完整範例:http://wcc723.github.io/d3js/2014/10/11/Ironman-30-days-12/
做了那麼多,資料都是隨機產生的,雖然每次打開都不一樣,但是還是假的資料,這次來試試看讀取Excel的資料吧。
Excel可以轉出一種稱為csv(Comma-Separated Values)格式的檔案,檔案的資料內容都是用逗點隔開的,大概像下面這樣:
name,value
Tyler,234
Boy,124
Joe,357
第一行的name,value可以當作是標題或者是變數名稱,第二行開始的Tyler,234....都是值,d3.js可以將csv轉換成Json檔案格式,可以直接用來作為繪圖所需要的資料。
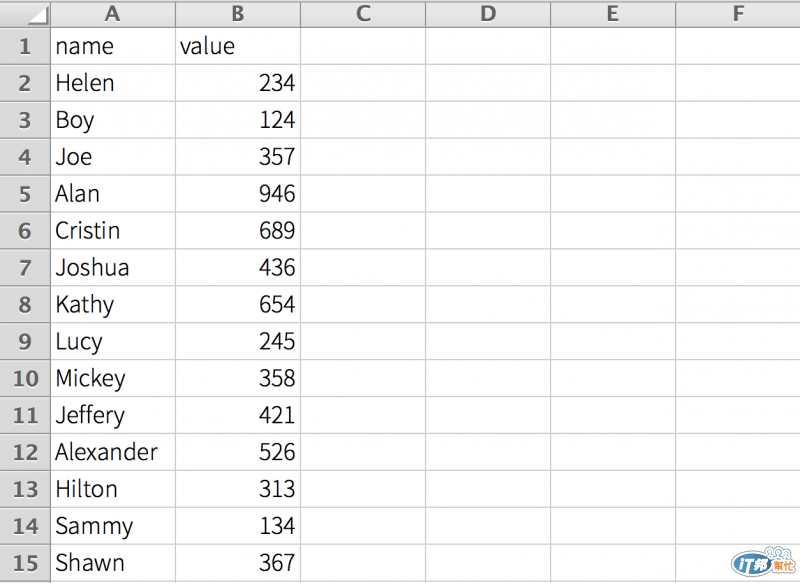
今天又是假日,所以code就短一點,來介紹Excel怎麼做CSV,打開Excel以後,建立如下的資料。

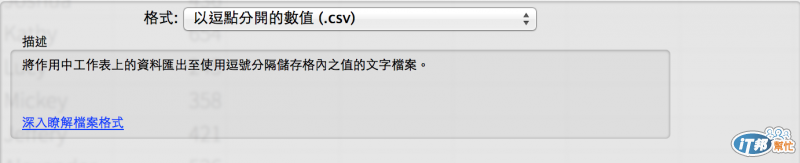
接下來選擇另存新檔,附檔名選擇.CSV。

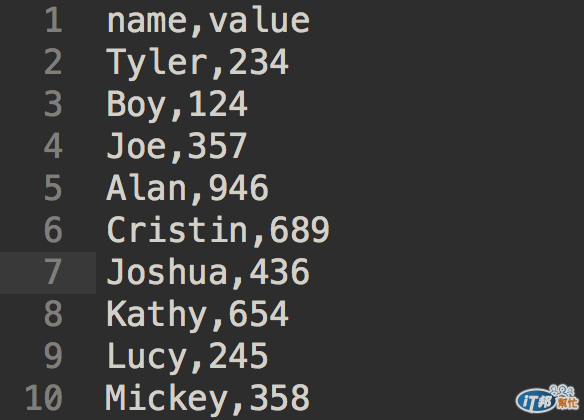
如果用文字編輯器打開,預期會出現下面的結果,而這就是D3所需要的csv格式。

如果不想自己做,也可以下載我做好的範例。
接下了Excel的工作就完成了,來試試看用D3js讀取看看吧,其實方式也相當簡單,只要用d3.csv()就可以讀取並且轉換成json資料格式,只要給d3.js路徑即可。
dataPath = '/demoFile/d3data/'; //檔案路徑
dataFile = 'd3demoData141011.csv'; //檔名
dataUrl = dataPath + dataFile; //路徑加檔名
//定義SVG的大小
d3.csv(dataUrl, function(data){
console.table(data); //用table的方式在console呈現json
d3.select('.demo').text(JSON.stringify(data)) //把json寫到.demo上
});
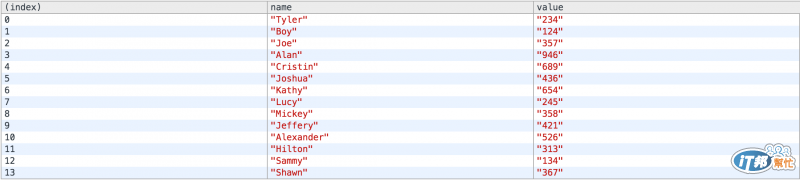
如果對於json還認為不好閱讀的人,可以使用console.table()來呈現json,這樣會好閱讀很多。

而這個範例所轉換出來的json格式就像下面這樣。
[{"name":"Tyler","value":"234"},{"name":"Boy","value":"124"},{"name":"Joe","value":"357"},{"name":"Alan","value":"946"},{"name":"Cristin","value":"689"},{"name":"Joshua","value":"436"},{"name":"Kathy","value":"654"},{"name":"Lucy","value":"245"},{"name":"Mickey","value":"358"},{"name":"Jeffery","value":"421"},{"name":"Alexander","value":"526"},{"name":"Hilton","value":"313"},{"name":"Sammy","value":"134"},{"name":"Shawn","value":"367"}]
那麼有了資料,我們明天再跟先前所練習的範例做結合吧。
