前面兩篇介紹了 EZoApp 提供的 14 個 Polymer 標準元件,但 Polymer 官方網站提供了不止 14 個元件供大家使用 ( https://www.polymer-project.org/docs/elements/ ) ,而且 Google 自己也有不少 Web Components 讓大家享受 ( http://googlewebcomponents.github.io/ ),更神奇的是還有一個 http://customelements.io/ 網站,讓開發者放上自己開發的元件,供世界各地的人使用,從之前 EZoApp 的介紹中也不難發現,EZoApp 的目標也是要串接這幾百個 web components,雖然目前只有三個,但還是很令人期待呀!

這篇主要來介紹 EZoApp 裡頭這三個有趣的元件,分別是 x-gif、 x-meme 和 voice-player,更多的 Polymer 元件參考,可以看 Marty 大大的文章:了解元件大本營和各地軍火庫、威力強大的武器
1. x-gif

http://jqmdesigner.appspot.com/designer.html#&ref=5464241129652224
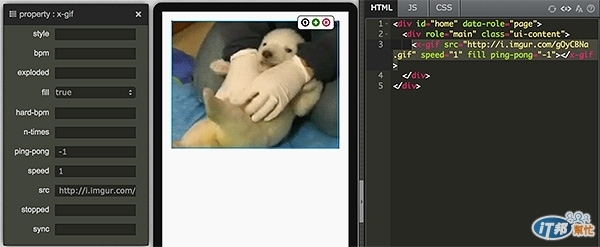
這是一款很有趣的元件,主要可以讓你控制 gif 的播放速度,什麼!gif 的速度?沒錯,就是像影片快轉或慢速這樣子播放 gif,雖然目前我也不知道這可以應用在哪裡,不過倒是可以慢速看很多 gif 也覺得頗有趣的。
屬性面板裡頭的 fill 會讓動畫圖片填滿外圍區域寬度,畢竟不是每張圖片都是剛好麼大,n-times 代表 gif 要播放幾次,預設是無限循環,ping-pong 則是會像乒乓球一樣反覆播放,預設值不會反覆,若設為 1 則會反覆播放,speed 就是播放速度,正常的速度就是 1,數值越大越快,元件程式碼如下:
<x-gif src="http://i.imgur.com/gOyCBNa.gif" speed="0.1"></x-gif>

如果對於 x-gif 有更多的興趣,也可以參考這篇文章:http://www.dotblogs.com.tw/jqmdesigner/archive/2014/06/27/145729.aspx
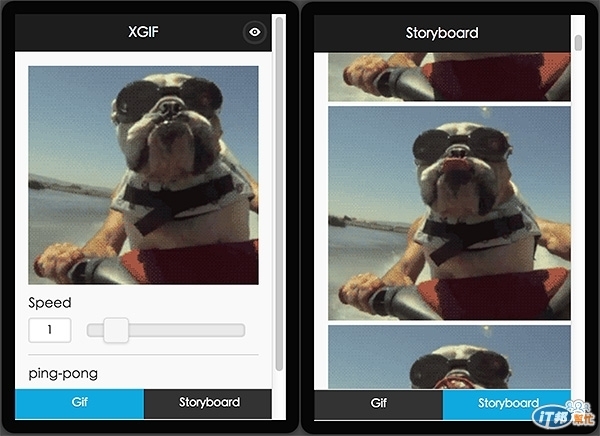
利用拉霸的功能,就可以做出手動調整 gif 的 App,而且切換到第二頁,竟然還可以把 gif 的每一格每一格顯示出來,真是很有趣呀!

2. x-meme

<http://jqmdesigner.appspot.com/designer.html#&ref=5713685179793408 >
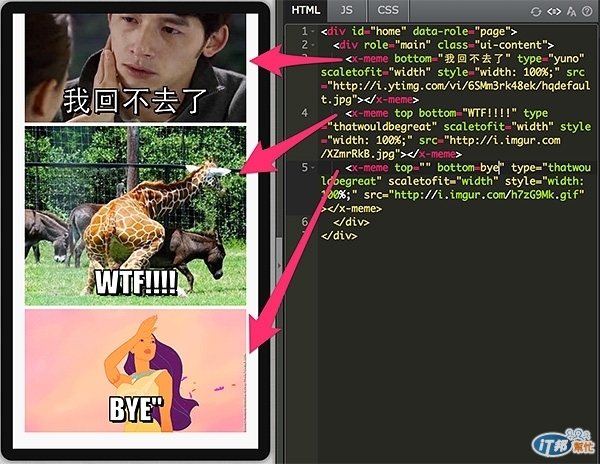
x-meme 其實在國外已經流行很久,換成國內的話就是之前最夯的瑞凡產生器,也就是用一些影片或卡通截圖,搭配上一些自製的台詞串接,就成了搞笑的漫畫系列。
如果要自己加上圖片,只需要在屬性面板的地方加入 src,後頭放上網址即可,然後可以選擇是要在 top 加文字或在 bottom 加文字,就直接寫在 top 或 bottom 的等號後方,比較可惜的是因為這是國外的元件,所以感覺字體都比較大,但做出來的效果還不錯啦哈哈! ( 還可以動畫喔! )
<x-meme bottom="我回不去了" type="yuno" scaletofit="width" style="width: 100%;" src="http://i.ytimg.com/vi/6SMm3rk48ek/hqdefault.jpg"></x-meme>
<x-meme top bottom="WTF!!!!" type="thatwouldbegreat" scaletofit="width" style="width: 100%;" src="http://i.imgur.com/XZmrRkB.jpg"></x-meme>
<x-meme top="" bottom="bye" type="thatwouldbegreat" scaletofit="width" style="width: 100%;" src="http://i.imgur.com/h7zG9Mk.gif"></x-meme>

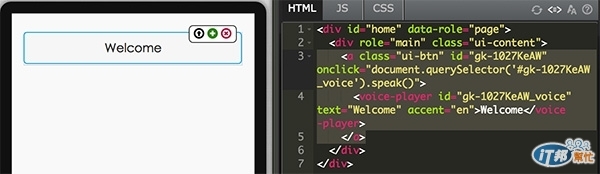
3. voice-player

http://jqmdesigner.appspot.com/designer.html#&ref=6326764649316352
播放輸入文字聲音的元件,text 的地方輸入要發音的文字,然後 accent 是選擇是哪一國家的語音,就可以進行發音的動作啦!
<a class="ui-btn" id="gk-1027KeAW" onclick="document.querySelector('#gk-1027KeAW_voice').speak()">
<voice-player id="gk-1027KeAW_voice" text="Welcome" accent="en">Welcome</voice-player>
</a>

其實這些 web components 真的是越來越豐富,也越來越多,比較可惜的是如果要自己使用有時候必須閱讀很多 API 文件或很多注意事項,個人還滿期待 EZoApp 可以把這些實用或有趣的元件儘量整合起來,雖然上面只有三個元件,但已經可以做很多以前做不到的事情 ( 更何況整合幾百個元件 ),總之,期待的啦!
