D3.js最重要的就是資料,所以需要有許多不同的資料轉換方式。PDF是常見的檔案格式,因為製作方便,又可以跨裝置,所以PDF也是經常取得的檔案格式之一,相信大家都使用過PDF格式,它很適合閱讀,但至於轉成資料格式呢?似乎就沒有那麼容易。
這篇就來介紹Tabula將PDF轉換成CSV作為D3.js所需要的資料格式
在幾個月前,Code for Kaohsiung辦了一個小活動,想讓工程師動手幫高雄,就類似g0v,不過區域不同而已。那次請到了g0v的高村長,他介紹了一個工具可以將PDF迅速轉成CSV,那就是Tabula,這次就來介紹這神奇的工具吧。
Tabula : http://tabula.nerdpower.org/
在進入Tabula官網後,就可以下載windows、Mac OS的安裝檔,如果是老手的話,也可以選擇Github手動安裝,而我是選擇直接download for Mac。

安裝完後,啟動Tabula他會自動開啟瀏覽器,並且進入Tabula,如果沒有可以手動輸入127.0.0.1:8080,再不行請看看8080 port是不是被佔據了(預設為8080 port)。

使用上非常容易,只要以下幾個步驟就可以完成:
1.選擇檔案
開啟網站後,下方就有很明顯的選擇檔案。

2.選擇範圍
選擇範圍是利用圈選的,如果Pdf有相當多頁,可以選擇repeat this selection,就會用相同的大小、位置套用在每個頁面(如果每頁都對不上就手動了...),至於小技巧,就是要多操作才能體會了。

選好區域後,就選擇Download csv吧。
3.匯出
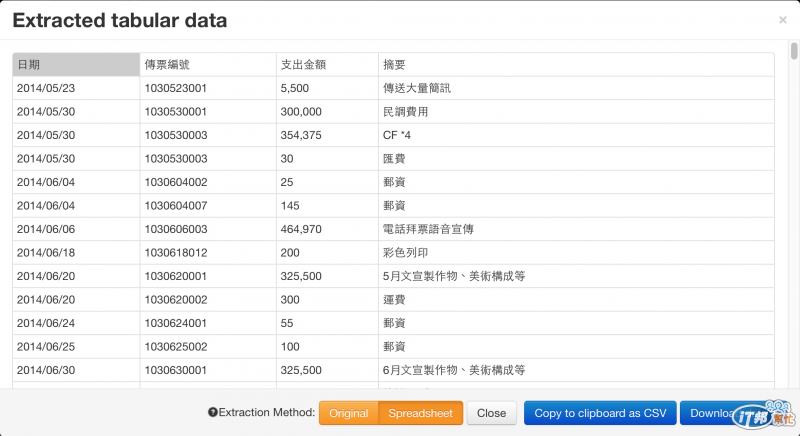
接下來略等一小段時間,就會跳出轉好的表格,這部分是預覽轉出的狀態,確認是接近預期的狀態後,就下載CSV,或者是複製到剪貼簿也行。

到這部分Tabula工作已經結束了。
範例檔案:http://kptaipei.tw/?page_id=3366
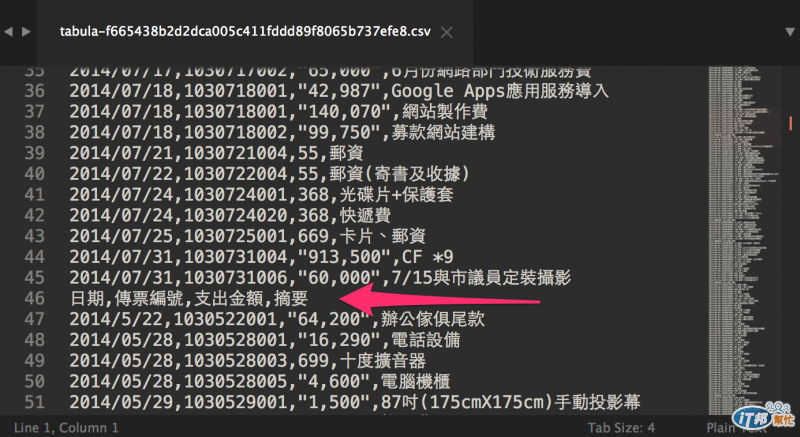
這次的範例檔案是柯P的競選經費PDF檔,轉完之後還是需要到編輯器略作處理,就以這個範例來說,每個頁面的標頭也被轉出來了,那麼就必須將它刪去。

存檔以後,一份資料CSV就完成了,就可以供d3.js使用,相信對需要整理政府資料的工程師相當實用...。
