昨天看過了 EZoApp Polymer 元件裏頭,與排版比較相關的元件之後,今天要來看的是與按鈕比較有關的元件,明天會繼續介紹一些第三方的 Polymer 元件,也因為有了這些出色元件,可以讓整體的畫面更加生動有趣。

1. paper-checkbox

http://jqmdesigner.appspot.com/designer.html#&ref=5198125358645248
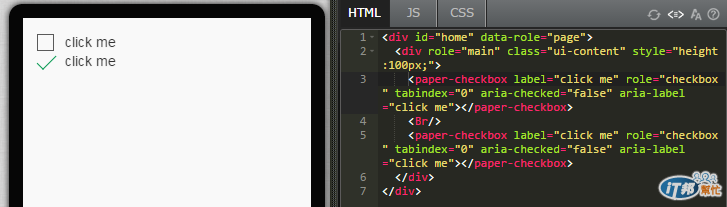
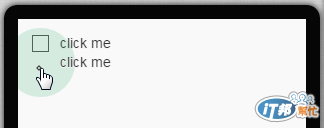
顧名思義就是 checkbox,不過由於是 Polymer 元件裏頭的 Paper Elements ( 參考:https://www.polymer-project.org/docs/elements/ ),所以具備的效果自然不在話下,點選除了 ripple 的效果,配色與動態也都相當的不錯,點選的時候正方框會動態的變成勾勾喔。
<paper-checkbox label="click me" role="checkbox" tabindex="0" aria-checked="false" aria-label="click me"></paper-checkbox>


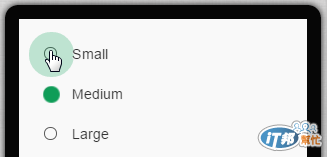
2. paper-radio-group

http://jqmdesigner.appspot.com/designer.html#&ref=5109901361676288
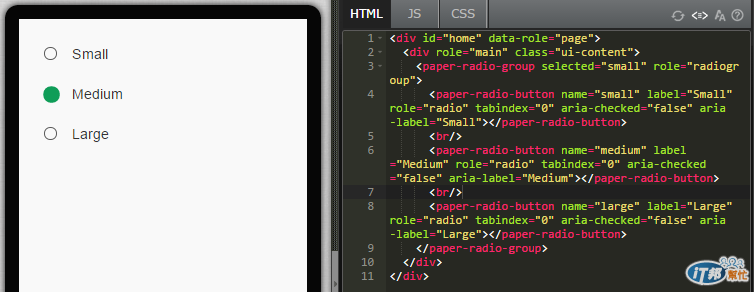
和 checkbox 互為兄弟的 radio button,不過這裡其實是個 radio button 的集合 ( group ) 畢竟不同於 checkbox,radio button 是單選的按鈕,不可能只有一顆 ( 只有一顆的話就用 checkbox 就好了 ),所以這裡其實是用一個 radio group 把 radio button 包在裡頭,點選也會有漂亮的配色與 ripple 效果。
<paper-radio-group selected="small" role="radiogroup">
<paper-radio-button name="small" label="Small" role="radio" tabindex="0" aria-checked="false" aria-label="Small"></paper-radio-button>
<paper-radio-button name="medium" label="Medium" role="radio" tabindex="0" aria-checked="false" aria-label="Medium"></paper-radio-button>
<paper-radio-button name="large" label="Large" role="radio" tabindex="0" aria-checked="false" aria-label="Large"></paper-radio-button>
</paper-radio-group>


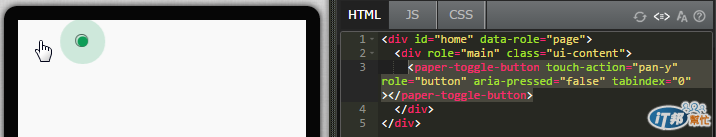
3. paper-toggle-button

http://jqmdesigner.appspot.com/designer.html#&ref=5748183699292160
這個元件本質上就是一個開關的元件,要把這個元件看成 flipswitch 元件也不為過,不過因為是 Polymer 的 Paper elements,所以整體質感當然就美多了哈哈
<paper-toggle-button touch-action="pan-y" role="button" aria-pressed="false" tabindex="0"></paper-toggle-button>

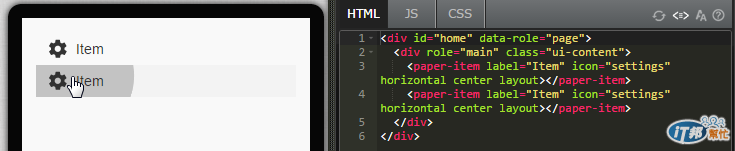
4. paper-item

http://jqmdesigner.appspot.com/designer.html#&ref=6324025265487872
有點類似清單的元件,而且可以借由屬性面板來更換 icon,icon 的風格都是 Material Design 的風格
<paper-item label="Item" icon="settings" horizontal center layout></paper-item>
<paper-item label="Item" icon="settings" horizontal center layout></paper-item>

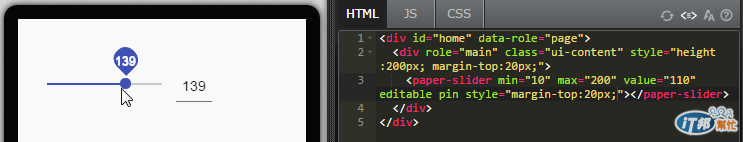
5. paper-slider

http://jqmdesigner.appspot.com/designer.html#ref=5739303049101312
很酷的一個拉霸元件,除了華麗的點選與拖拉效果,還可以自定區間,樣式上就會自動產生格點,而且還可以選擇一個 pin,就會在拖拉的時候冒出一個數值提示的泡泡,真的很酷呀!
<paper-slider min="10" max="200" value="110" editable></paper-slider>

6. paper-fab

http://jqmdesigner.appspot.com/designer.html#&ref=5644868005134336
paper-fab 是一個會浮動在畫面上的按鈕,通常這個按鈕都會是最主要的功能,例如在通訊錄裡頭,就會放個 + 號,在 Google Driver 裡頭,就會是新增文件之類的。
<paper-fab class="mini" icon="arrow-forward" role="button" tabindex="0" aria-label="arrow-forward"></paper-fab>

7. paper-icon-button

http://jqmdesigner.appspot.com/designer.html#&ref=4916650381934592
顧名思義,就是利用 Material Design 風格的 icon 作為按鈕。
<paper-icon-button icon="favorite" role="button" tabindex="0" aria-label="favorite"></paper-icon-button

主要的 EZoApp Polymer 元件大概介紹到這邊,明天將繼續介紹一些很有趣的第三方元件。
