
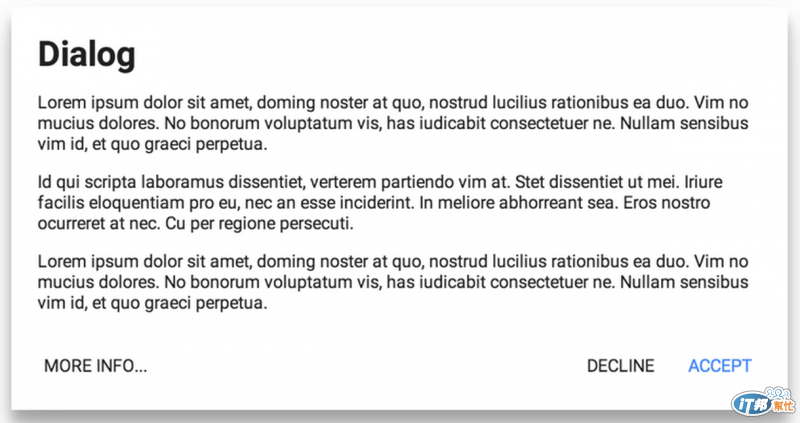
Dialog 是很常見的元件形態,那套上了Material Design又有什麼特別之處呢? 首先在設計上遵循Material Design扁平簡潔風,利用陰影效果呈現一張紙浮在上面,像下面這張圖的意思
Dialog 按鈕是採用扁平式按鈕,而不採用浮動式按鈕 (一個畫面只允許一個浮動按鈕,太多浮動式按鈕無法突顯主動作,將干擾用戶體驗)
Dialog 元件提供了下方一區域讓開發者可以直接設定按鈕位置、指定焦點,並提供Dialog進場、退場效果,方便開發者引用,使用方式如下
Dialog提供了兩種轉場效果,分別是從中間和下方彈出,請直接玩範例,點選 [TRANSITION A] 、[TRANSITION B] 就可以了解顯示差異
使用方式很簡單,只要把按鈕和內文一起放在 <paper-dialog>.. </paper-dialog> 裡面就可以了。API文件參考
咦? 如果你故意把 <paper-button> 隨便擺在 <pagper-dialog>內部任意位置(需在第一層子節點),會發現顯示畫面還是很正常。那為什麼內文和按鈕可以不用按照順序呢? 這問題其實只要追進去 paper-dialog原始碼就可以知道,其實也很鼓勵這麼做。原因有兩個
paper-dialog 元件原始碼
看原始碼就明白了,第73~77行,用layout horizontal 佈局方式,然後用<content select="..."> 挑class來放入按鈕,class='dismissive' 放功能列的左邊,class='affirmative' 放功能列的右邊,中間用 <div flex auto></div> 自動撐大隔開,就可以完成佈局了。
不過仔細看還有個謎團沒解....有件很奇怪的事...為什麼按鈕功能列的HTML語法是放在 標題+內文HTML語法上面? 按鈕功能列不是顯示在Dialog底下嗎?
按鈕功能列和標題+內文的HTML語法顛倒放,產生了兩個問題
第一個問題比較簡單,畫面顯示會正常是因為在CSS裡面有設定 order 屬性,所以標題+內文會先放到DOM
第二個問題就和Shadow DOM有關了,答案就是 <content> 這插入點,<content>在Shadow DOM的定義是先搶先贏,所以如果今天把標題+內文放在按鈕功能列之上,會發生什麼事呢?
所以如果這樣寫,標題+內文+按鈕都會被上面那個 <content>整碗拿去,按鈕功能列就沒辦法設定 horizontal layout + flex 效果,於是Google開發者才會這樣寫 XD
