今天簡單介紹worklight部署app,
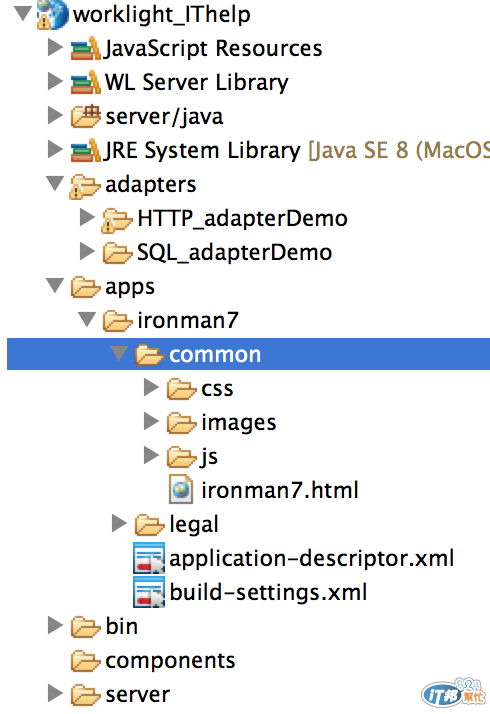
由上次的專案繼續延伸,今天在apps目錄底下,ironman7,common底下找到html檔(程式碼撰寫完也是放到這個目錄底下),打開編輯,

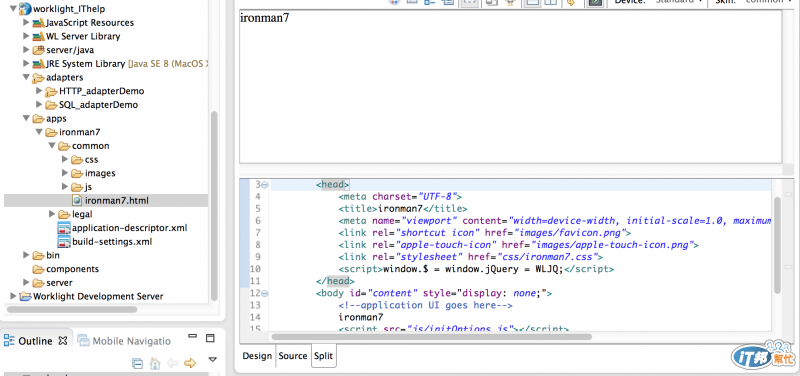
點擊後展開會有三種模式,
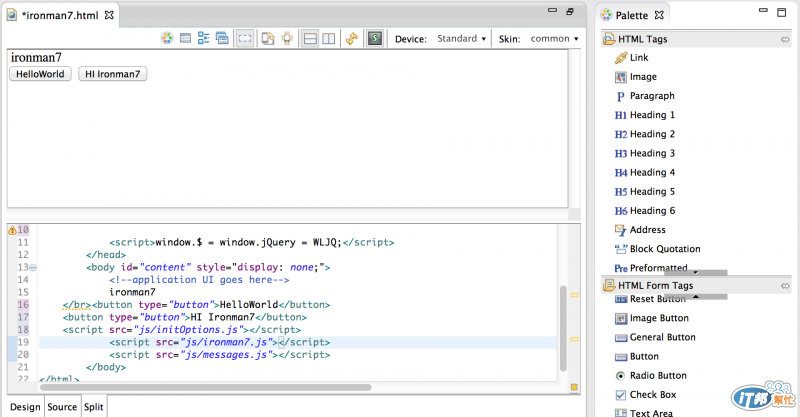
Design是純頁面模式,只顯示html的畫面
Source顯示程式碼(html,javascript)
Split前兩者同時顯示

