回到Day 9的例子

我們想辦法來加些變化,首先是幫三角形上色
因為WebGL中的幾何圖形都是由vertex組成的,
所以就是要幫每個頂點增加顏色的屬性,又從Day10知道
頂點的屬性是由vertex shader控制。所以第一步就先從vertex shader開始。
將vertex shader改寫成
attribute vec3 aVertexPosition;
attribute vec3 aVertexColor;
varying highp vec4 vColor;
void main(void) {
gl_Position = vec4(aVertexPosition, 1.0);
vColor = vec4(aVertexColor, 1.0);
}
而fragment shader改寫成
varying highp vec4 vColor;
void main(void)
{
gl_FragColor = vColor;
}
首先在vs shader中,我們創建了一個attribute變數aVertexColor
是要讓我們從外部傳進去的值,而varying highp 變數vColor
是讓我們從vs shader傳遞到fs shader的。highp修飾詞代表高精度的意思。
接著在WebGL裡面我們建立儲存顏色的方式也是跟坐標一樣,儲存在buffer內,
我們建立兩個變數
var
vertexColorAttribute = null,
trianglesColorBuffer = null;
一個是buffer,一個是要傳入vertex shader的變數
然後再setupBuffer函式內建立color資料
var triangleVerticeColors = [
// left
1.0, 0.0, 0.0,
0.0, 1.0, 0.0,
0.0, 0.0, 1.0,
// right
0.0, 0.0, 1.0,
0.0, 1.0, 0.0,
1.0, 0.0, 0.0
];
接下來將color資料建立至buffer內
trianglesColorBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, trianglesColorBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(triangleVerticeColors), gl.STATIC_DRAW);
再drawScene函式中我們將colour buffer 傳入vs shader
vertexColorAttribute = gl.getAttribLocation(glProgram, "aVertexColor");
gl.enableVertexAttribArray(vertexColorAttribute);
gl.bindBuffer(gl.ARRAY_BUFFER, trianglesColorBuffer);
gl.vertexAttribPointer(vertexColorAttribute, 3, gl.FLOAT, false, 0, 0);
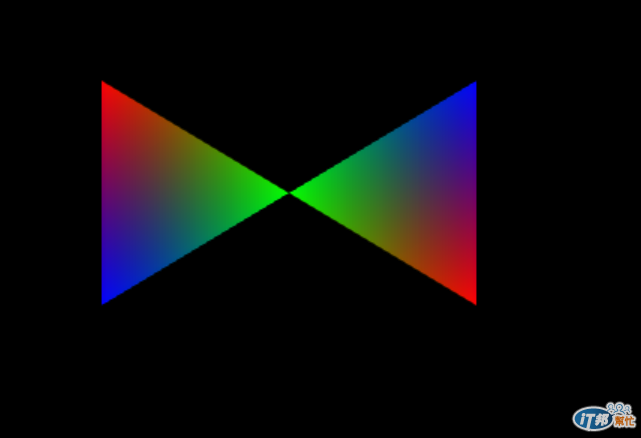
結果顯示: