inline CSS:直接寫在 tag 裡面
<img src="../img/changee_logo.jpg" style="margin-top: 50px" alt="Changee">
internal CSS <style></style> 放在 裡面
<style>
h1 {
font-size: 72px;
}
</style>
external CSS:引入外部 CSS 檔案
<link rel="stylesheet" href="style.css">
雖然有三種引入 CSS 的方法,不過通常在做專案的時候,通常是使用引入外部的 CSS 檔案,把 HTML/CSS 分離,只有在比較小的專案會把 CSS 寫在 HTML 裡面,減低檔案載入數量。
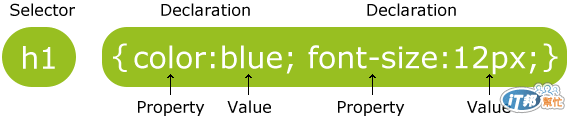
CSS Syntax

來源: W3Schools
class 選取器使用 "." (full stop)
id 選取器使用 "#" (hash character)
id 用來識別唯一的元素
class 用來識別多個元素
id 選擇器是尋找到元素之後,就不再繼續尋找下去,因此效率比較好,不過萬一不小心一個頁面用了兩個相同的 id ,就會造成後面的 id 是不會被選取到的。
px 與 em 的不同
在 CSS 長度單位的設定上有 px 與 em 兩種,px 是絕對的像素大小,em 則是相對的大小,預設 1em = 16px。經由以下文字的範例來解釋 em 與 px 的差別。
想要直接看成果請到 JSBin
HTML
<meta charset="utf-8">
<title>Changee Week2 - font</title>
<h1>Changee Learning Path 學習路徑</h1>
<a href="#">課程資訊</a>
CSS
body {
font-size: 16px;
text-align: center;
}
h1 {
/* 樣式 */
font-style: italic;
/* 粗細 */
font-weight: bold;
/* 大小 */
font-size: 1.5em;
/* 行高 */
line-height: 1.5;
/* 字型 */
font-family: \5FAE\8EDF\6B63\9ED1\9AD4, \65B0\7D30\660E\9AD4, "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
/* \5FAE\8EDF\6B63\9ED1\9AD4 微軟正黑體的 unicode (正確顯示微軟正黑體的方法) */
/* text-decoration: underline; */
}
a {
/* text-decoration: none; */
}
在這個範例中,將 body 設定 font-size 為 16px,此設定就是 1em 的基準,接著設定 h1 標籤為 1.5em ,h1 的字型大小就為 1.5 x 16px = 24px,可以試著嘗試將 body 的 font-size 設定成其他的大小去感受 em 與 px 的差異。
無語意標籤 inline, block, inline-block
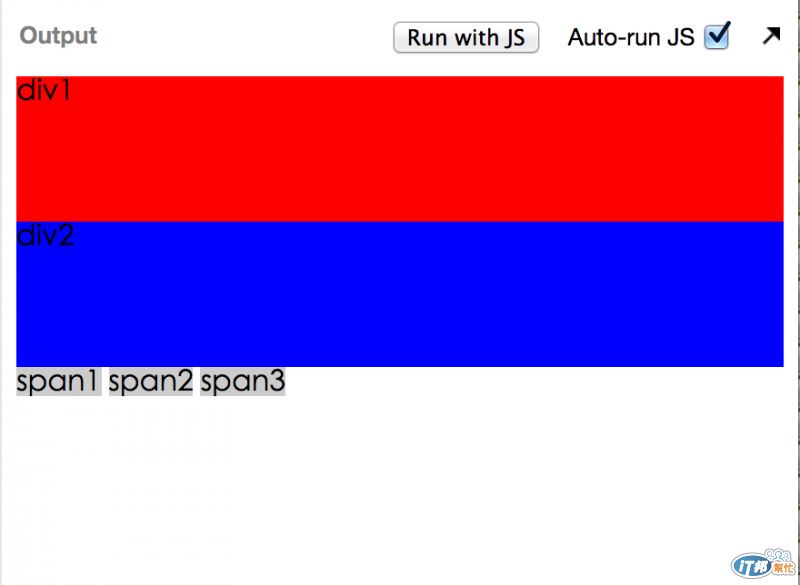
無語意標籤用於排版,span 與 div 都是無語意標籤,既然都是無語意標籤,為什麼要分兩種呢?div 可以稱作換行元素,span 則是同行元素,用範例來解釋,請大家移駕到 JSBin。
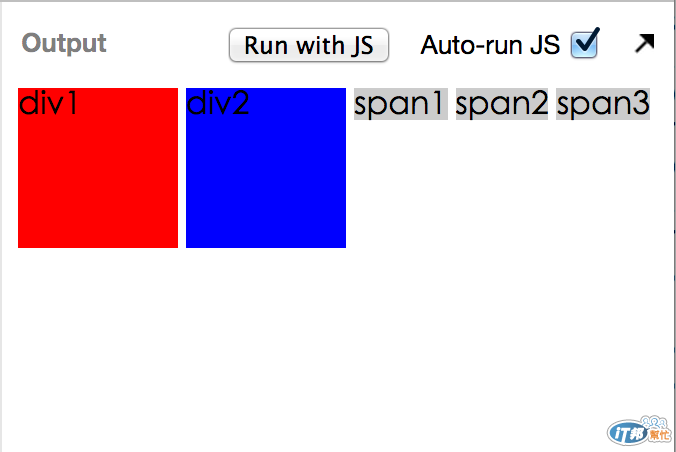
在範例中,我們可以看到紅色與藍色的兩個區塊,分別標示 div1 與 div2,可以稱作 div 為一個區塊(block),其特性為換行在沒有設定寬度時,會自動撐到最寬。

