(報告娘娘,請問您吃牛排時,都加什麼醬比較多?)
<我可以不回答這問題嗎? 當然是蘑菇啊!>
(哦...那您吃火鍋的時候,也會沾蘑菇醬嗎?)
<......當然不會啊,那很怪耶,你可以停止問這種蠢問題嗎?>
(火鍋的種類滿多,吃麻辣鍋的時候,您會沾什麼醬?)
<......我想想,我會準備半碗白醋,另外會再拿一個碗放點蔥花、沙茶和蒜末,從鍋裡將肉夾起來後,先輕輕的把肉放到白醋碗裡,讓肉片過一下白醋,接著把肉片再放到另一個碗裡,沾一點醬料...好香好好吃啊!)
Allen 確認Maggie的表情後,繼續問到...(請問,如果是酸菜白肉鍋,娘娘會準備什麼將料?)
<酸菜白肉鍋的醬料,當然是豆腐乳啊...你幹嘛一直看我啦? 很討厭耶...>
(那我請問妳,妳練習寫HTML和CSS到現在,妳每個網頁裡的H1,妳會用很多種CSS去描述網頁裡的H1嗎?)
<不會啊,H1通常不是都拿來當標題,網頁裡的標題格式,不是都要一致?>
(所以,妳不會又加蔥花、沙茶和蒜末,對H1去做定義,是嗎?)
<Allen 我不懂你的意思...>
(我的意思是,H1 拿來當標題,通常格式都是固定的,比較不會有變動。就像妳的牛排上的蘑菇醬,所以妳在設定CSS時,可能就是這樣
h1 { font-size: 30px; color: blue; }
然後,在整個網站內的H1都用這個格式,對吧?)
<是沒錯啊,然後呢?>
(當妳的網頁裡面,有許多通用格式,但又分散在不同DIV或是段落的時候,妳就可以在CLASS的宣告裡面,宣告妳要使用那些Class,將某個段落、某段文字或某個什麼什麼,給組合起來,妳就不需要針對每個元素,去做CSS的定義。妳可以很有彈性的,調整妳的網頁內容,並且選擇妳想要的,像這樣...
.text-big {
font-size:50px;
}
.text-small {
font-size:20px;
}
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-red {
color: red;
}
.text-blue {
color: blue;
}
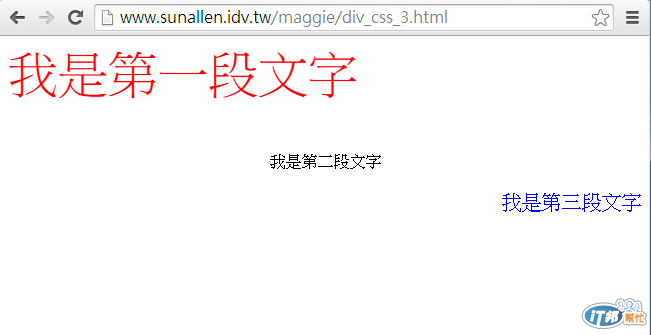
<div>
<p class="text-big text-left text-red">我是第一段文字 </p>
<p class="text-center">我是第二段文字 </p>
<p class="text-small text-right text-blue">我是第三段文字 </p>
</div>
這樣有看懂嗎?)

Maggie 很仔細的看著螢幕,<可是,這和醬料有什麼關係?>
(那只是比諭,請將蔥花想成是一個class...)
<等等,Class裡面可以設定很多屬性耶...>
(蔥也有高山蔥、平地蔥、三星蔥......)
<哎唷,我不管啦,我要吃火鍋了啦,那有人這樣的...教我CSS就好了,講一堆火鍋做什麼?>
(因為偉大的NOKIA說...科技始終來自己人性,妳看我跟妳講了那麼多,妳都不懂,講到吃的妳就懂了,對不對? 另外多問妳一句,吃酸菜白肉鍋的時候,不是加蜂蜜或巧克力?)
<那很不合理啊! 那樣會很噁心,很難吃。>
(對,所以我們在設計網頁時,要設計的合理...了解嗎?)
<不了解,什麼叫做要設計的合理?>
(妳網頁的底色是白色,妳的字體也設成白色...這就是不合理,對吧!)
<廢話...>
(妳網頁的標題大小12px,內容文字80px, 這也不合理,對吧!)
<我知道,還有沒有別的...>
(沒了,下次要跟妳講別的了...)
<CSS就這樣?>
(沒有耶,CSS是門藝術,當然還沒結束,只是再來要從別的地方,再回頭來看CSS。)
<別的地方? 那裡?>
(現在跟妳講,妳也還不知道,就是那個不撕催忑啦!)
(待)
2014/10/09 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
