包裝成WebComponent,polymer不是第一家,但在Google加持下,的確有可能成為最大的一家 (或許現在已經是了!?) ,所以 Polymer 官網是一定要知道的。但除了Polymer,WebComponent 如此重要的原因在於它將是瀏覽器會支援的規範、標準,所以如何有效學習WebComponent,以下列出一些資源供大家參考~
=
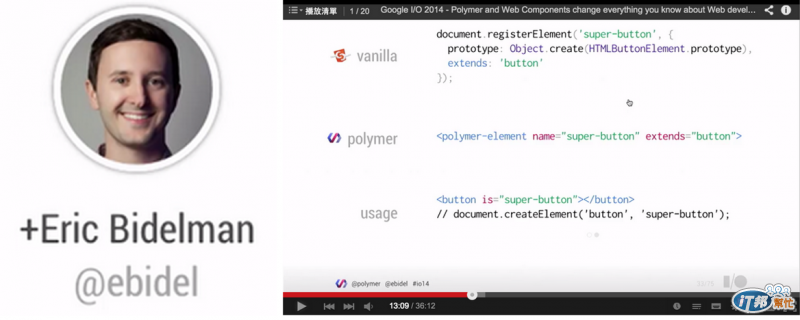
推薦理由: 給你整個全貌,再引看官們入門 (花36分鐘看,值得!)
網址: https://www.youtube.com/watch?v=8OJ7ih8EE7s

推薦理由: 涵蓋瀏覽器支援、規範、工具、程式庫,是聖殿無誤
推薦理由: WebComponent是未來,學Polymer就是為Web的未來鋪路
網址: https://www.polymer-project.org/
推薦理由: 很多人用Angular,但polymer和Angular根本不是敵人,定位不同啊,這篇有詳細的介紹差異 (破梗一下,他們以後會在一起哦~)
網址: http://www.binpress.com/blog/2014/06/26/polymer-vs-angular/
推薦理由: 想用什麼元件,許個願來這裡搞不好已經有了!?
推薦理由: 想用什麼元件,許個願來這裡搞不好已經有了!?
推薦理由:
Google說: WebComponent很重要
路人甲說 : 是嗎? 那你自已的API有包成元件嗎? XD
Google說: 有的,網址如下
路人甲說: .......拜...Orz
網址: http://googlewebcomponents.github.io/
推薦理由: 支援Polymer、Material Design元件,免費使用,高雄在地人研發的產品,一定要推一下的
甚至這次鐵人賽也有人分享該工具一系列的教學文章,值得看看
網址: http://jqmdesigner.appspot.com
以上是比較較常逛的網站和使用的工具,如果有更有趣的網站也請大家多多分享囉~
