Action Bar 是一個讓Acitvity繼承的Action
裡面定義了一些固定型態的樣本
可以將重要的功能icon放在顯眼的地方
並且提供一致的導航功能
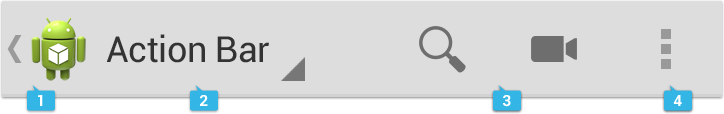
通用的架構如下

1.App icon
回首頁功能
2.View control
用來切換其他View
3.Action buttons
重要功能位置
4.Action overflow
不重要功能的位置
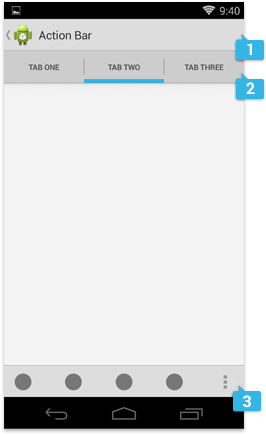
另一種架構如下

1.Main action bar
回首頁功能
2.Tob bar
重要View位置
3.Bottom bar
重要功能的位置,Button在下方比較好按??
Action Bar上面的icon要放多少個建議如下
參考資料
https://developer.android.com/design/patterns/actionbar.html#considerations-split-action-bars
