我是寫 JAVA 出身的工程師。
在開始寫 AngularJS 的時候,我一直以為我了解 AngularJS 的 MVC 架構。
直到...我膝蓋中了一箭......
開始寫 AngaulrJS 後半年,老闆問我可不可以簡單分享 AngularJS 基礎。
當我滔滔不絕的在講台上大講 AngularJS 神奇的地方,自覺跟 AngularJS 還不錯熟。
沒想到分享結束後,同事滿臉疑惑的跑來問
大大: 到底 AngularJS 的 MVC 代表什麼?
我: 就 Model-View-Controller 的概念阿。
大大: 那跟 JAVA 的 MVC 差別在哪裡?
我: 呃...
其實我對那次的問題印象很深,那時看官網的 MVC 解釋的覺得好複雜。
就沒有回答同事答案了 ( 耿耿於懷...)
直到最近看了 Pro AngularJS (註一) 的解釋,有種豁然開朗的感覺。
決定把書上說的記錄並且跟大家分享一下~
---------(以下是 我一點想法+書上的想法)---------
MVC 架構的主要要點是:關注點分離 (separation of concerns)
Model - View - Controller 三部分的邏輯要拆開,中間鬆散的綁在一起。
建議大家不要被 MVC 三層架構思維綁住了,覺得邏輯一定只能放 Controller 、架構一定要分得很細的想法。
其實像是 Model 層也很建議大家放撈取跟管理資料的邏輯。
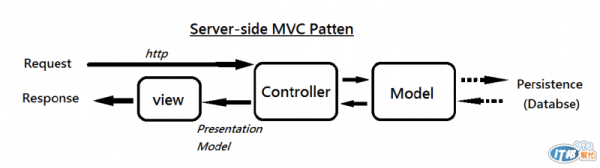
Server 端 MVC:

Model: 含有 domain 資料,撈取跟管理資料的邏輯 (資料通常從資料庫來)
Controller: 邏輯判斷 加上跟 Model 要資料後,組成資料給 View 去顯示。或是把使用者互動的結果傳給 Model. (Model 跟 View 中間的管道)
View: 使用者介面,通常會使用 http request 送出 靜態網頁 + 動態網頁 (資料跟 controller 要)。
AngularJS (Client 端) 的 MVC:

Model:
Controller:
Model 跟 View 中間的橋樑
修改 domain 資料放進 scope 裡,準備給 View 使用
使用者互動的邏輯
不可有:
View:
其實 AngularJS 跟 Server 端的 MVC 架構概念差不多,只是資料代表的東西不同。
或是依照程式的特性,中間的鬆綁跟限制不同。
打個比方, 因為 AngularJS 有 two-way data binding 的特性,
所以 view 跟 controller 中間的隅合度相對的比較高.
AngularJS 架構有人會說因為 controller 的 scope 觀念,整個架構變的比較像是 Model-View-ViewModel (MVVM)
所以 對我來說,最後只要遵守 Model 跟 View 不要做到彼此的工作這樣就行了。
中間邏輯的部分,因 AngularJS 太多不同的 Services 跟 build-in Modules 可以使用,所以也無法定義 AngularJS 是個什麼樣的架構了。
心得: AngularJS 果然是 MVWhatever framework 阿~
**註一
參考書籍: Pro AngularJS
作者: Adam Freeman 出版社: Apress

MVC
M 就是企業資料結構
V 就是UI元件,如Button,TextBox,Form…
C 就是導演,告訴你M跟M間的關係,資料跟視覺怎麼互動..
拿單一HTML,Windows,手機App,切的這麼多層…只有降藕公用
如果規模更大,有很多Site,很多Smart device...就差很多
M可以傳來傳去,轉成如text,XML,Json…格式和轉至資料庫,雲端..Backtore
可以看看這篇官方把AngularJS 定義為MVW的敘述。
https://plus.google.com/ AngularJS/posts/aZNVhj355G2