接觸WebForm想要不認識它實在是太困難,
好好地介紹一下GridView控制項:
它的出現是為了幫助老前輩(DataGrid)
幫助一些前輩控制項比較吃力不討好的工作!
在搭配DataSourse控制項的合作下,可以自動完成資料呈現、排序、分頁、編輯、刪除等等
而且可以輕鬆地透過開發工具幫我們搞定。
GridView是以『HTML表格』呈現資料值,
主要功能有:
我覺得有句話說得很有道理:
初學者只要把GridView學的好並且充分練習,保證大部分的控制項都難不到!
它真的包含太多東西了!!!
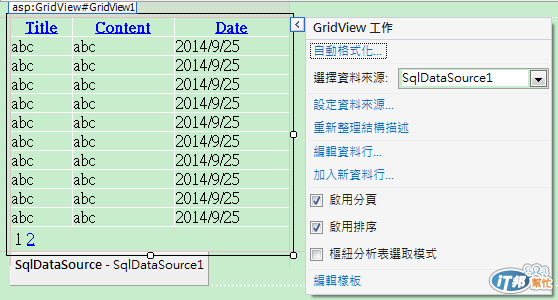
首先當然在它的智慧標籤裡選擇新的資料來源綁定資料(我是使用SqlDataSourse 靠右邊的資料庫)
選取之前加入的資料連接來連線資料庫,接著就可設定要檢視的資料表、SQL指令並做測試查詢

這樣就可以輕鬆呈現出資料庫的資料了
啟用分頁:使用分頁的功能,可以在屬性裡設置顯示的資料筆數
啟用排序:點選標題輕鬆做排序
也可以在屬性做設定很方便的~
講一下『編輯資料行』的內容(裡面超豐富的)
GridView控制項裡面的主要7個Field控制內容
這控制項的內容實在太多了只能自己多玩玩,
用到什麼講什麼囉!
.....To Be Continued

GridView與大型控制項的 XXXCreated事件、XXXDataBound事件
可以做出千奇百怪的內容喔
這也是他們讓人大感驚奇的特點
http://www.dotblogs.com.tw/mis2000lab/Tags/RowDataBound/default.aspx