
介紹 JQuery Mobile 元件 ( 以下簡稱 jqm 元件 ) 之前,一定得先提一下 JQuery Mobile ,JQuery Mobile 是一個 JQuery 的 framework,主要用來創建行動網頁使用,目前的版本是 1.4.4 版,相較於之前的版本,1.4 版開始修正了很多原本的架構,所以速度變快非常多,可惜就是為時已晚,雖然變快很多,但許多行動框架也搶占了市場,也因此已經不是非常主流的框架。
不過呢,如果單純用在開發行動網頁,或是以 web view 為主的 App,仍然是非常的方便好用,而 EZoApp 原生內建了 JQuery Mobile,也因此 jqm 元件也是必備的,更特別的一點,因為 EZoApp 採用了標準的開發語法,如果內建的元件找不到我們想要的,可以直接上 jqm 的官網查詢 ( http://demos.jquerymobile.com/1.4.4/ ) 直接把程式碼貼上就可以產生元件,相當的方便!
這篇開始的連續幾篇,會介紹一下 jqm 元件,至少在學會使用 jqm 元件之後,就已經可以快速開發標準的界面囉!
1. header

<div data-role="header" data-position="fixed">
<h3>Header</h3>
</div>
這是每個頁面最上方的檔頭,在 App 的設計裡頭主要會放置該頁面的標題,或是左右放上兩顆常用的按鈕的按鈕,若使用 EZoApp,也可以直接點選 header 的文字進行修改,或在屬性面板做相對應的調整。

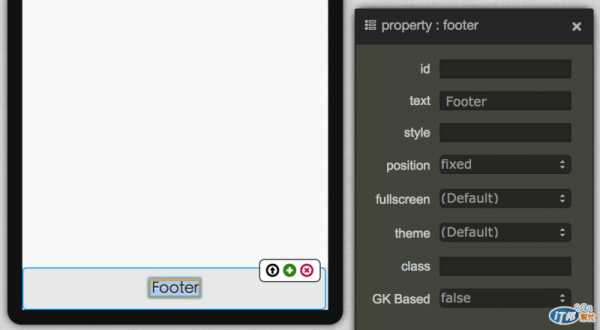
2. footer

<div data-role="footer" data-position="fixed">
<h3>Footer</h3>
</div>
footer 和 header 類似,基本上也是 App 的畫面必備的,也是可以直接點選文字修改,或在屬性面板上坐相對應的調整。

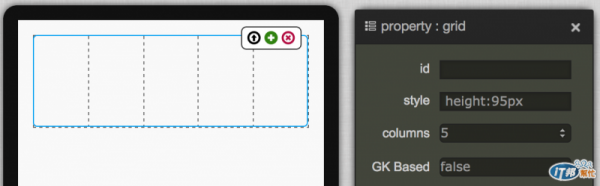
3. Grid

<div class="ui-grid-b" style="height:95px">
<div class="ui-block-a" style="height:100%"></div>
<div class="ui-block-b" style="height:100%"></div>
<div class="ui-block-c" style="height:100%"></div>
</div>
jqm 元件最特別的元素,看起來像表格卻又不是表格,純粹利用 div + class 產生類似表格的框架,裡頭比較需要注意的,就是欄位的數量是由 a、b、c、d、e 來定義,外層是 ui-grid-a,表示內含 ui-block-a 和 ui-block-b,外層如果是 ui-grid-d ,就表示內含了 abcde 五個,而最多一列只能有五欄,再多的話就會變成兩欄一列的排列方式。
<div class="ui-grid-d" style="height:95px">
<div class="ui-block-a" style="height:100%"></div>
<div class="ui-block-b" style="height:100%"></div>
<div class="ui-block-c" style="height:100%"></div>
<div class="ui-block-d" style="height:100%"></div>
<div class="ui-block-e" style="height:100%"></div>
</div>

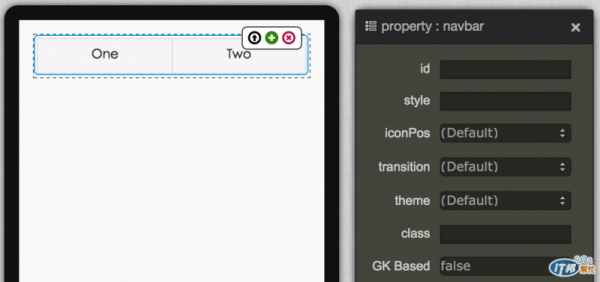
4. navbar

<div data-role="navbar">
<ul>
<li>
<a>One</a>
</li>
<li>
<a>Two</a>
</li>
</ul>
</div>
App 裡頭常見的按鈕選單,主要由 li 構成,使用 EZoApp 的話同樣可以直接點選編輯文字,或是由屬性面板調控,與 grid 類似的地方,按鈕一列不能超過五個,多的話就會變成兩個一列囉!


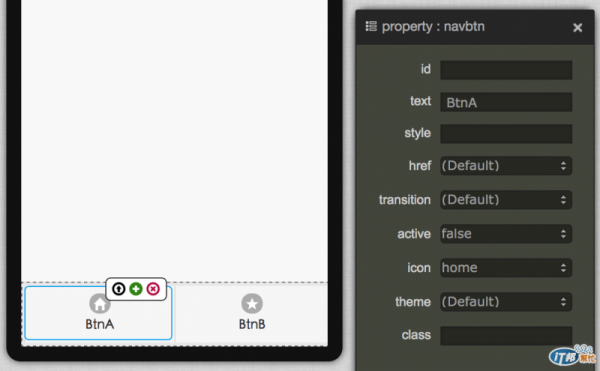
5. tabbar

<div data-position="fixed" data-role="footer">
<div data-role="navbar">
<ul>
<li>
<a data-icon="home">BtnA</a>
</li>
<li>
<a data-icon="star">BtnB</a>
</li>
</ul>
</div>
</div>
把 footer 和 navbar 結合的置底選單,這類型的選單在 App 也是屢見不鮮,控制方式也如同 navbar 和 footer 一般。

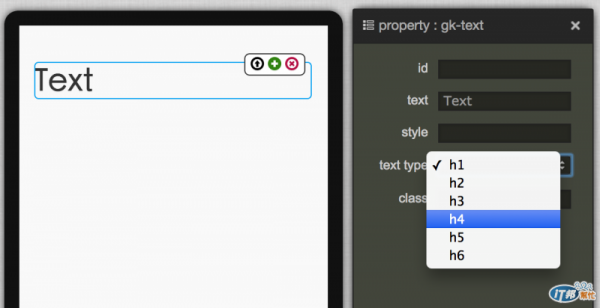
6. gk-text

<h1 is="gk-text">Text</h1>
文字的元件,使用 EZoApp 也可以直接藉由點選貨屬性面板調整。

EZoApp 其實把 jqm 元件整合的很好,在上述介紹的六個元件,我們都可以利用滑鼠把這些元件互相拖拉擺放位置,免除了直接撰寫程式碼的恐懼,相當的方便,明天將會繼續介紹其它元件。^_^
