"凡走過會留下痕跡"
來把留言過的訊息都給列出來吧
其實很簡單,在 show 頁面加個幾行 code 就可以了
先加上
app/views/girbs/show.html.erb
<div class="container">
<h2>Show Detail:</h2>
<%= form_for @girb, :html => {:class => "form-horizontal center"} do |f| %>
<div class="form-group">
<%= f.label :name, "Name:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :name, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f.label :email, "Email:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :email, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f.label :like, "Like:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :like, class: "form-control" %>
</div>
</div>
<% end %>
<h2>Add a comment:</h2>
<%= form_for([@girb, @girb.comments.build], :html => {:class => "form-horizontal center"} ) do |f2| %>
<div class="form-group">
<%= f2.label :commenter, "留言者:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f2.text_field :commenter, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f2.label :body, "內容:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f2.text_area :body, class: "form-control" %>
</div>
</div>
<div class="form-group">
<div class="col-md-3 control-label">
</div>
<div class="col-md-7">
<%= f2.submit "留言", class: "btn btn-default btn-primary" %>
<span class="pull-right">
<%= link_to "back...", :back %></span>
</div>
</div>
<% end %>
<h2>Comments:</h2>
<% @girb.comments.each do |comment| %>
<div class="panel panel-default">
留言者:<%= comment.commenter %><p>
內容:<%= comment.body %>
</div>
<% end %>
</div>

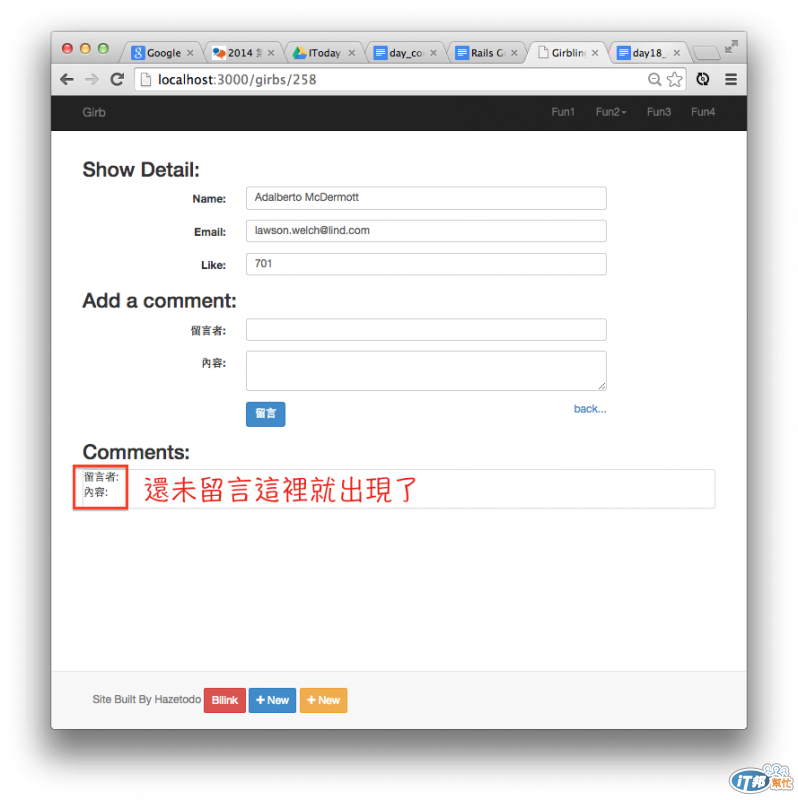
執行後發現如果資料是還未留言的卻出現標題然後內容空白
來去把它改的正常點吧
app/views/girbs/show.html.erb
<div class="container">
<h2>Show Detail:</h2>
<%= form_for @girb, :html => {:class => "form-horizontal center"} do |f| %>
<div class="form-group">
<%= f.label :name, "Name:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :name, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f.label :email, "Email:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :email, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f.label :like, "Like:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f.text_field :like, class: "form-control" %>
</div>
</div>
<% end %>
<h2>Add a comment:</h2>
<%= form_for([@girb, @girb.comments.build], :html => {:class => "form-horizontal center"} ) do |f2| %>
<div class="form-group">
<%= f2.label :commenter, "留言者:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f2.text_field :commenter, class: "form-control" %>
</div>
</div>
<div class="form-group">
<%= f2.label :body, "內容:", class: "col-md-3 control-label" %>
<div class="col-md-7">
<%= f2.text_area :body, class: "form-control" %>
</div>
</div>
<div class="form-group">
<div class="col-md-3 control-label">
</div>
<div class="col-md-7">
<%= f2.submit "留言", class: "btn btn-default btn-primary" %>
<span class="pull-right">
<%= link_to "back...", :back %></span>
</div>
</div>
<% end %>
<% if @girb.comments.all.count != 0 %>
<h2>Comments:</h2>
<% end %>
<% @girb.comments.each do |comment| %>
<% if comment.id != nil %>
<div class="panel panel-default">
留言者:<%= comment.commenter %><p>
內容:<%= comment.body %>
</div>
<% end %>
<% end %>
</div>

