上一篇已經可以讓我們拖曳這個人物的 mc 物件( p01_mc )了,
接著我們要把他再做得仔細一些,所以先來大致規劃一下我們需要的效果,
目前 人物 mc 裡面已有 4 個影格,第 2 格是被拖曳時的狀態,
3、4 則是放置後的樣式,所以按照步驟來看接著要先來做一下拖曳的狀態了~
接著要來寫入控制 p01_mc 跳第 2 格的as,
以我們想要的效果來說,是當按下滑鼠時,p01_mc 會前往第 2 格,放開則會變回來~
所以在 as 中我們要增加成
p01_mc.addEventListener(MouseEvent.MOUSE_DOWN,Drag);
p01_mc.addEventListener(MouseEvent.MOUSE_UP,Dragstop);
function Drag(event:MouseEvent) {
event.currentTarget.startDrag(true);
event.currentTarget.gotoAndStop(2);
}
function Dragstop(event:MouseEvent) {
event.currentTarget.stopDrag();
event.currentTarget.gotoAndStop(1);
}
接著我們發佈測試一下,就會發現當按下 p01_mc 時候,
物件發生了變化,放開則就會變回來了~

所以第一階段就完成了。
if 的主要公式是 if( 條件 ){ 執行內容; }else{ 當不符條件時執行這裡; }
話說這個 if 功能,應該是要做遊戲裡最最最重要的一個 as 功能了~
只要需要用的有(true)或無(false)的功能,幾乎都少不了它~
基本上能好好掌握,就可以寫出很多類型的互動遊戲了~~
當然在這邊,我們會簡單的使用一下
我們要先決定 p01_mc 放到哪邊後會對應哪個樣式,
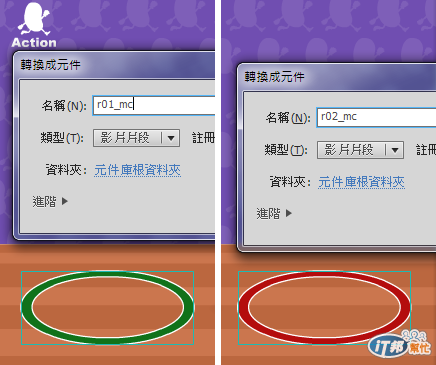
所以先來決定兩個區塊供放置,
分別將 綠、紅圈 轉為影片片段,並且命名為 r01_mc、r02_mc,

(待續候補)
