有了顏色之後,我們想要讓圖形開始移動!
怎麼移動非常簡單,只要改變vertex的坐標,然後在更新畫面就好了。
JavaScript中,要定時呼叫一個函式,可以用 window.setTimeout
或 window.setInterval,但是若是為了動畫有更好的選擇,就是 requestAnimationFrame
requestAnimationFrame 若是使用者切換瀏覽器至別的tab,就不會動作囉
所以在我們的init 函式中,原本是這樣
function init() {
var canvas = document.getElementById("main_canvas");
gl = initWebGL(canvas);
if (gl) {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.viewport(0, 0, canvas.width, canvas.height);
initShaders();
setupBuffers();
drawScene();
}
}
我們將會有可能隨時間變動的函式,與不會變動的函式分開,變成以下這樣
function init() {
canvas = document.getElementById("main_canvas");
gl = initWebGL(canvas);
if (gl) {
initShaders();
setupBuffers();
(function animLoop(){
setupWebGL();
setupDynamicBuffers();
drawScene();
requestAnimationFrame(animLoop, canvas);
})();
}
}
在animLoop中的就是會不斷執行。
將gl的初始設定放在setupWebGL函式中,
接下來把setupbuffer中設定vertex位置的部分刪去,
再新增一個setupDynamicBuffer函式,
var angle=0;
function setupDynamicBuffers()
{
var translation = Math.sin(angle)/2.0;
var triangleVertices = [
//left triangle
-0.5 + translation, 0.5 + translation, 0.0 + translation,
0.0 + translation, 0.0 + translation, 0.0 + translation,
-0.5 + translation, -0.5 + translation, 0.0 + translation,
//right triangle
0.5 + translation, 0.5 + translation, 0.0 + translation,
0.0 + translation, 0.0 + translation, 0.0 + translation,
0.5 + translation, -0.5 + translation, 0.0 + translation,
];
angle += 0.01;
trianglesVerticeBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, trianglesVerticeBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(triangleVertices), gl.DYNAMIC_DRAW);
}
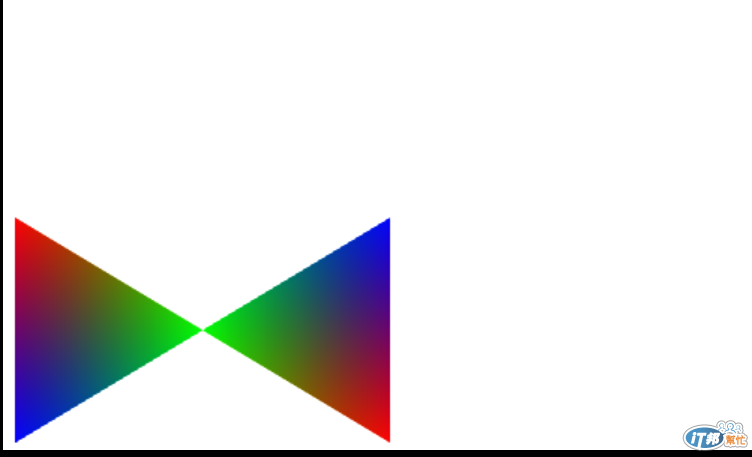
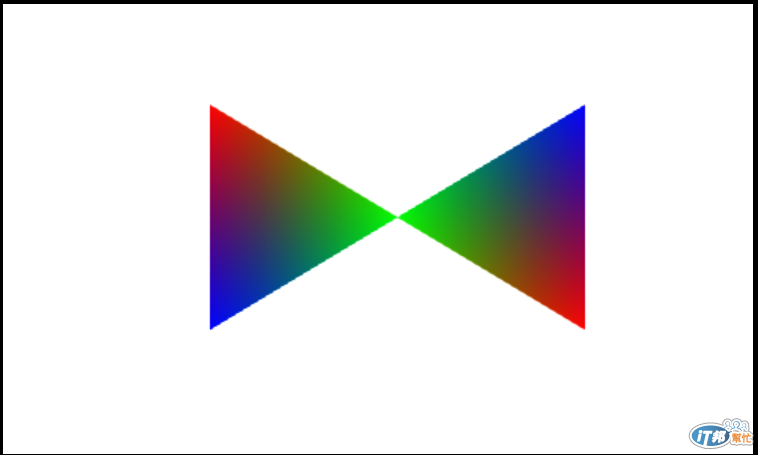
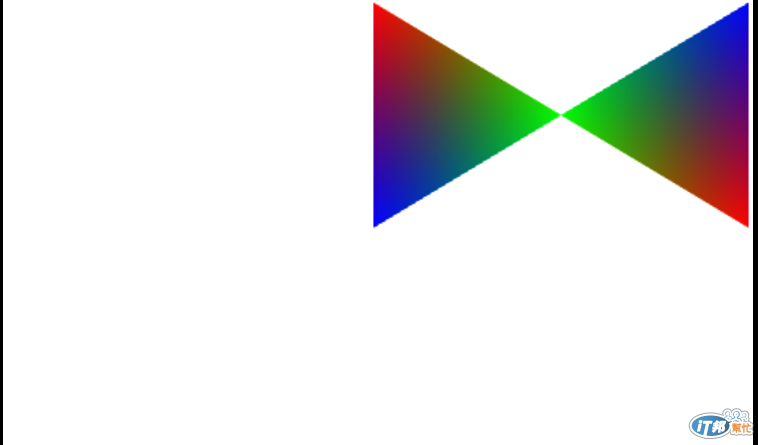
translation 會一直在正負0.5間變動,因此三角形的x,y,z坐標也會不停的變動,
另外在bufferData函式中,gl.STATIC_DRAW要改成gl.DYNAMIC_DRAW
如此一來的結果是



會一直在對角線來回移動!但是我們在vertex位置陣列,不是x,y,z三個分量都有增加translation嗎?為什麼沒有觀測到z方向的移動?
原因是因為預設設定,gl的這個平面是xy平面的正交投影!所以z分量同時增加或減少,自然不會觀測到有何不同
明天將介紹投影,矩陣數學,進入3D的繪圖
