今天放鬆點,DEMO 有 MVC 架構的簡單 AngularJS 範例。
強烈建議先看上一篇 AngularJS - MVC 架構 !
需求: 幫可愛雪納瑞換名字的網站。
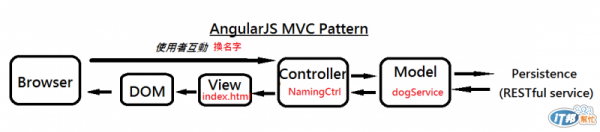
先把 MVC 定好,配上昨天文章的圖:(紅色文字是 DEMO 的 module 名稱 )

Model: dogService
從假想資料庫中撈取跟更新資料
app.service('dogService', function ($q, $timeout){
var service = this,
// 沒有真實後端, 先把資料寫死
dog = {
name: 'gucci',
sex: 'F',
food: '蘋果麥片小餅乾'
};
this.getDogInfo = function () {
var d = $q.defer();
$timeout(function () {
d.resolve(dog);
}, 300);
return d.promise;
}
this.updateDogName = function (newName) {
var d = $q.defer();
// 模擬 http call, 用 $timeout 等兩秒後回傳
$timeout(function () {
dog.name = newName;
d.resolve(dog);
}, 2000);
return d.promise;
}
});
Controller: NamingCtrl
從 dogService 中撈取資料,準備好給 view (Model 跟 View 中間的橋樑)
有可讓 使用者幫狗更名的 method,幫呼叫 service 更新資料庫 (使用者互動邏輯)
app.controller('NamingCtrl', function ($scope, dogService) {
// 使用 'Controller as' syntax
var naming = this;
// 控制 loading 顯示,初始化資料
naming.isLoading = true;
naming.newName = '';
// 取得狗狗資料,初始化資料
dogService.getDogInfo().then(function (data) {
naming.dog = data;
naming.isLoading = false;
});
// 更新狗狗名稱
naming.updateName = function () {
if (naming.newName) {
naming.isLoading = true;
// 呼叫 Model 層的 Service
dogService.updateDogName(naming.newName).then(function (data){
naming.dog.name = data.name;
naming.isLoading = false;
});
}
}
});
View: index.html
顯示 NamingCtrl 中存的 data (Naming.dog.food)
HTML 搭配簡單邏輯 (ng-click & ng-model - two way binding))
jsfiddle 範例:http://jsfiddle.net/3duj5sqy/2/