元件可由程式碼建立,或是由右邊的Palette內拖曳元件到Design視窗,
我建立兩個button,當作範例

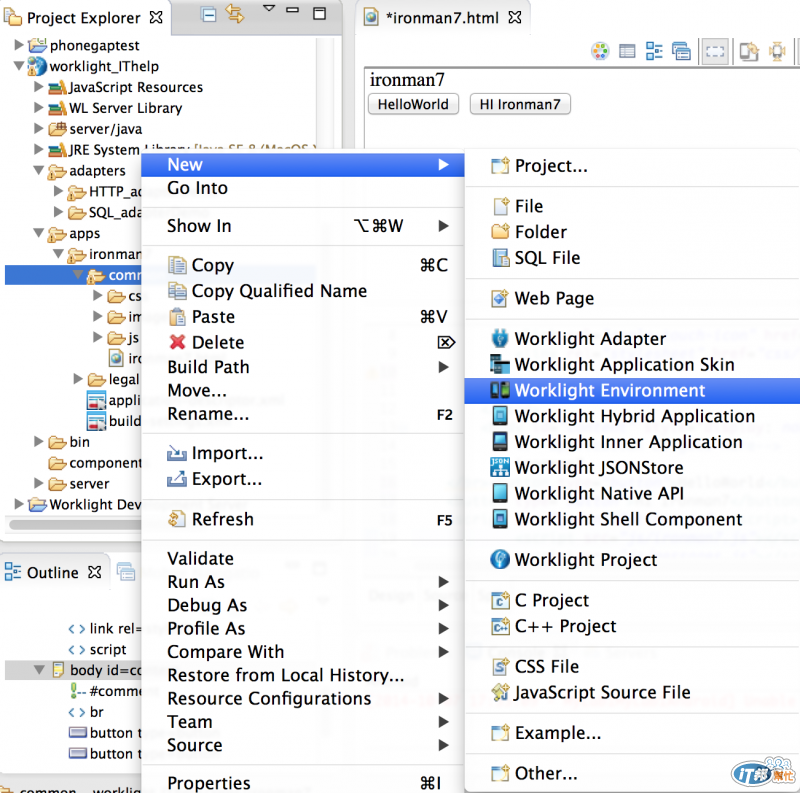
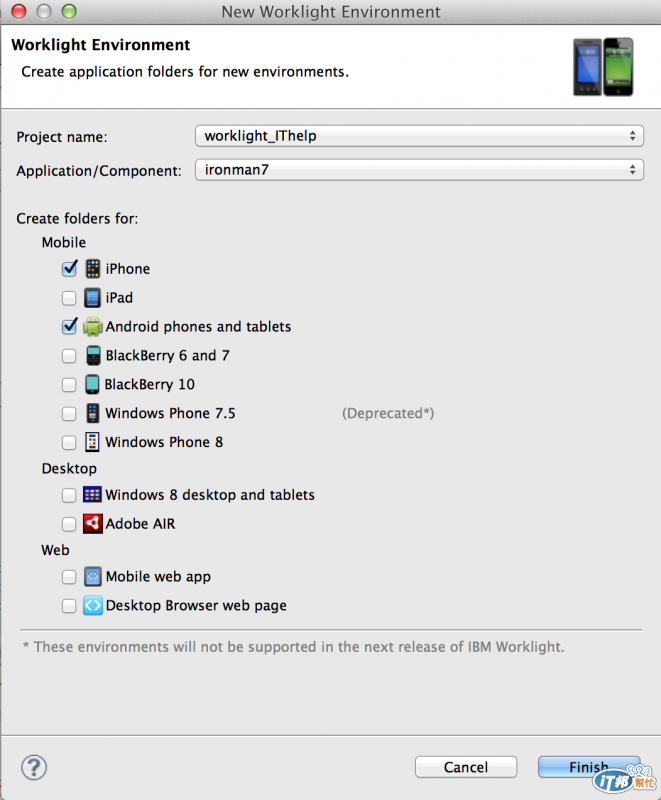
新增環境

