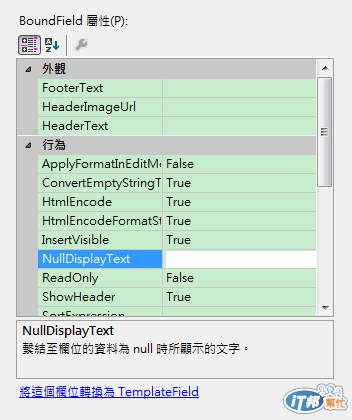
使用BoundField可以指定在資料繫結後,
如果資料有Null時可以設置NullDisplayText屬性
就可以自訂要顯示的內容

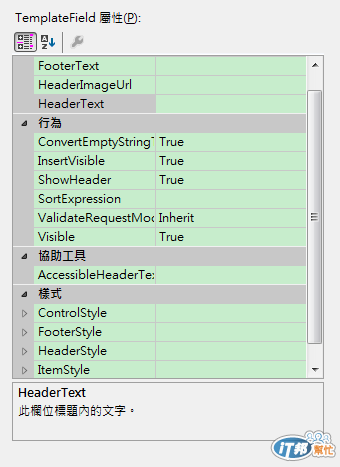
如果將它轉變為TemplateField的時候.....就悲劇了
因為樣板(Template) 有可能包含多個繫結欄位

所以只好使用DataBinding方法檢查資料內容重新塞入要呈現的內容
protected void Label7_DataBinding(object sender, EventArgs e)
{
Label lb = ((Label)sender);
if (string.IsNullOrWhiteSpace(lb.Text))
{
lb.Text = "沒有內容";
}
}
這方法真是超級簡單的!
============================================================
再來要套用網頁畫面的設計
因為沒有專業的前端美工能力...(慘)
所以選用**Boostrap-簡潔,直覺,強大的前端框架**
由於已經有太多人在介紹,所以就直接切入套用不多作介紹
可以在NuGet管理套件裡找到Boostrap(是專門替MVC設計的樣子)
也可以從首頁- Bootstrap V2中文教學- KKBruce(裡面有非常完整的功能介紹與使用方法)
下載加入專案內並加載
<link rel="stylesheet" href="Content/bootstrap.min.css"/>
<script src="Scripts/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="Scripts/bootstrap.min.js" type="text/javascript"></script>
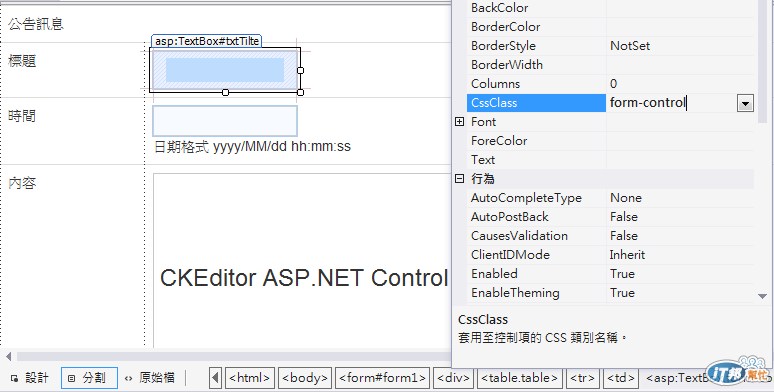
在CssClass使用對應的樣式名稱就可以直接套用

效果馬上就可以在設計畫面看出差異(當然在瀏覽器看比較不會失準....)
剩下外觀的套用都是大同小異,如果有任何不喜歡的預設值都可以在Css裡修改預設的樣式製作自己習慣的Boostrap!
