想不想看目前各組鐵人積分排名? 很想對不對?
好,雖然IT鐵人賽官方網頁沒公佈,但資料倒是很齊全。所以今天就拿Polymer打造一個鐵人賽積分排行榜好了。
先聲明: 積分只是參考 ,根據目前官網提供的數據進行猜測,不保證正確性,真正排名請以官網公佈為主

要做到數據視覺化才Cool,所以很直覺想到用d3來實現,而鐵人卡片則當然拿鐵人賽官方樣式最有感覺,所以接下來說明實作過程...
開發元件蠻花時間的,所以記得去軍火庫找找有沒有現成的,如果已經有現成的元件拿來套最快。如果沒有,那就看需求決定要用哪組JavaScript Library,然後包裝成元件,自用送禮兩相宜。因為要做數據視覺化,所以先到D3官網看看有沒有合適的範例
點進去看範例後,不僅可直接試玩,還底下還有完整的 html 、javascript,就算沒玩過D3 (可以參考鐵人王至誠的分享),按表操課也能確保在本機裝起來
OK,這個範例會讀取JSON檔案,然後繪製成互動視覺化圖表,JSON檔案格式就是巢狀結構,很容易懂。基本上就是一層層目錄子節點概念,每個節點資訊需要name , size這兩個屬性,如果有子節點就增加 children 屬性放陣列。當然我們也可以塞一些資訊進去,這樣點圖的時候就可以取得必要資訊進行互動
怎麼包裝成元件明天講,包好後使用方式如下
margin 就是 css margin,diameter就是圖表直徑
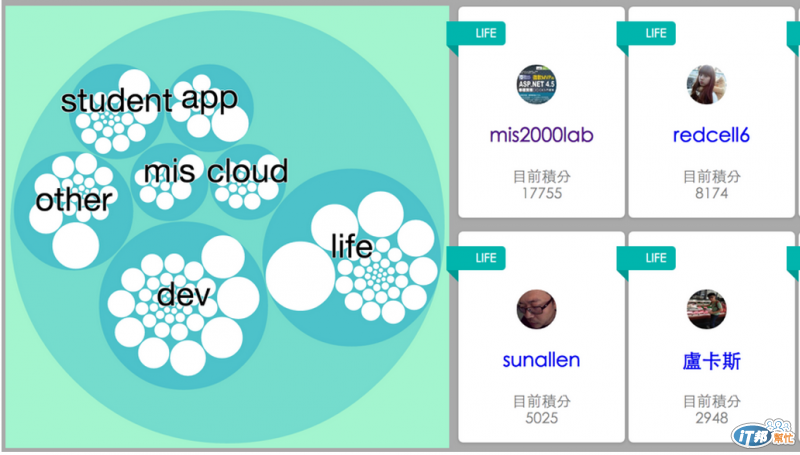
將IT鐵人賽拿到的JOSN資料稍微整理一下,元件顯示效果如下
打開鐵人賽「參賽鐵人」網頁,然後打開Chrome開發工具,看看為什麼可以做的這麼漂亮,然後打包帶回家 XD
整理好所需的CSS並包裝好元件後,HTML標簽寫法如下
然後套上取得的JSON數據,就可以產生下面的卡片
哇,mis2000lab 好強大的戰鬥力
有了必備的元件後,就可以很輕鬆愜意的開發網頁了,程式如下
第3~5行 載入上面開發的兩個元件
第9行 使用d3-flare產生視覺化互動圖
第12~17行 使用 template + auto-binding ,根據資料產生鐵人卡片
第23~26行 註冊 team-rank 事件,處理使用者點選組別的鐵人們的卡片
第27~29行 將前10名鐵人卡片放到 template 就會自動binding並顯示了
今天先分享如何使用WebComponent完成應用開發,明天再分享怎麼將D3包裝成為元件,如何抓鐵人資料產生鐵人卡片,並藉由事件來處理互動。
待續...
