在介紹 EZoApp 的功能之前,我們先來看一下這部 EZoApp 官方出品的影片介紹:
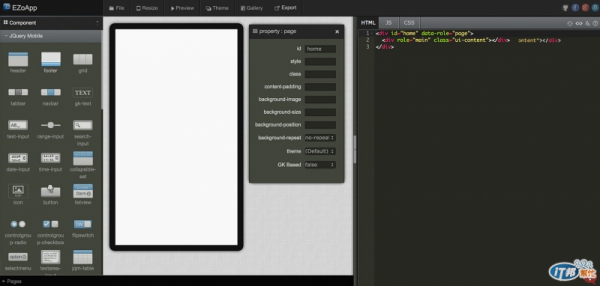
看完影片後,大家應該對於 EZoApp 有了初步的認識,這篇文章主要說明 EZoApp 的界面和功能,這樣後續的文章才能夠更輕鬆的操作。EZoApp 的畫面主要分為五大區塊,分別是:
1.功能選單
2.元件面板
3.編輯畫面
4.程式編輯區
5.頁面面板

首先看到功能選單,是在最上面的區域,裡頭有六個功能,分別是:File、Resize、Preview、Theme、Gallery 和 Export,各自有各自的功能:
1. File:開新檔案和存檔,存檔是自動儲存,只需要把頁面存到書籤或我的最愛即可。
2. Resize:旋轉和改變手機尺寸,提供 iphone 還一些常見的格式。
3. Theme:調整預設的樣式,有兩種可以選擇。
4. Gallery:提供了好幾十種的範例參考。
5. Export:讓我們發佈成 App ( Android ) 或一份完整的 HTML。

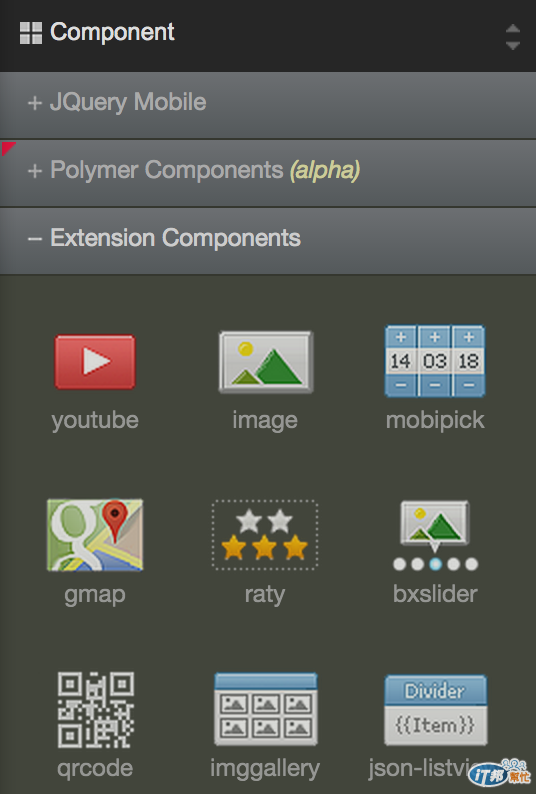
接著看到左邊的區塊是元件面板 ( Components ),EZoApp 提供了很多的元件,往下拉的話可以發現,有三種類型的元件,第一類:jQueryMobile **** 、第二類:Polymer、第三類:Extension,在之後的篇幅中會介紹這些元件的用法。

中間的空白區域是編輯畫面,我自己覺得這個設計超級無敵好用又實用,有別於 jsbin 或 codepen 或其他的程式測試或分享平台,EZoApp 是真的可以讓我有開發行動裝置網頁或 App 的 fu!而且這個畫面不僅是預覽 ( 點選上方 preview 才是真正的預覽 ),我們可以直接把元件拖到畫面中編輯的噢~

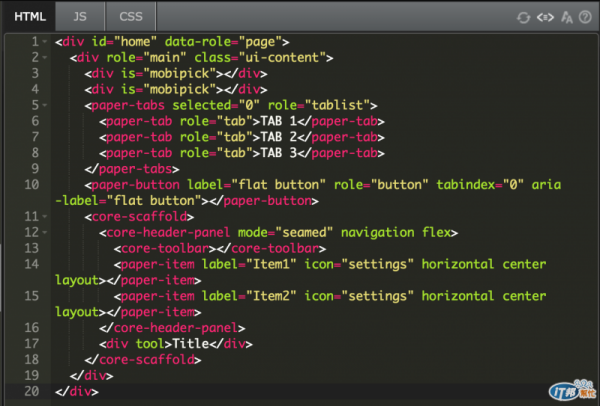
右邊是程式編輯區,提供 HTML、JS、CSS 的編輯區,也可以調整字體,甚至也可以進行自動格式編排 ( 會在下一篇介紹 ) 坦白說格式化的顏色還滿漂亮的,至少比 jsbin 和 codepen 漂亮多了,可以自動格式化更是讚呀!

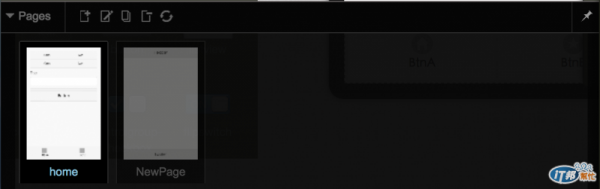
最下面有一個黑色長條的叫做 Page,點選展開就可以看到正在編輯的頁面縮圖,也可以新增、編輯、移動或刪除頁面,黑色長條的右邊有個圖釘,釘住之後這個面板就不會縮起來,但有時候縮圖預覽上會有些問題,這時候_只需要重新刷新頁面_就可以解決。

以上就是 EZoApp 的基本畫面和功能介紹,下一篇將會介紹程式編輯區的一些常用指令。
