
昨天的說明在AngujarJS裏面可以直接使用Polymer元件,取代變數的寫法都是 {{...}} ,所以在AngularJS中使用Polymer元件,直接當成一般的HTML元素處理就可以了。接下來談談Polymer元件的CSS封裝性,這就需要支援Shadown DOM才能實現的功能了
WebComponent支援Shadow DOM,允許WebComponent有自己獨立的DOM結構,可以讓WebComponent本身完全隔離CSS,不受外部CSS設定所影響。這點很重要,試想如果你精心研發的元件,裏面有使用CSS美化元件外觀,但當提供給其他開發者使用時,卻影響了其他開發者本身所設定的CSS樣式,這是多麼糟糕的體驗。有Shadow DOM,可以確保這件事不會發生 :>
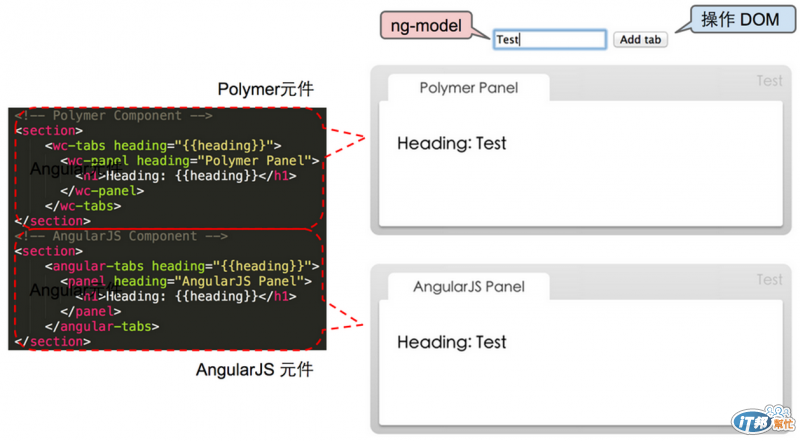
讓我們來看看昨天的範例,AngularJS所包裝的元件,由於沒有支援Shadow DOM,所以直接把CSS設定放在使用元件網頁上,沒辦法把CSS封裝在元件本身內部,所以造成引用元件較為麻煩外,也可能引起CSS相互干擾
而Polymer 可以使用WebComponent的Shadow DOM特性,可以將CSS直接設定在元件內部,並且完全不會影響到外部的所設定的CSS
用下面這個簡單的例子說明 Shadow 隔離的特性
設定 h1 的css樣式,在Shadow DOM (元件內部不受影響)
感謝Shadow DOM讓元件封裝變成可能,從上面例子來看,用Polymer包好元件在AngularJS也可以使用的很歡樂,我認為 WebComponent 一定會成為Web標準,因為在日趨複雜的Web應用開發上,用上能解決根本性的問題。只是各瀏覽器大廠的角力下,會多花些時間,主流瀏覽器才能真正完全支援。目前我們就可以先透過使用Polymer體驗元件開發的威力與樂趣,Good Job!
Styling the customElement 完整的說明請參考 這一份 和 這一份 ,有更詳細的介紹
參考資料
