元素換行,這邊就直接來做個實驗就可以了解。
//以下兩個html範例結構如下
<div class="container">
<menu>Menu</menu>
<nav>Nav</nav>
<article>Article</article>
<footer>Footer</footer>
</div>
//sass code
header,menu,footer
width: 100%
nav
width: 120px
article
flex: 1

如果沒有加上flex-wrap: wrap,以上的元素就會像是車禍一樣撞在一起,原因就是所有元素都被排成一排;只要加上了flex-wrap: wrap,超過100%的元素將會被換行。
.container
display: flex
flex-wrap: wrap

接下來也可以是著加上一些內容看看。

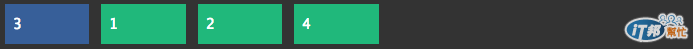
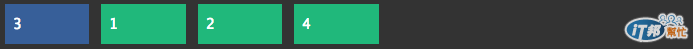
Order
這是定義元素的排列位置,下面有一個簡單的範例,只要點選的元素,該元素的order會被定義成-1,這樣他就會被排到最前面。
//sass code
//這是用純css製作的範例,可以參考之前的Checkbox的妙用
input:checked
& + label
order: -1
background: #375F99

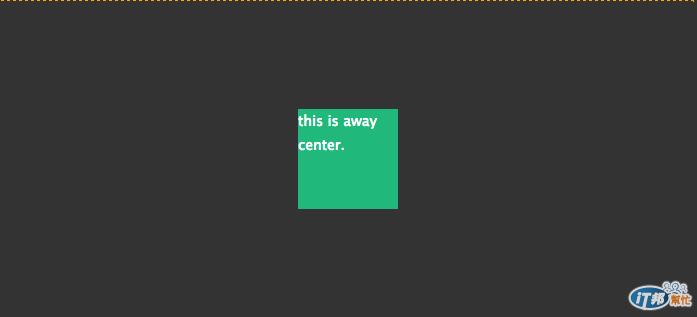
垂直水平置中
在過去的CSS都要用盡各種奇怪的方式才能垂直水平置中(table、light-height等等),現在可以容易達到垂直水平置中(還不只一種方式噢~)
Margin 置中
方法和以前差不多,只要設定margin: auto即可。
div
margin: auto

Align-items & justify-content
簡單來說,就是從外層去設定內層物件的置中,在flex外層的對齊設定相當多樣,下一章會繼續介紹。
.container
align-items: center
justify-content: center