恩...今天這段講完之後,明天預計要來說一下 CSS3 的動畫效果,
可以比較一下 Flash & Css3 動畫操作上的不同。
===== 以下開始為正課 =====
當物件要在Flash作用的時候,基本上都需要轉換成元件 (除了做**[形狀補間]**的動畫外),
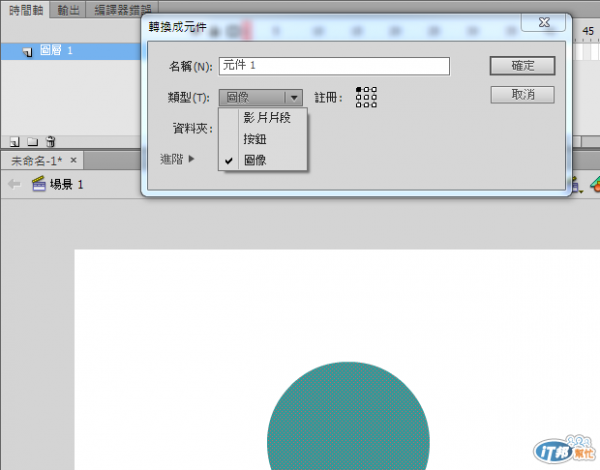
所以我們把要轉換的原件選取之後,按下快捷鍵 F8,
就會出現以下畫面~~

元件的三個類型:影片片段、按鈕、圖像。
本身可以帶有"實體名稱",讓 as 可以呼叫操控,
從 as3.0 的時代開始,我幾乎都是把元件轉成這個型態,
因為它包含所能用的功能太廣大了~XD
另外,
影片片段本身有著自身影格不斷輪播的特性,
感覺有點像是自己帶有一個小型的場景,所以元件裡面也可在寫入 as
按鈕就顧名思義是按鈕,與別人較為不同的地方是~
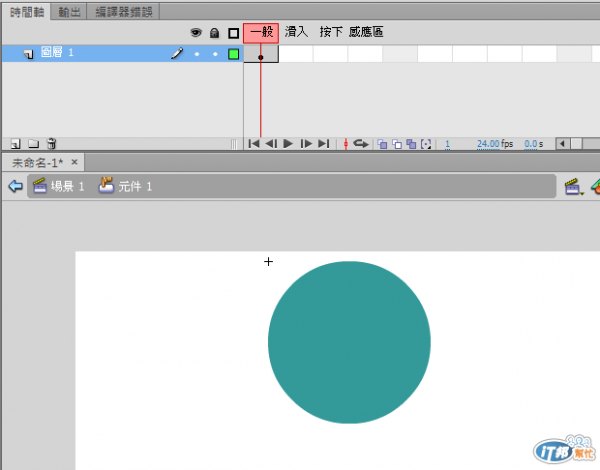
他本身所帶的影格預設只有四格(附圖)

每個影格都有他的用途,
一般:在按鈕沒做任何動作之前的型態。
滑入:滑鼠移到按鈕上後的反應,類似 Css 中 :hover 的效果是一樣的。
按下:點按按鈕後的反應,類似 Css 中 :target 功能。
感應區:如果沒另外設定的話,會以"一般"按鈕的範圍為主,如果有自設的話就以自設為主。
圖像元件不像影片片段可以被 as 呼叫,也沒有按鈕元件的互動功能,
但是對我們做動畫的多媒體設計師來說,卻是最為重要的一個屬性,
因為它是可以在場景預覽中(在場景編輯中按Enter)直接預覽動畫的,
並且可以直接觀察現在處於自身時間軸的第幾格,
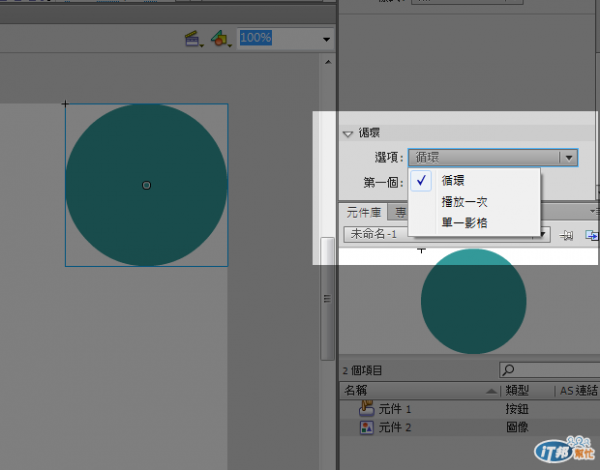
也可以控制撥放一次停止,或是迴圈撥放,

這在做動畫的時候,可以讓我們很精準的對動畫影格數做控制。
所以圖像元件,
會跟隨主場景影格的撥放同步撥放,主場景停止也跟著停,
影片片段,
即使主場景停止,本身的影格仍會繼續撥放,不受主場景的影響。
