每一個頁面上的元素(element),我們都可以把它們想像成一個矩形,都有寬度(width)、高度(height)、邊界(border)、內邊界(padding)、外邊界(margin)的屬性。
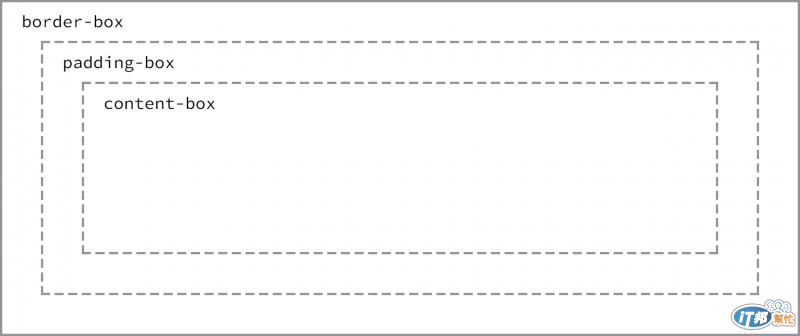
在 box-sizing 屬性中有 content-box, padding-box, border-box 三種值,其中 padding-box 只在 firefox 瀏覽器可用,因此一般使用只要知道有 content-box 與 border-box 兩種形式。
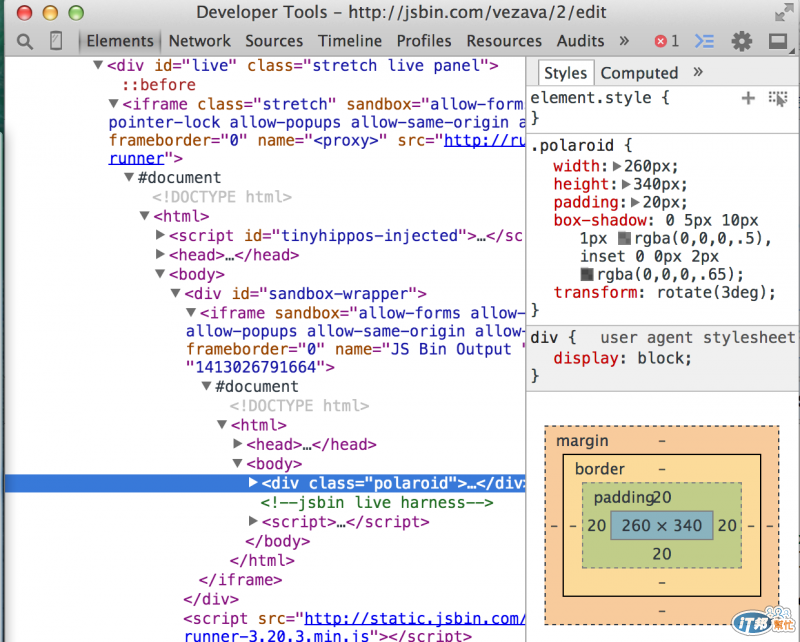
在開發工具裡可以容易的觀察到 padding, border, margin 的值,如果是 Mac 系統請按 (cmd + option + I )Windows 請按 (F12),則可以打開開發工具,點擊左上角的放大鏡圖示,再去選則想要觀察的元素,即可以在右下角觀察到 box-model 的各種值。

