延續Day 6 的worklight專案,今天實作HTTP Adapter,
利用HTTP Adapter 讀取 文化部網站的資料 http://cloud.culture.tw/
準備環境,worklight 環境及空專案,
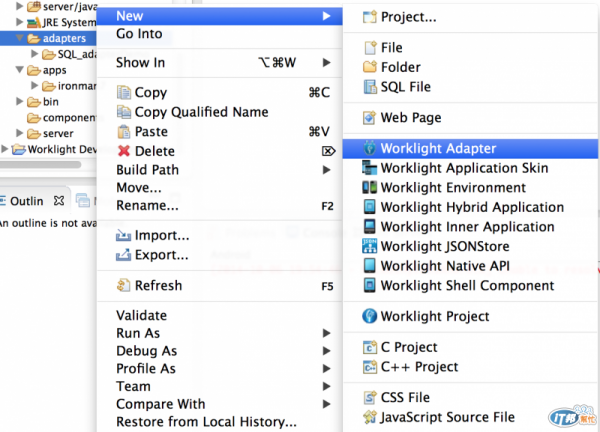
1)new 一個新的worklight adapter

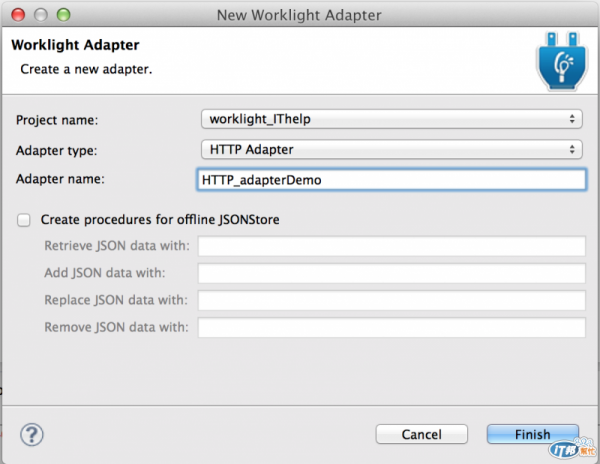
2)adapter type 選擇 Http Adapter,並輸入Adapter name , finish

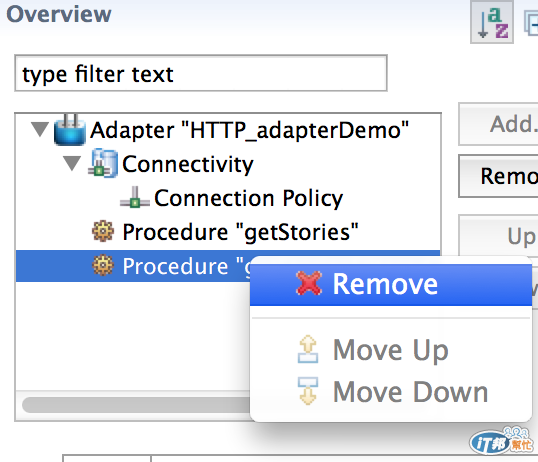
3)xml檔裏面的Design,先移除不需要的procedure

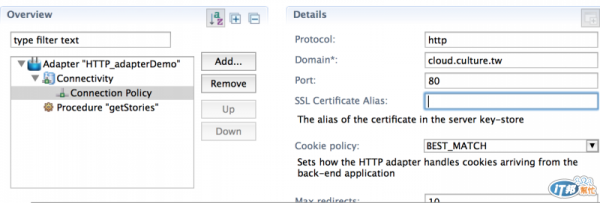
4)並在connection policy 裏面更改 domain, 改成 cloud.culture.tw

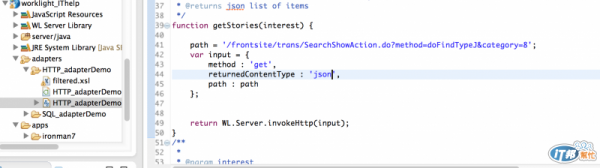
5)點選js檔 source code 模式,
更改為
function getStories(interest) {
path = '/frontsite/trans/SearchShowAction.do?method=doFindTypeJ&category=8';
var input = {
method : 'get',
returnedContentType : 'json',
path : path
};
return WL.Server.invokeHttp(input);
}

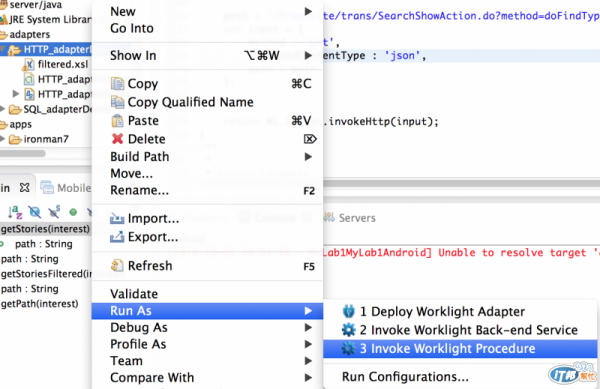
6)以上動作完成之後,run as -> Invoke Worklight Procedure

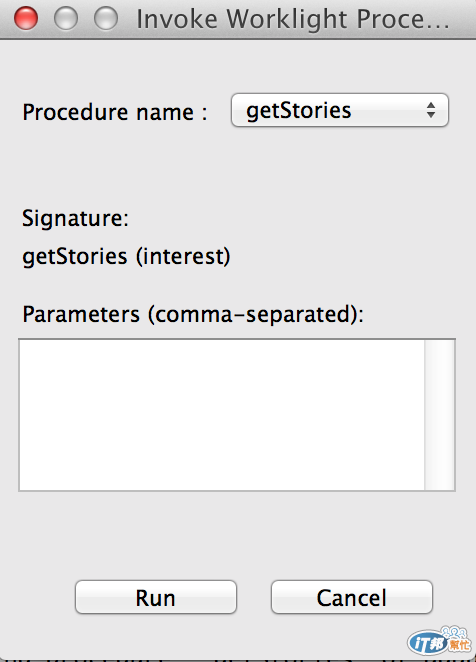
7)不帶參數傳送,所以直接run

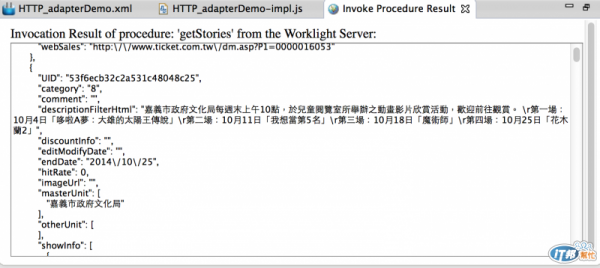
8)網站上的資訊會以 json格式顯示於視窗內

Day7了!