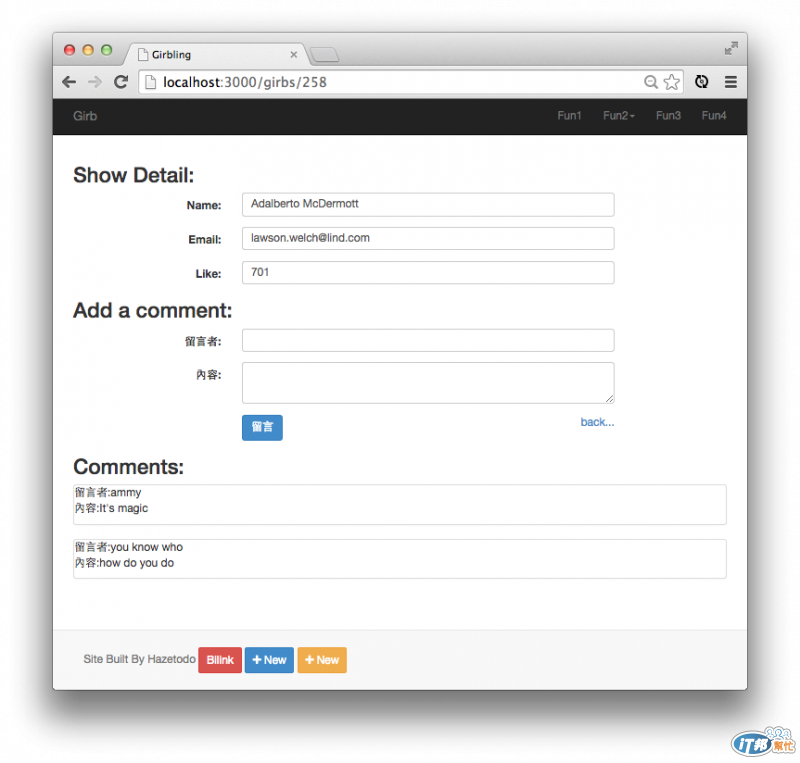
有兩筆留言資料的情況

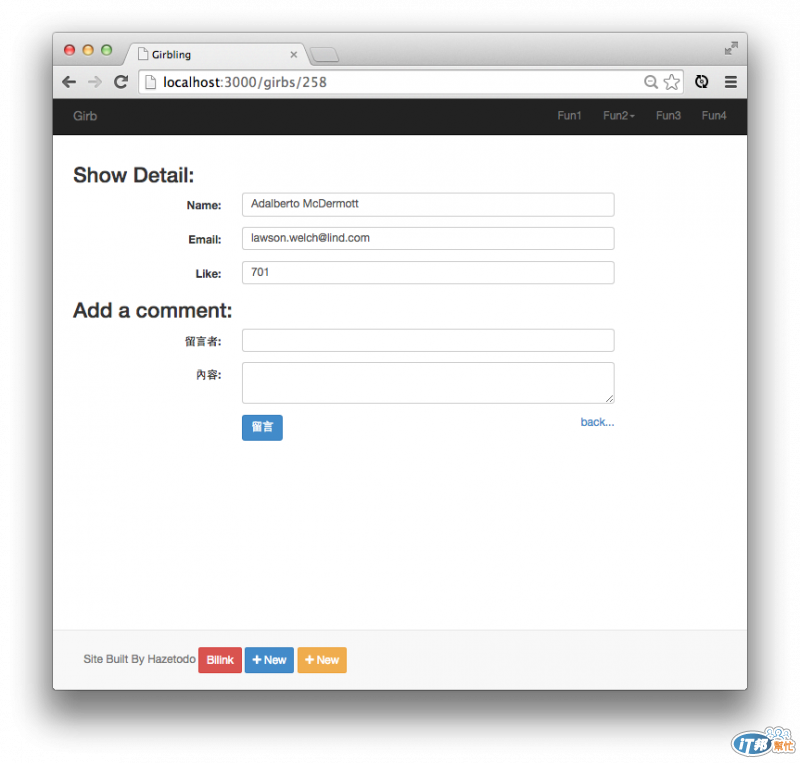
這樣是不是好很多了呢^^"