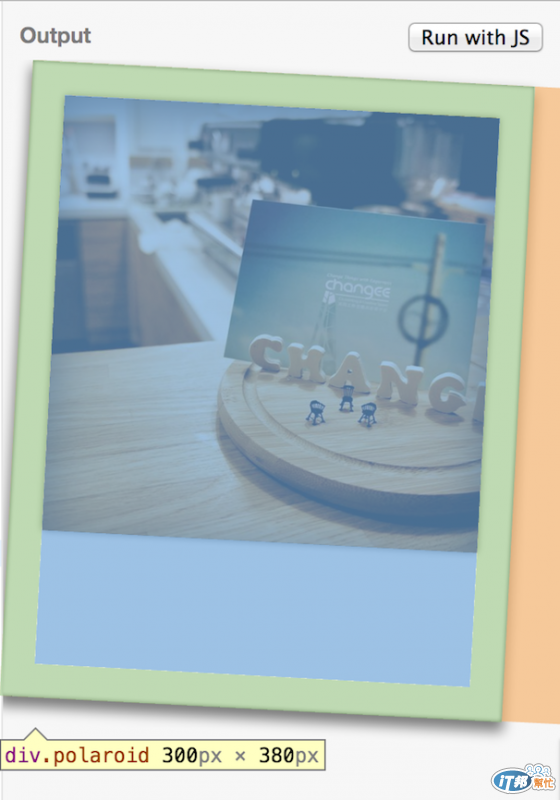
這次要說明 content-box 與 border-box 的範例是一個利用 padding 做出來的拍立得範例請到 JSBin 觀看。
HTML
<div class="polaroid">
<div class="image-frame"></div>
</div>
CSS
.polaroid {
width: 260px;
height: 340px;
padding: 20px;
box-shadow: 0 5px 10px 1px rgba(0,0,0,.5), inset 0 0px 2px rgba(0,0,0,.65);
/* 旋轉效果 */
transform: rotate(3deg);
}
.image-frame {
width: 100%;
height: 260px;
background: #333;
background-image: url('http://week1.learning-path.info/images/changee_bg.jpg');
background-size: cover;
background-position: center;
box-shadow: 0 0 5px rgba(0,0,0,.5), inset 0 10px 50px rgba(0,0,0,.7)
}
程式碼的部分很簡單,就是兩個 div 元素,裡面的 div 元素背景設定圖片,利用 padding: 20px 白底與照片間能有 20px 的寬度,CSS 上我們設定寬度是 260px,但是利用開發工具去看就發現了,整個 div 的寬度是 300px,並不是設定的 260px,這也是 content-box 的特性,真實寬度 = padding + border + 設定寬度,300px = 260px + 2*20px。

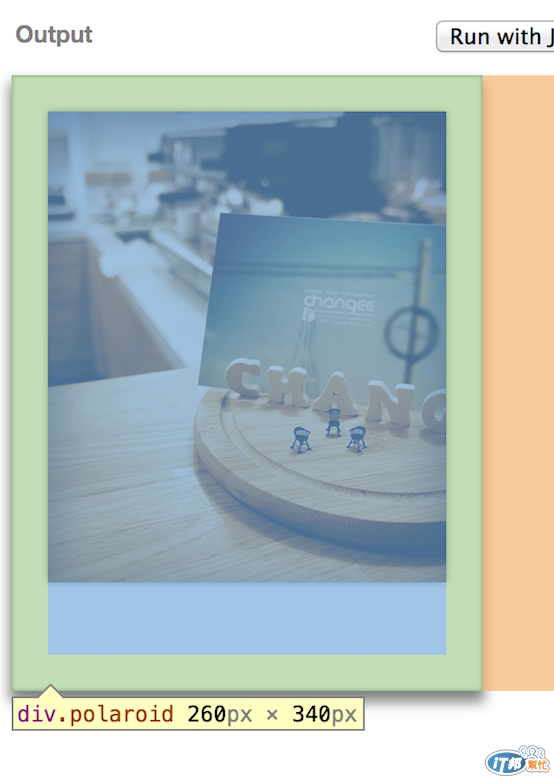
修正使用 border-box 的 JSBin 範例
CSS
.polaroid {
max-width: 260px;
height: 340px;
padding: 20px;
box-shadow: 0 5px 10px 1px rgba(0,0,0,.5), inset 0 0px 2px rgba(0,0,0,.65);
/* border: 5px solid #000; */
box-sizing: border-box;
/* box-sizing: content-box; */
/* box-sizing: padding-box; */
}
.image-frame {
width: 100%;
height: 260px;
background: #333;
background-image: url('http://week1.learning-path.info/images/changee_bg.jpg');
background-size: cover;
background-position: center;
box-shadow: 0 0 5px rgba(0,0,0,.5), inset 0 10px 50px rgba(0,0,0,.7)
}
將 .polaroid 設定成 box-sizing: border-box 之後,就會發現利用開發工具去檢查時,寬度跟 CSS 設定的 260px 一樣,圖片的部分就會被壓到 260px - 2*20px 的大小。

因此我們可以用下面這張圖來說明實際寬度與設定寬度的差別,
在 content-box 的設定下
實際寬度 =設定寬度+padding +border
在 padding-box 的設定下
實際寬度 =設定寬度+padding
在 border-box 的設定下
實際寬度 =設定寬度