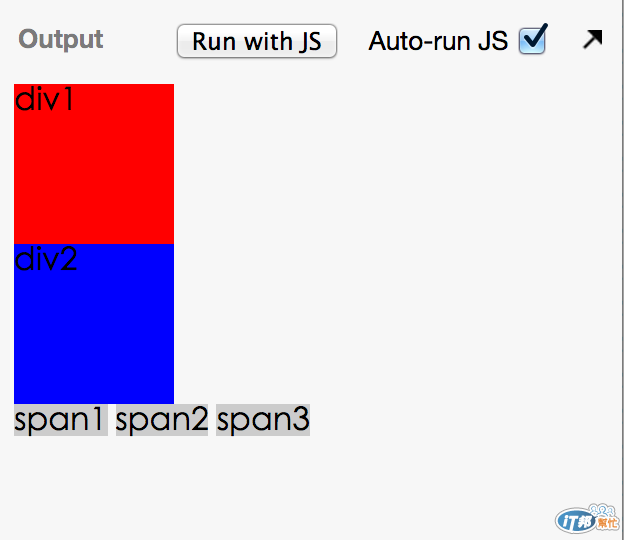
接著我們嘗試用 CSS 把 div 寬度設定在 width: 80px,可以看到雖然寬度因此變短,不過並沒有讓 div 的元素在同一行,這就是 block 元素的特性,下方的 span 元素是屬於行內元素,所以就像文字一樣,會顯示在同一行,並不會做換行的動作。

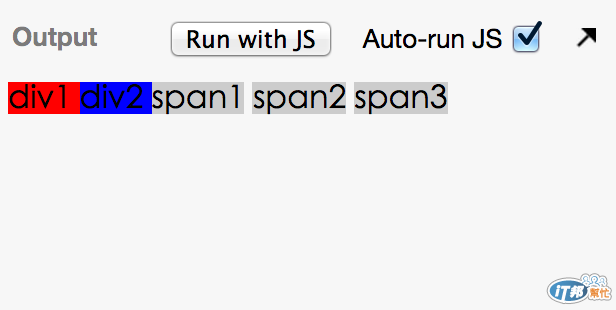
inline, block, inline-block
所有 HTML 標籤的元素特性,都是可以透過 CSS 來做設定,向上面的範例,如果我們想要讓藍色的區塊可以跟紅色區塊排在同一行,我們可以選擇將 div 的 CSS 樣式增加 display: inline ,結果發現雖然變成同一行了,但是之前設定的寬度跟高度都不見了,這係因為 inline 屬性就是文字的樣式,文字本身並沒有寬度與高度,自然就只剩下文字的高度與寬度。

那接下來我們就再嘗試把 div 的 CSS 樣式改成 display: inline-block,就得到我們想要的效果,寬度跟高度都跟我們設定的相同,並且也在同一行了,這是因為 inline-block 的屬性就是在元素外,就像文字一樣有 inline 的特性,但是在元素內,又有 block 的屬性,可以設定寬度跟高度。

inline 與 block 有很多不同的特性,這也是初學者在對 CSS 樣式了解不透徹時,常常會無法排出想要的版面,了解 inline, block 與 inline-block 是個重要的里程碑。
