來複習一下,昨天說的重點是 迴圈、變數、陣列 這三個我常用的as,
這邊比較單純的就是針對物件做命令的控制,
熟悉了這三種之後,還可以變化出許許多多的玩法,
那~~今天再來點不一樣的 as 吧!!
話說 拖曳 這個功能,應該是互動效果較為顯著的之一,
一般來說單純的點按久了會略顯無聊,
所以穿插一些 拖曳 的語法,在效果上會更棒一些!!!
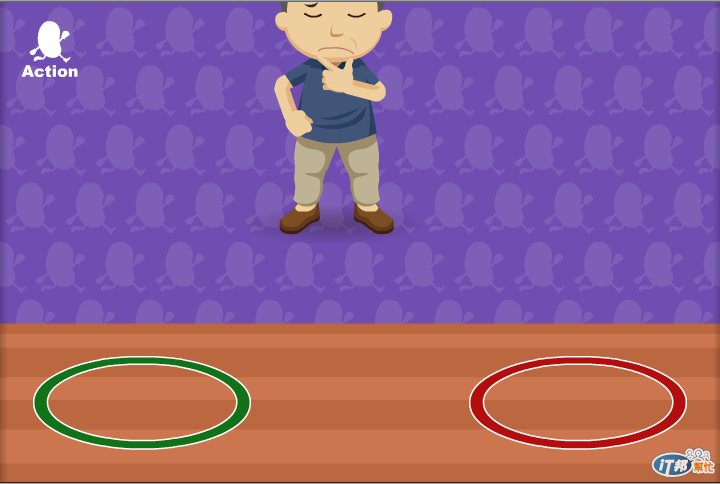
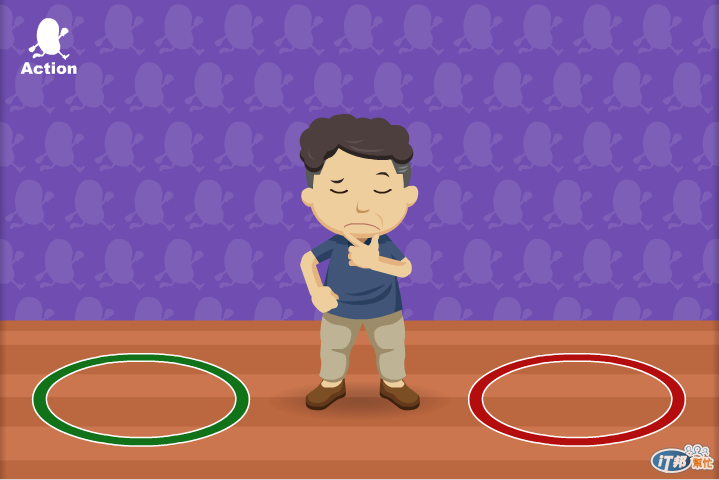
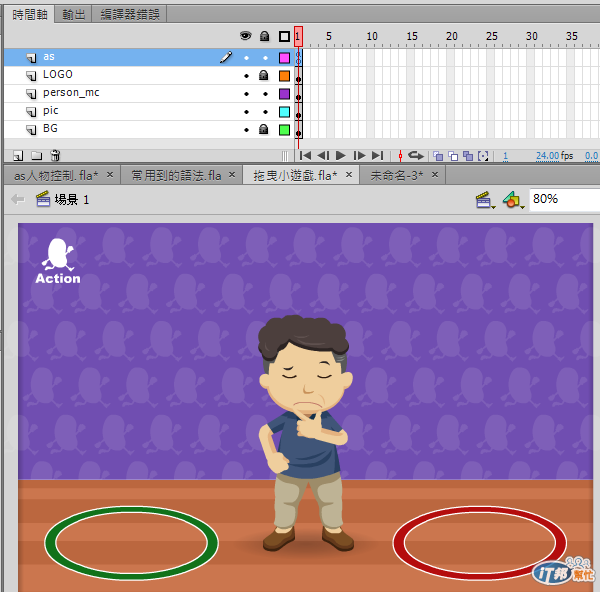
首先我們看圖面,

