完整範例請看:http://wcc723.github.io/d3js/2014/10/06/Ironman-30-days-07/
部分情況下,直接點兩下index.html就可以打開網頁,而且js都可以正常運行,但某些瀏覽器會限制js載入本地端的檔案,主要是安全性考量,這也可能影響到d3js嘗試載入任何外部檔案(CSV、Json等等),為了避免往後的範例有這樣的問題,所以必須要有個簡易的伺服器。
製作伺服器的方式相當多,像是windows也可以用IIS來建立,而我自己是直接購買Fire.app(http://fireapp.kkbox.com/),開啟專案後直接就會產生簡易的Server,除了Fire.app外,本篇提供兩個簡單的方式來製作簡易的Webserver。
Fire.app
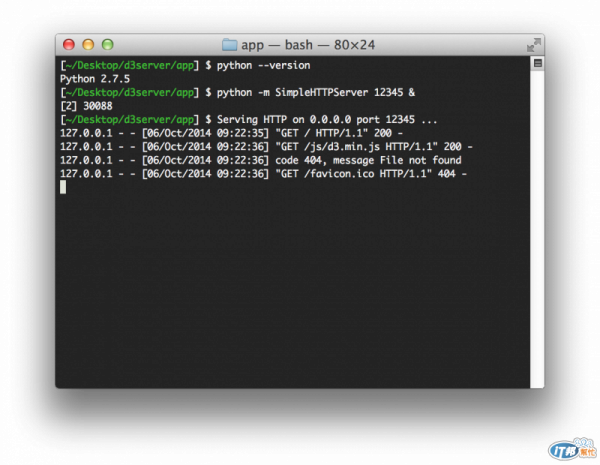
Mac 和 Linux 內建就有Python,打開Terminal(終端機)後,先輸入Python –version,如果版本是2.x,只要在對應的資料夾路徑下輸入以下指令,就可以使用簡易的webserver(我沒什麼用Python,所以我的版本是2.x)。
python -m SimpleHTTPServer 8888 &

如果是更高的3.x版本,我手上的資料是輸入以下指令:
python -m http.server 8888 &
開啟python webserver後,在瀏覽器輸入localhost:8888就可以打開這網頁。

Node.js 有許多不錯的工具相當好用,而Gulp是其中一個,這是一個任務管理工具,可以編譯Sass、CoffeeScript等等(不久前我在Blog有介紹過,可以參考http://wcc723.github.io/gulp/2014/09/22/gulp-install/)。
這次不會用相當多的功能,主題是要介紹D3.js,所以我已經有準備好Gulp Webserver所需要的簡易script,大家只要安裝好Node.js後,按照以下步驟即可(比Python略微複雜,但Windows也可使用,熟練的話也可以多運用Gulp)。
Gulp 環境安裝
首先,先到官網下載,並安裝Node.js。

接下來在Mac Terminal或是Windows 命令提示字元下輸入以下指令:
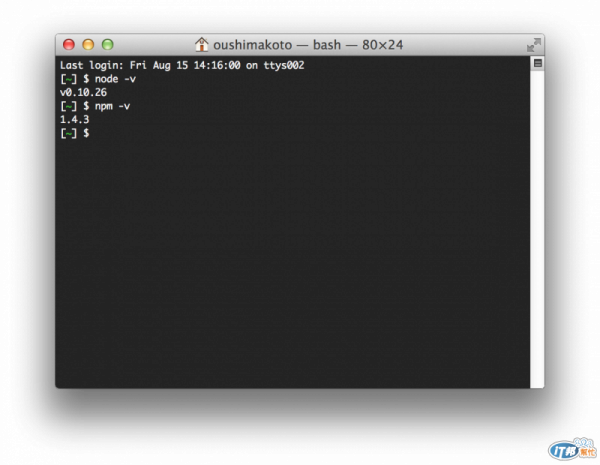
node -v
npm -v
預期會出現以下結果

接下來安裝Gulp,輸入以下指令(我Mac懶得重裝> <):
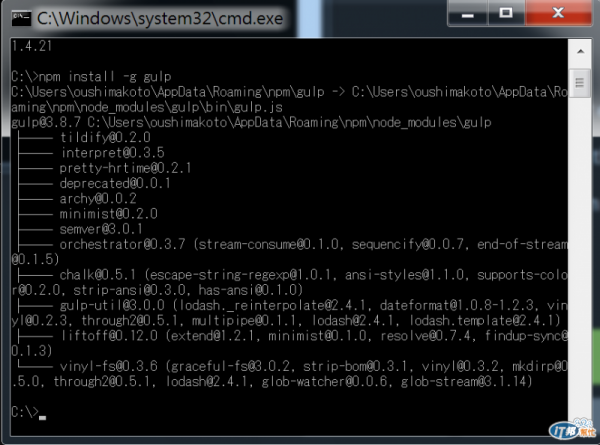
npm install -g gulp

到這邊環境就算安裝完成了。
執行Gulp
到https://github.com/Wcc723/D3js_WebServer_Demo下載我精心準備的簡易Webserver,裡面包含一個簡單的D3 範例以及Gulp Script。
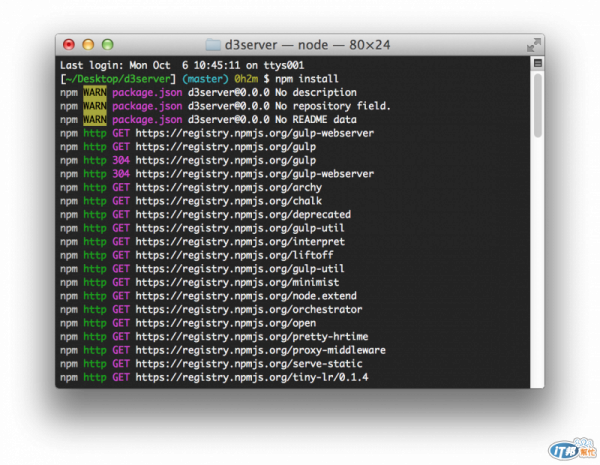
下載後解壓縮,Terminal或是命令提示字元進入該資料夾,並 輸入npm install,就會把Gulp所需要的模組安裝到這個資料夾。

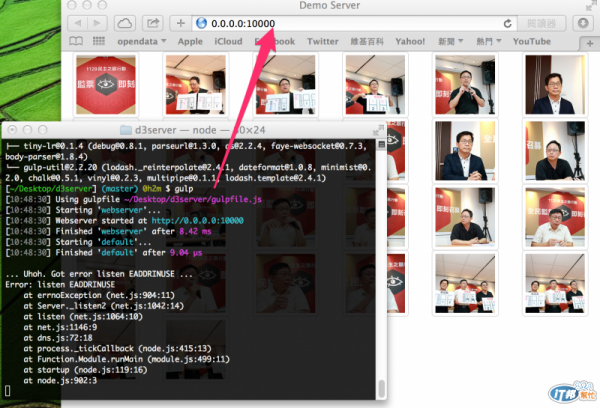
輸入Gulp,就會開啟Webserver同時將瀏覽器開啟,這個Demo我是抓柯P Api所提供的相簿,接下來大家也可以在自己的電腦上練習D3.js了。