
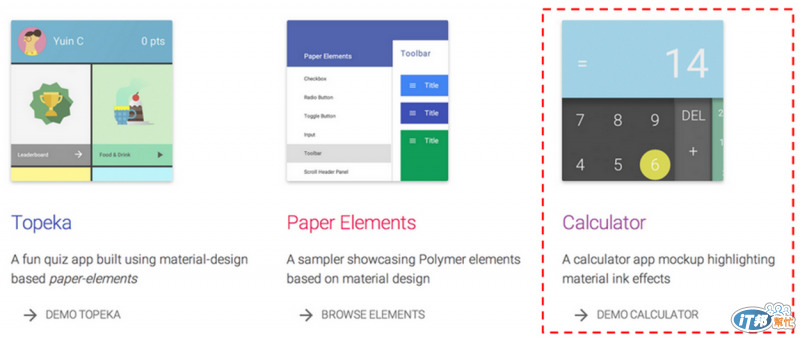
Polymer官網使用了Material Design開發兩個應用範例,充分展現了組裝元件式開發的精髓。深入了解計算機應用,掌握元件的特性,就可以在其他開發中派上用場,更可以從中學習一些元件運用技巧,就讓我們開始吧!
https://www.polymer-project.org/
計算機主要由上方的output元件(顯示元件)、下方的keypad元件(鍵盤元件)組成。
先了解顯示元件,顯示元件沒有JS,完全用CSS Layout進行顯示。顯示分成兩種,分別為運算顯示、結果顯示,如下圖
鍵盤元件由主面板(outerPanels)包含可拖動隱藏面板(innerPanels) 組合而成,面板內再分別擺放 keygrid元件顯示指定按鍵種類
panels元件右側綠色那塊也是panels元件,可以用手指觸控拉出
panels元件裡面的左側由兩塊keygrid元件組成,每個keygrid元件可以放一群按鍵,每個按鍵就是一個key元件,主要是用功能來區分。例如左邊的keygrid元件裡面放的是數字鍵,右邊的keygrid元件裡面放的是運算按鍵 ( + - x ÷ )
經過上面圖解後,整個計算機是由下面6個元件組合成一個計算機應用
paper-calculator.html
-- paper-calculator-output.html
-- paper-calculator-panels.html
-- paper-calculator-keypad.html
-- paper-calculator-keygrid.html
-- paper-calculator-key.html
-- paper-calculator-math.html
以上只有 paper-calculator-math 不是可視元件,它只是用來輔助數學運算
paper-calculator-math.html
待續...