這邊我們要做的是可以拖曳人物mc物件,再放到指定地點後產生回饋~
這個會比較冗長一些,所以會拆成兩部分來說明~
首先,我們要先製作出要拖曳的 mc 物件,在這邊我們用個人物來做做看~
要做的內容大約是物件不動時是一個樣式,當被按下之後會轉變成第二種~
最後放下時,會依照我們放的位置而有所不同的回饋發生!!
接著來看看製作的過程吧~
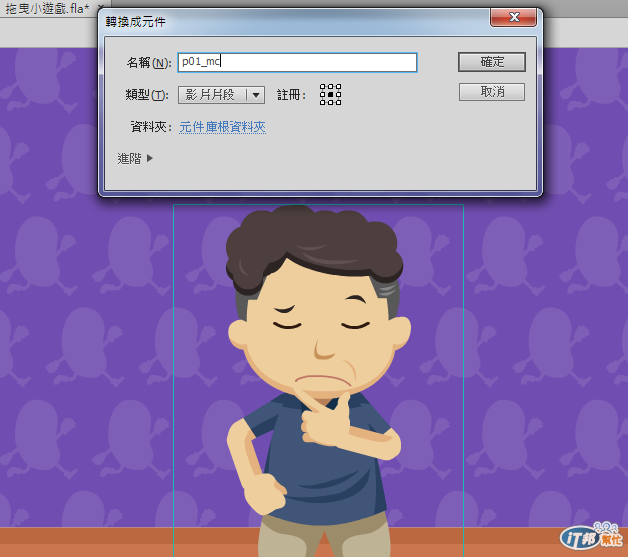
1.一開始,我們幫人物建立影片片段,並幫他取實體名稱 p01_mc ,

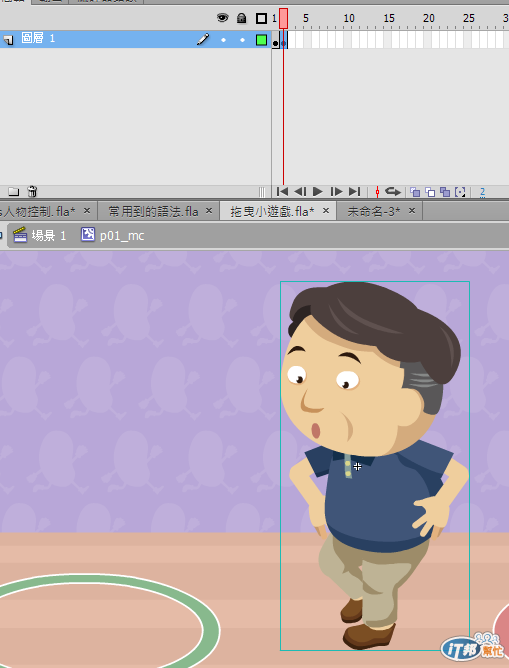
2.點兩下進入 mc 物件,插入第 2 格關鍵影格,並做好物件被點按時的樣式~

3.接著插入第 3、4 格關鍵影格,做好物件放到定位時的樣式~

4.新開圖層as,並且輸入語法

stop();
這樣,我們把要拖曳的 mc 物件所會產生的變化,通通做在一個影片片段裡,
並在語法上加 stop(); 後,就完成了~
我們先回到 主場景 的部分,接下來要在這個畫面 as圖層 輸入要拖曳的語法~

p01_mc.addEventListener(MouseEvent.MOUSE_DOWN,Drag);
p01_mc.addEventListener(MouseEvent.MOUSE_UP,Dragstop);
function Drag(event:MouseEvent) {
event.currentTarget.startDrag(true);
}
function Dragstop(event:MouseEvent) {
event.currentTarget.stopDrag();
}
startDrag(true); 意思是 mc 開始拖曳,參數 true 是當點按時,會自動對齊物件中心點~
接著發佈一下,就發現人物的 mc 已經可以拖曳了~