前面從 EZoApp 的功能、元件一直介紹到串後端的服務,但是,EZoApp 身為一個 App 開發工具,最最最最最最重要的,就是要發佈出來上架,在我使用的 EZoApp 這個版本裡頭,只提供了 export APK 的功能,聽說發佈 ipa 要收費,所以...就沒辦法介紹 ipa 了。

實測範例:http://jqmdesigner.appspot.com/designer.html#&ref=5754982913540096
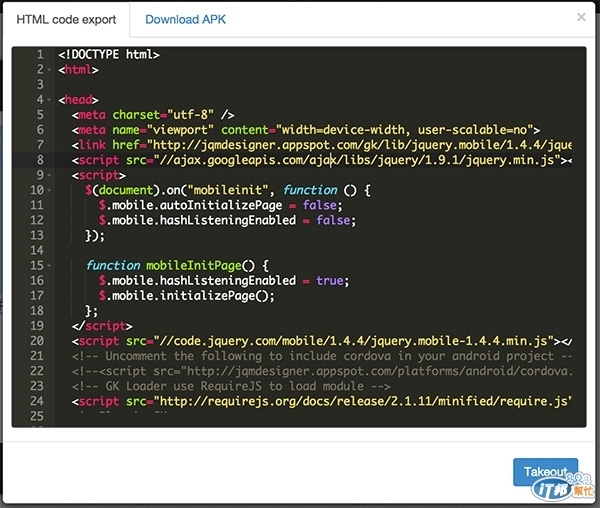
首先來看一下 EZoApp 的發佈流程,我使用的 EZoApp 有兩種發佈格式,第一種是 HTML,第二種是 APK,先來看看 HTML 的發佈,從 HTML 發佈的程式碼界面裡頭,可以看到完整的 HTML、javascript 和 CSS 程式碼。

右下角的 Takeout 按鈕點選之後,看你的程式碼多寡,大約等個五到十秒左右,就出現一個下載的連結。

下載檔案之後解壓縮,裡頭的 HTML 就是我們編輯的整份檔案,從其他的資料夾可以看出來,真是包含好多的東西呀!

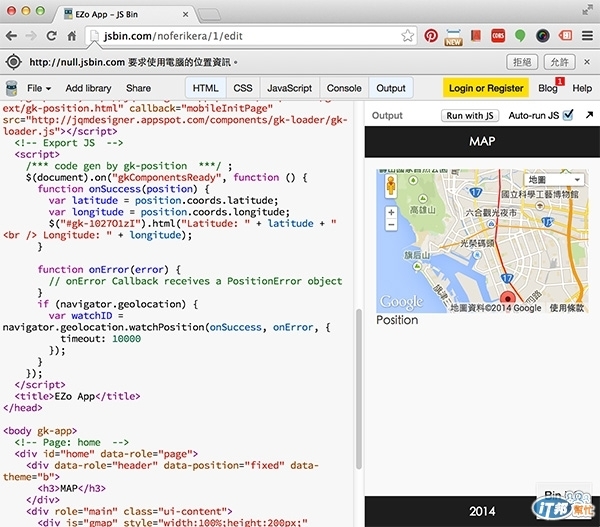
實際上直接點開結果一片空白,看起來要有 server 運作才可以,所以就利用 dropbox 的 public 空間來測試一下 ( windows 可以直接架 IIS,mac 可以用 MAMP 快速架簡易的 server ),果然就可以用了,而且因為我有用了 gps 元件,還跳出提示說要抓取我現在的位置:

除此之外,如果不想下載整包程式碼,只想要線上測試,也可以直接複製 export 裡頭的整份程式碼,貼到像 jsbin 或 codepen 等服務測試,但說實在也沒必要,因為 EZoApp 上面本身就可以測試囉!

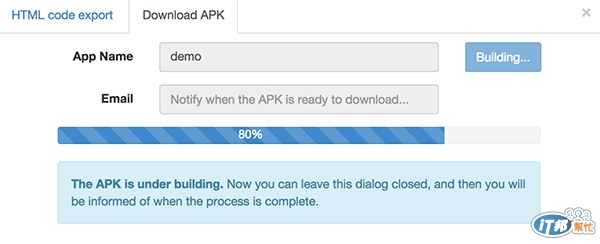
看完了 export HTML,再來就是 export APK,切換到 Download APK 的頁籤,可以輸入你的 APK 名稱,以及信箱,信箱是做啥用的呢?因為發佈 APK 需要幾十秒到幾分鐘的等待時間 ( 根據內容多寡 ),所以避免我們不想等待,填上 email 之後會在 APK 完成後寄信通知我們,當然不填也是可以的,點選 download apk 之後,就會開始 build APK,實測大概都一分鐘左右可以 build 好。

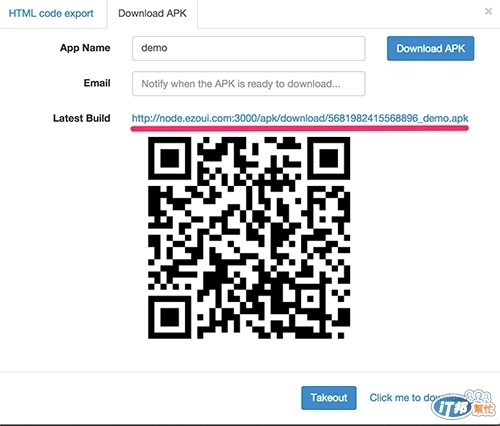
完成之後,就會出現一個 qr code 和一串連結網址,qr code 可以直接用手機掃描下載到手機裡頭安裝,或是你也可以點選連結下載到電腦,再從電腦連結到手機安裝測試。

安裝之後,應該會在手機桌面看到一個這個圖示 ( 這是 EZoApp 的預設圖 ),也是聽說要付費才有辦法改成自己的 APP 圖示,不過也很正常啦,畢竟做產品哪有完全免費的道理?!

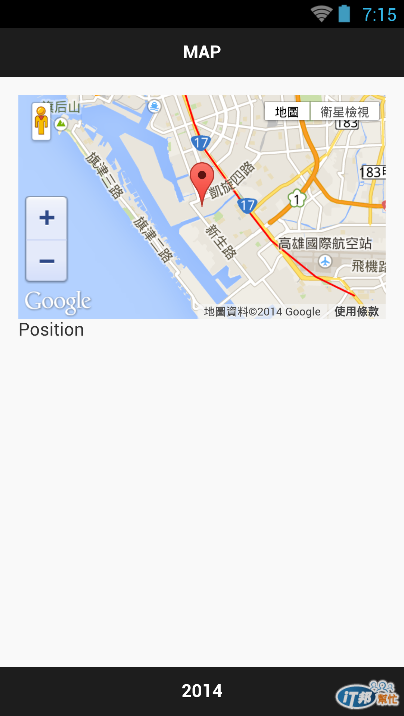
執行之後就會順利的看到剛剛做的東西囉!

此外也推薦一款相當有名的 Android 模擬器:Genymotion ( http://www.genymotion.com/ ) 如果手邊沒有 Android 手機的,就可以用這個來實際測試喔!

因為可以做成 APK,就能夠真實的在手機上測試與 debug,也更能夠掌握做出來的 App 在手機裡頭運行的效能,可能是託硬體技術突飛猛進之福,跑起來其實都滿順暢的,大家趕緊發佈一下,測試自己做的 App 吧!
實測範例:http://jqmdesigner.appspot.com/designer.html#&ref=5754982913540096