可選擇各種平台,在這裡我選擇iPhone、Android

Finish完後會新增 android 和 iphone圖示

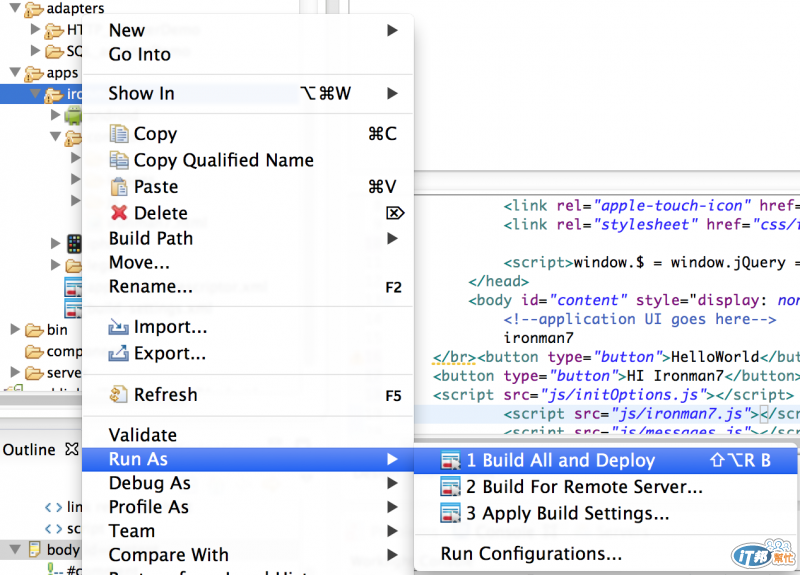
開始部署專案

部署完後,底下會出現Android的專案,

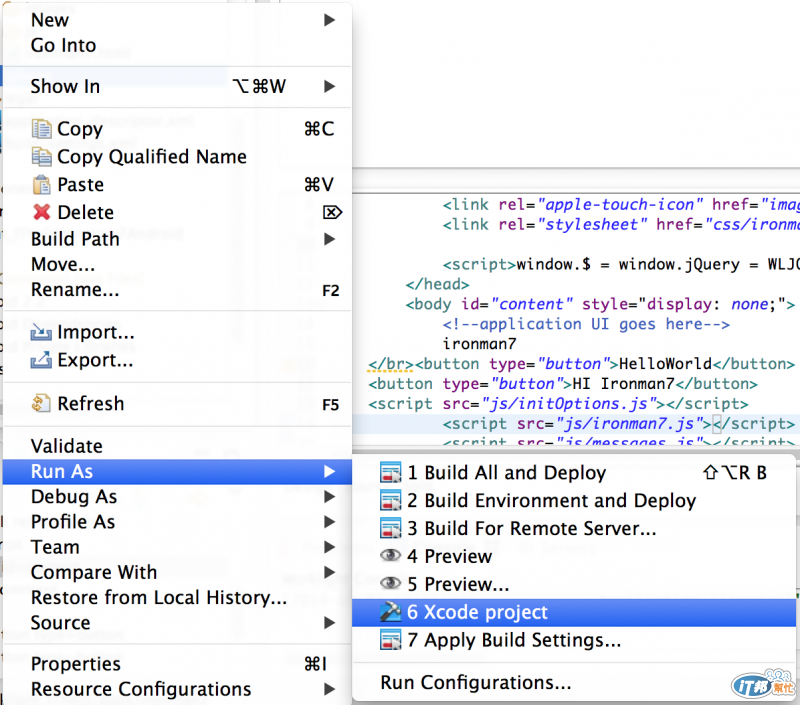
如果是iPhone ,則必須部署至Xcode環境上

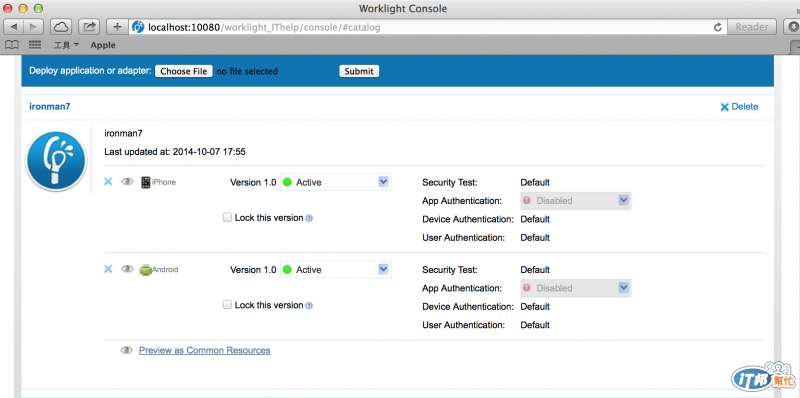
不只可以由模擬器執行,也可重網頁端觀看執行結果,
localhost:10080/專案名稱/console

點選圖是前面的眼睛,這裡我點擊 android 前的眼睛

可以看到各種裝置的螢幕大小位置排版

Day 8!
